
HTML简介
Html(Hyper Test Markup Language),是一种超文本标记语言。主要用来描述网页
一、html:根元素
head:标题
body:正文

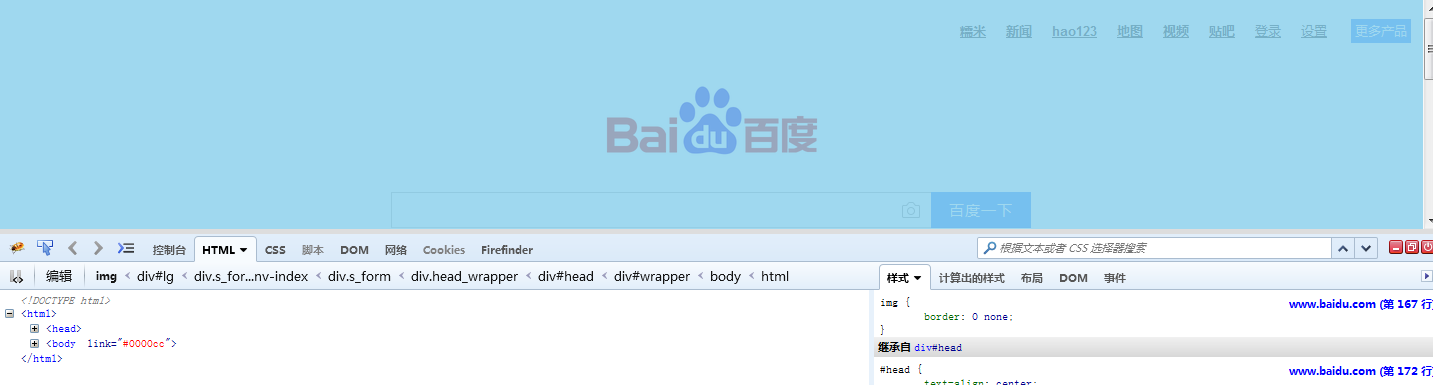
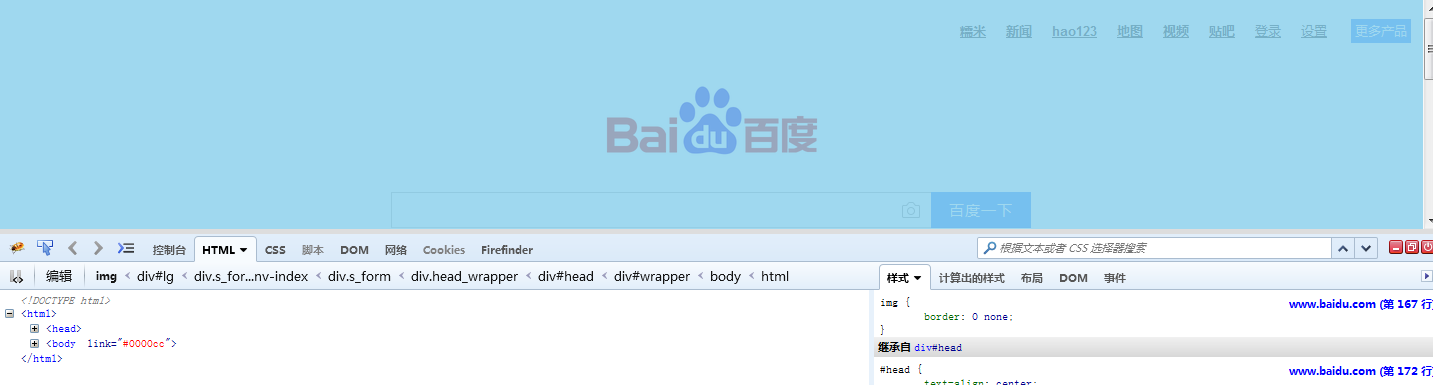
二、Html主要分三部分:
- 标签
带尖括号<>的为标签
eg:
1.链接标签: ,href表示链的目的地
,href表示链的目的地
2.图片标签: ,src表示图片的来源
,src表示图片的来源

3.文本框标签:
4.表格标签:
- 元素
- 属性
属性提供了标签中元素的更多信息。属性总是成对出现:key=value

Html(Hyper Test Markup Language),是一种超文本标记语言。主要用来描述网页
一、html:根元素
head:标题
body:正文

二、Html主要分三部分:
带尖括号<>的为标签
eg:
1.链接标签: ,href表示链的目的地
,href表示链的目的地
2.图片标签: ,src表示图片的来源
,src表示图片的来源

3.文本框标签:
4.表格标签:
属性提供了标签中元素的更多信息。属性总是成对出现:key=value