强大的JS解析引擎大大加快JS开发的速度
强大的JS解析引擎大大加快JS开发的速度
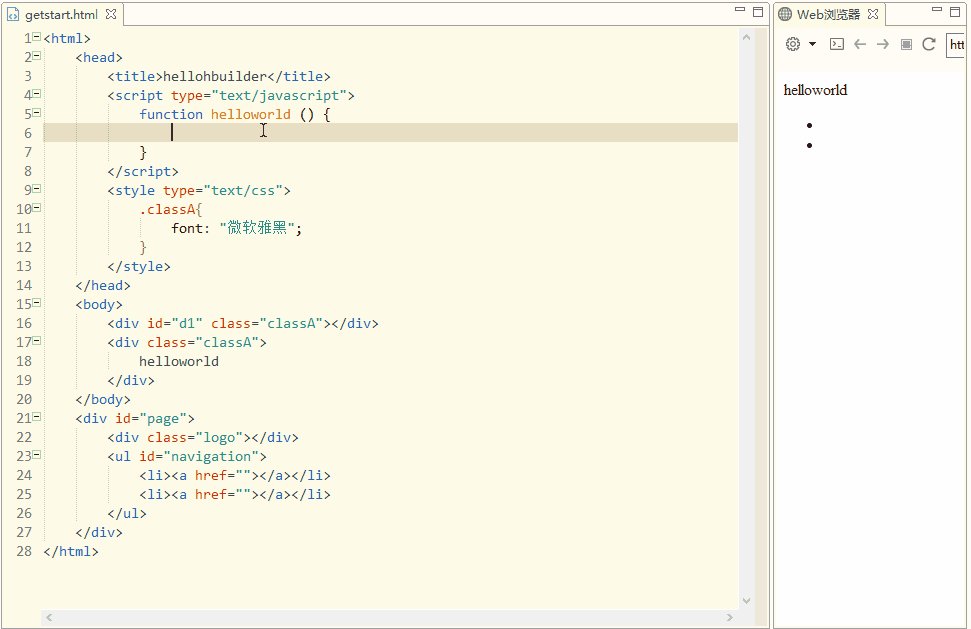
