
angularjs与jquery的区别
Angularjs和jQuery是当前两个比较好用的前端开发工具,下面就简单来说说这两者之间的区别吧。
概念不同:
从概念上看,Angularjs属于前端框架,我们写的代码都被其调用;而jQuery则是一个封装了很多功能的库,我们需要调用jQuery中的API去实现一些功能。
开发模式存在差异
AngularJS与jQuery在web应用开发模式上有着完全不同的思路:
jQuery:通过显示操作浏览器中的DOM来创建应用程序(适合回合式应用),对于比较大型且复杂项目,jQuery不利于全面的单元测试;
AngularJS:将浏览器吸收为应用程序的基础(适合单页应用),比较适合大型及复杂项目,对于全面的单元测试也相对比较容易。
什么是会和应用和单页应用?
回合式应用
在Web应用发展刚起步时,很多开发者都用的是回合式应用。
相较于单页应用,它就相当于多页应用吧。
优点:对浏览器的要求少,对客户端的支持比较大;
缺点:加载等待时间较长,在每次请求加载时,它需要后端服务器来处理所有请求并管理所有的应用程序状态,这就占用了许多带宽。(这时因为每个HTML文档必须是自包含的,也就是每次更新页面,都要把HTML文档中更新的和未更新的内容完整的发送给服务器端,这就导致从服务器产生的每个响应中包含许多相同的内容)。
单页应用
该模式下只有一个初始的HTML文档被发送给浏览器,用户交互所产生的Ajax(异步)请求只会请求较小的HTML片段,或者要插入到已有的显示给用户元素中的数据。
而初始的HTML文档不会被再次加载或者替换,这就造成了Ajax请求被异步执行的同时,用户还可以继续与已有的HTML进行交互,而无需等待。
优点: 减少向后端请求的数据量,减少了带宽压力,提升了整体web的性能。
缺点:对浏览器的性能的要求变高,某些浏览器可能会存在不兼容。
AngularJS与jQuery的适用领域

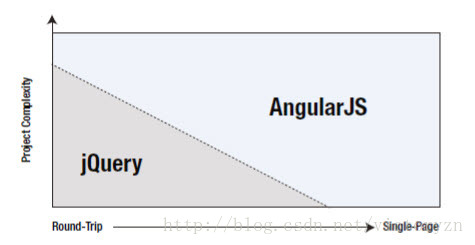
上图很明确地阐述了AngularJS与jQuery的区别:
在项目复杂度比较低时,比较适合使用jQuery框架,而随着项目复杂度的提升,jQuery框架会被逐渐被以单页应用和复杂的回合式应用见长的AngularJS框架所取代。
推荐阅读;
jQuery微课——理论实践一把抓