
第二章 IDE:Eclipse速览
第二章 IDE:Eclipse速览
本文我们将对Android开发最常使用的集成开发套件(IDE)Eclipse与专用的Android开发IDE Android Studio做一个亲密接触。让我们先从Eclipse开始。
如何来看一个IDE好不好呢?当然是实际用来它来编写一段代码了。我们现在来创建一个Android应用试试。由于我们还没有正式开始Android开发的学习,所以这里的一些细节我们不用过多关注,我们只关心IDE的表现。
创建Android工程
打开Eclipse,点击New,出现一个创建向导。

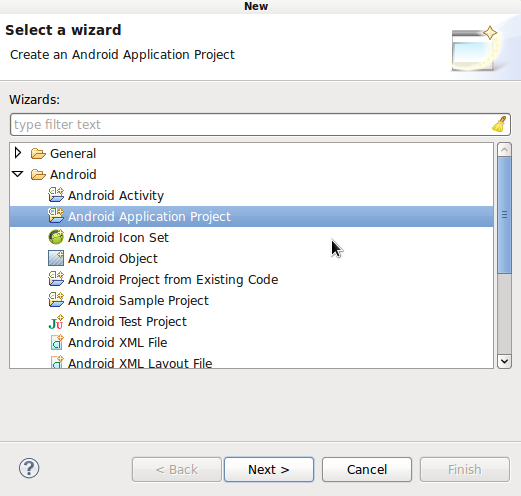
在向导中展开Android目录,选择Android Application Project,这是创建Android app所必需的一步,选择下一步。

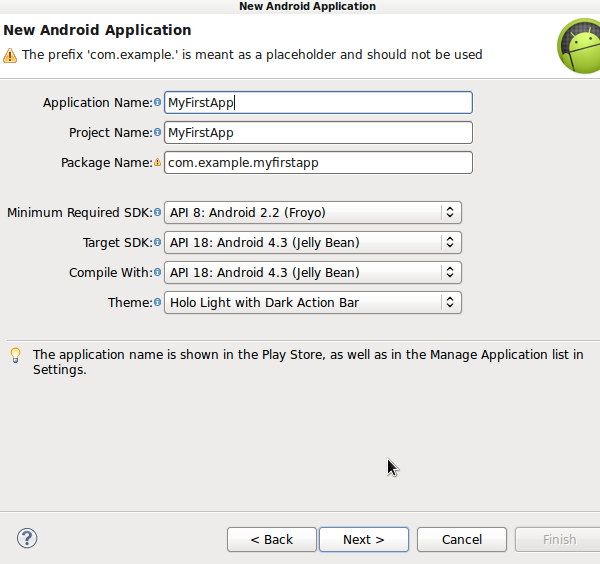
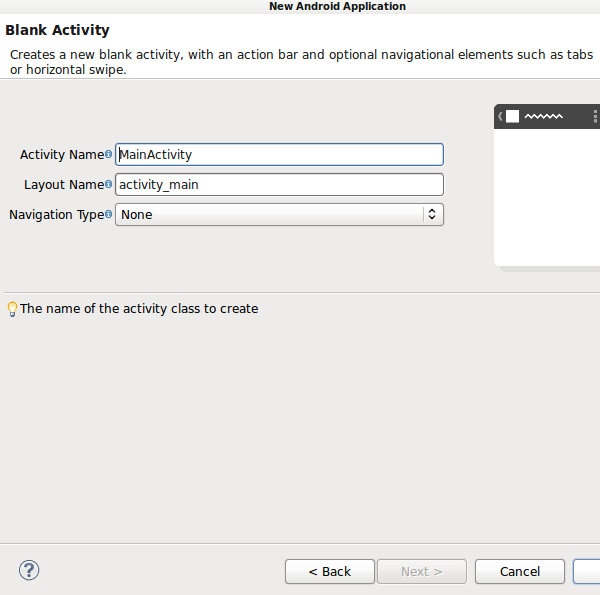
在New Android Application界面,这里会有大量的设置,你点击文本框下面会出现相关提示,你可以按照下图填好。

填好之后点击下一步会出现又一个设置界面,一般默认选项即可。

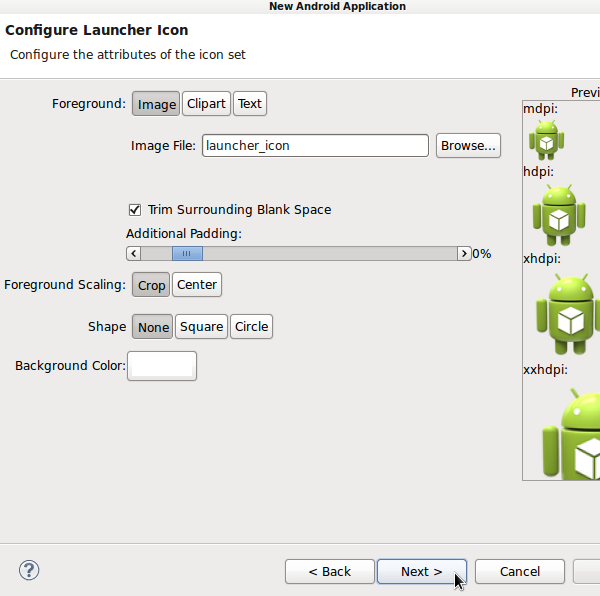
下面你将会看到应用图标的设置,不过现在使用默认的即可,即一个绿色的小机器人。

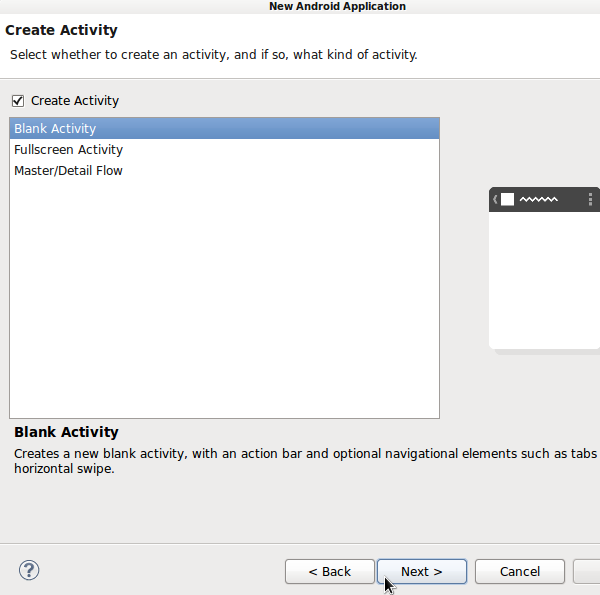
然后下面会让你创建一个Activity,选择默认即可。

然后会让你确认,这是最后一步,点击“Finish”,你就创建了一个Android工程。

使用Eclipse视图
现在我们已经拥有一个Android工程,我们可以看看Eclipse在开发Android应用中是如何表现的。
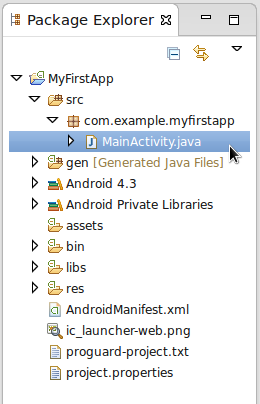
Eclipse的左侧是包管理器(Package Explorer),这里包含着你的工程文件。这里你最应该关注的是src和res目录,以后开发中会用到。

中间是编辑区域,上面显示你打开的所有文件,比如你刚才创建的Activity,你主要在这里进行编程。