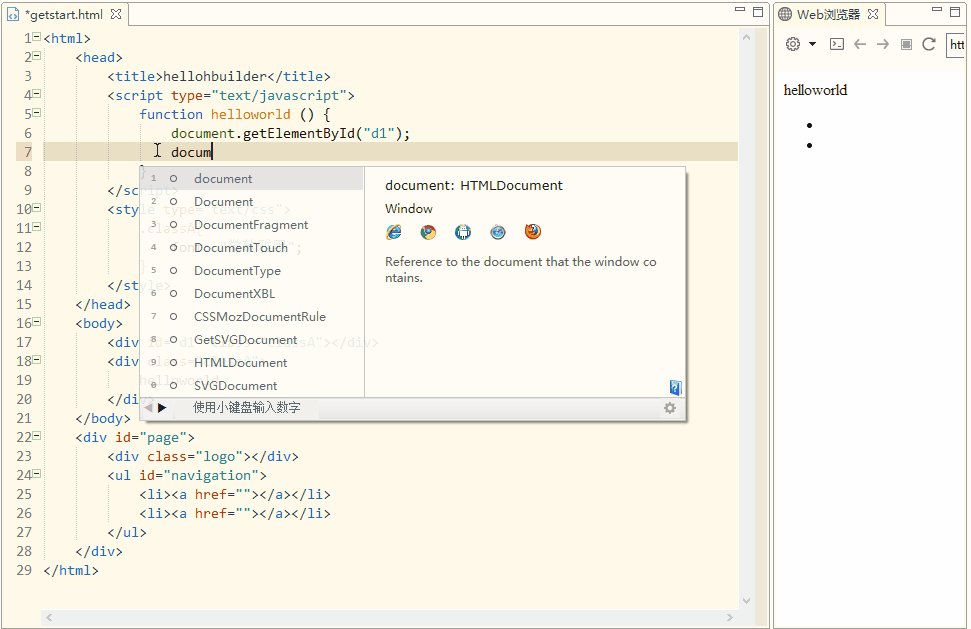
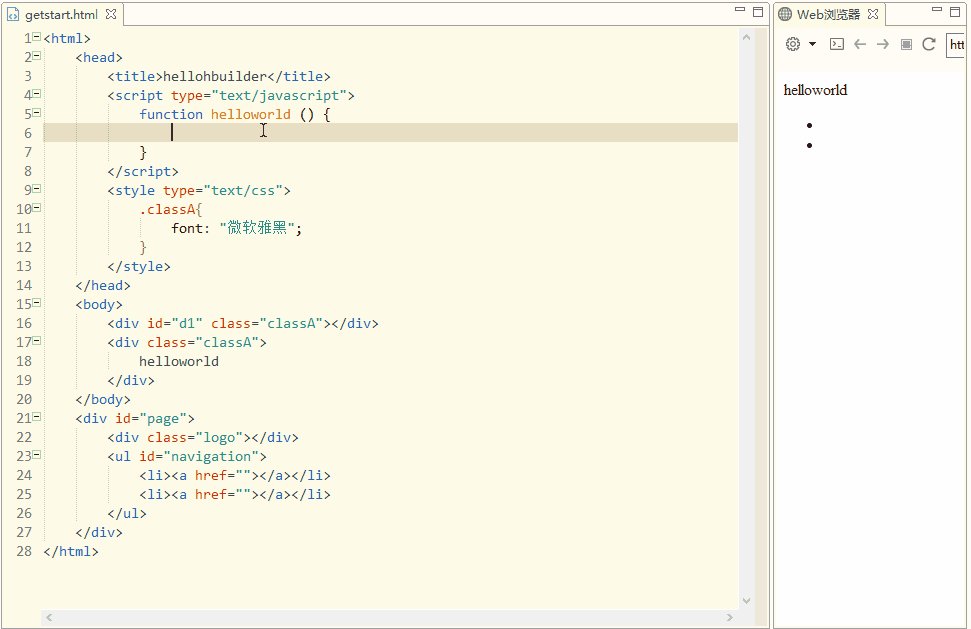
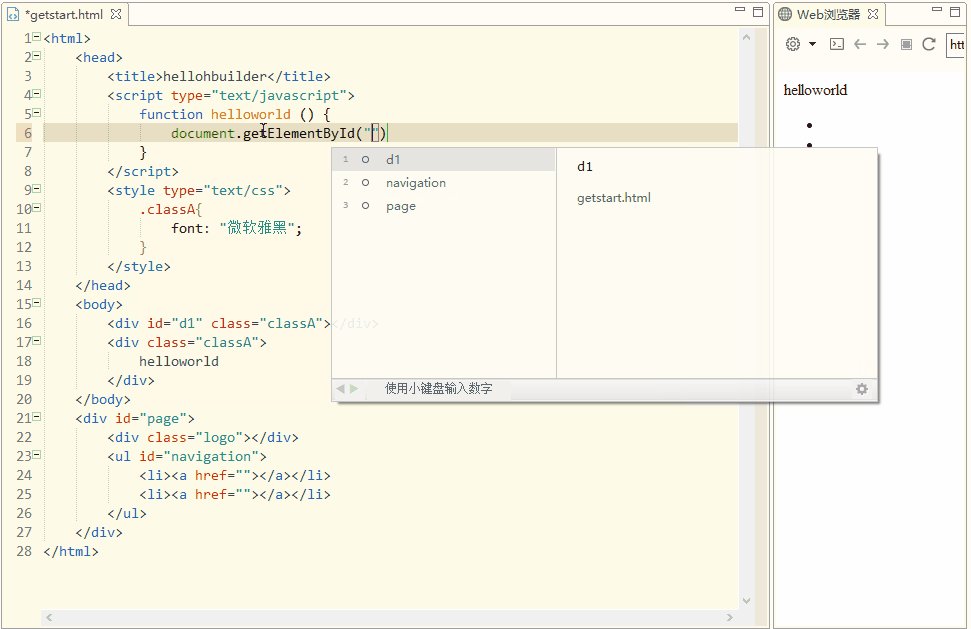
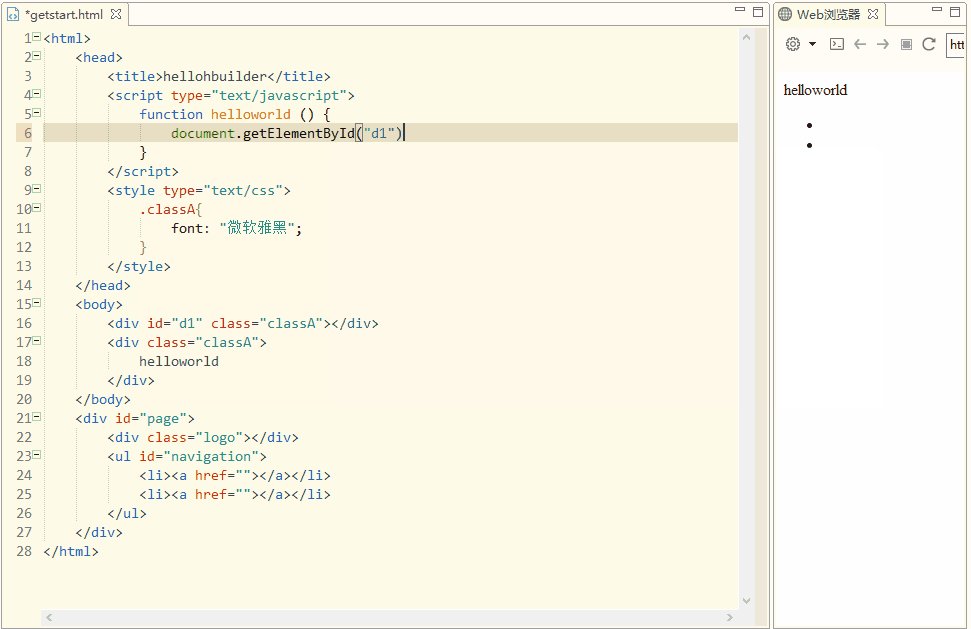
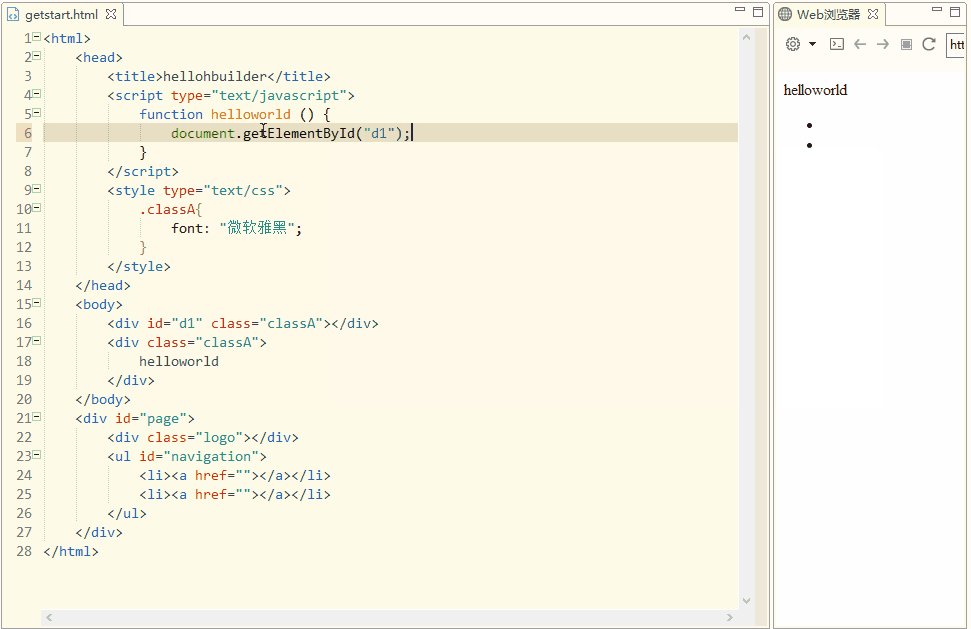
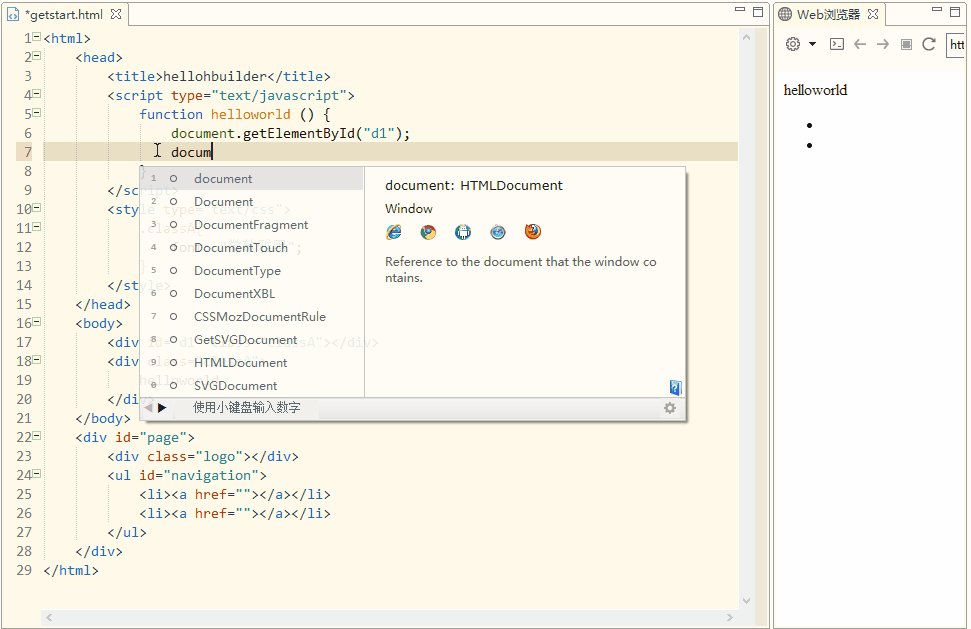
JS中提示HTML、CSS
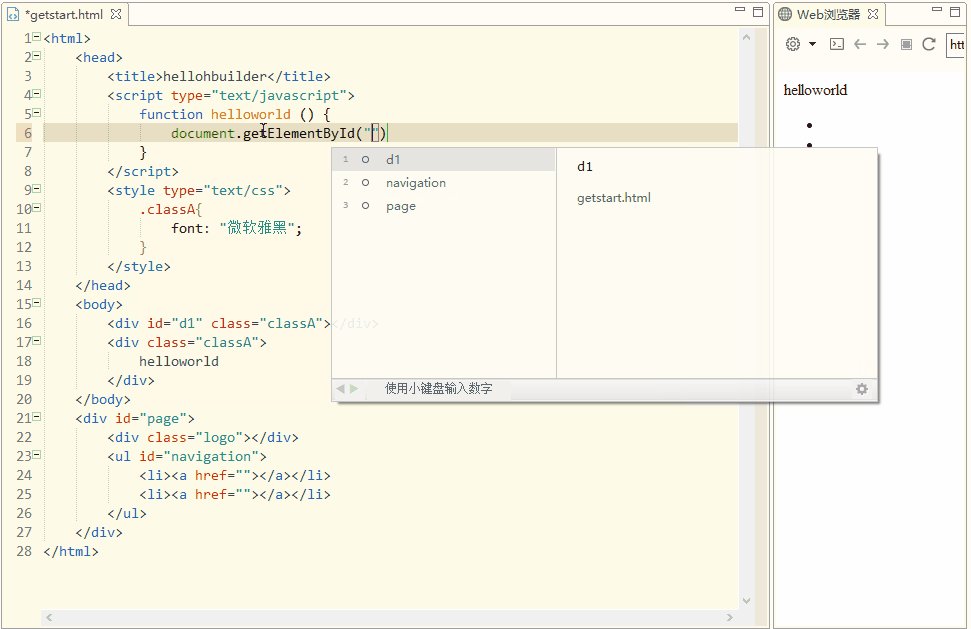
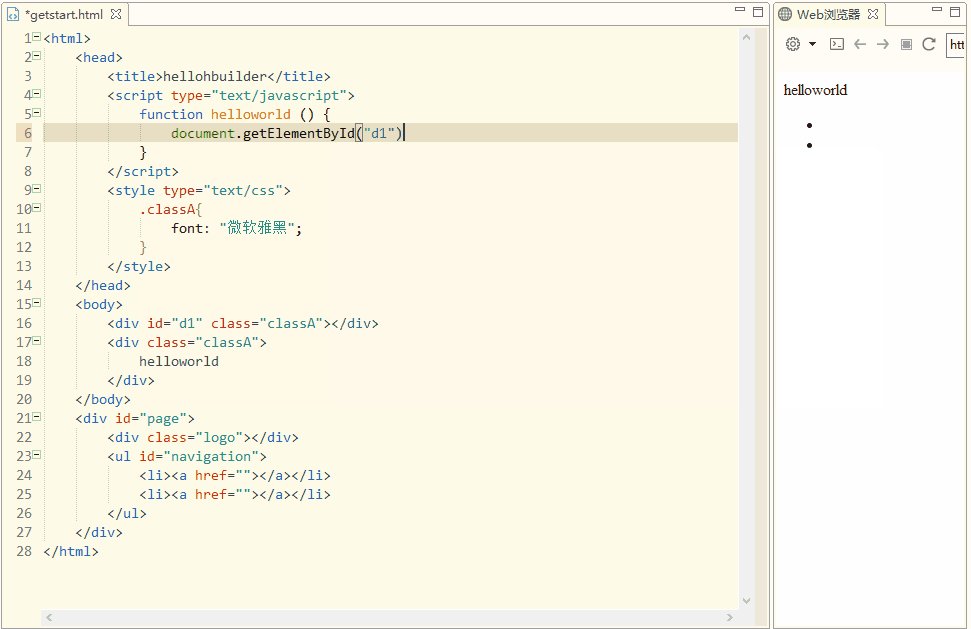
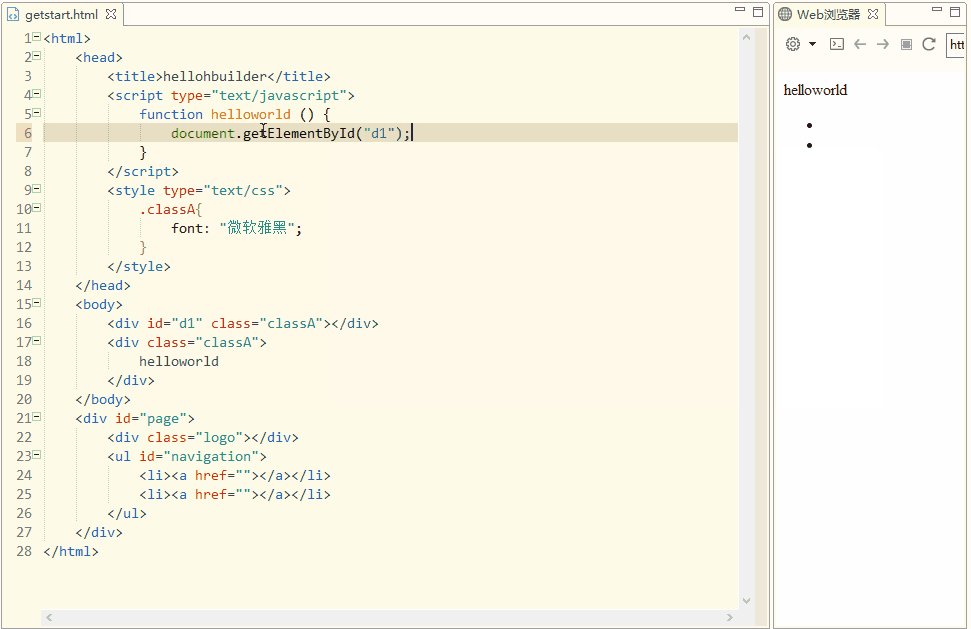
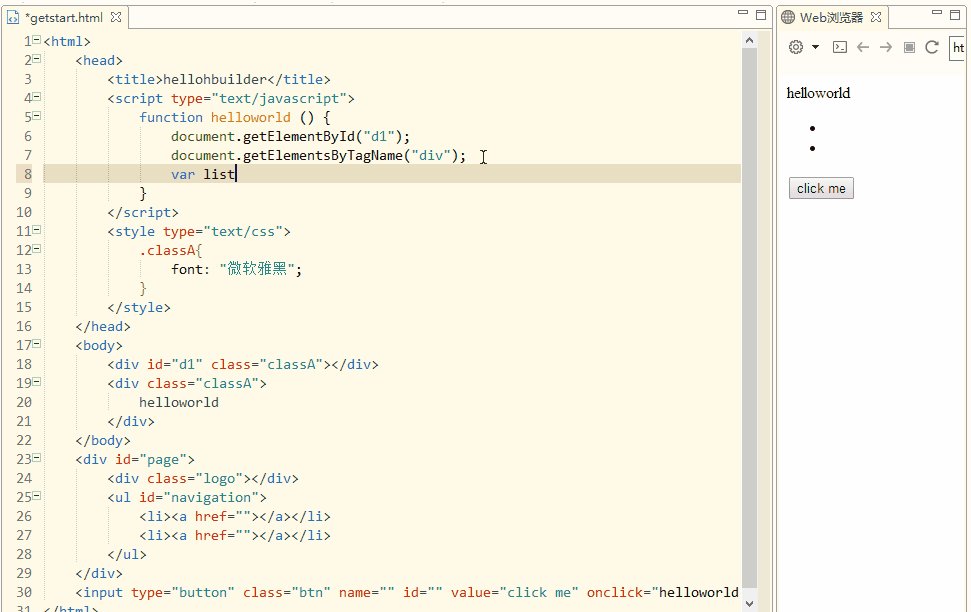
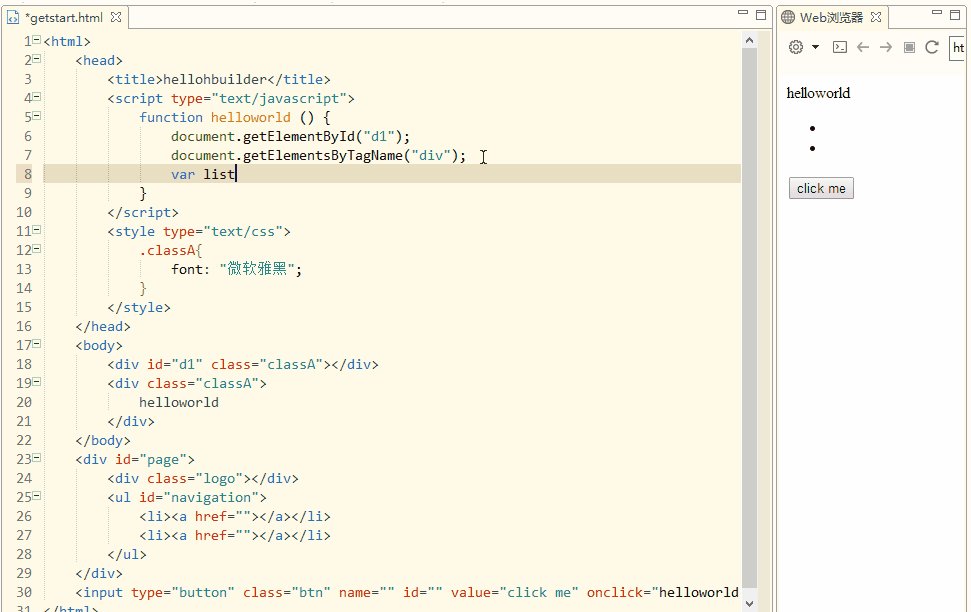
JS提示html的ID

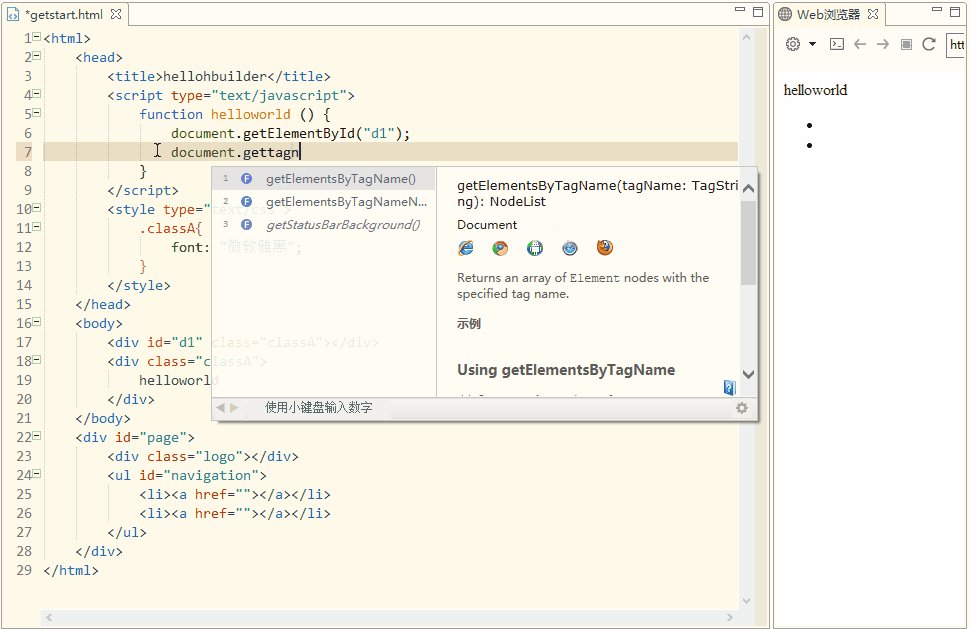
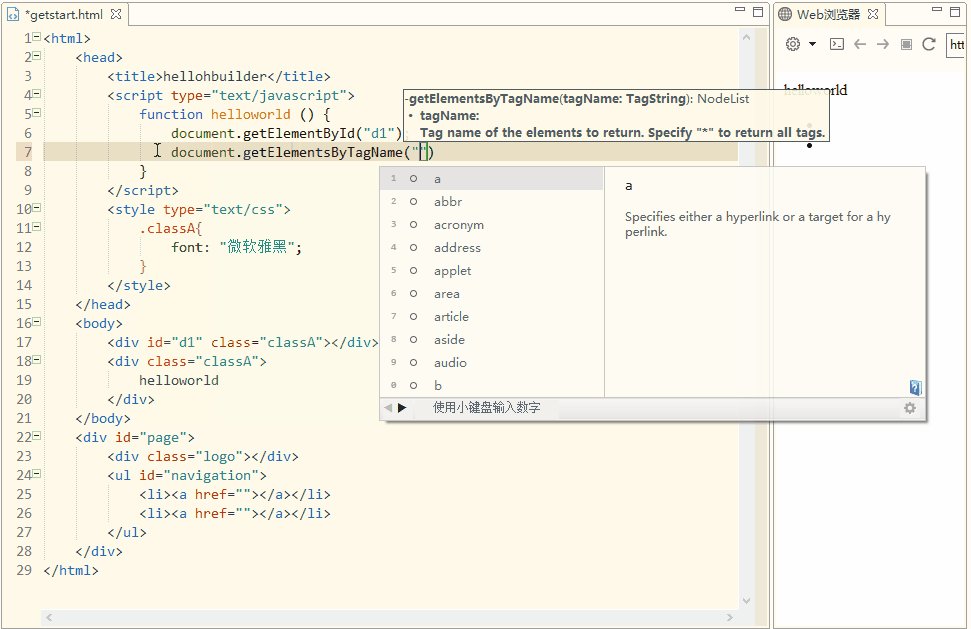
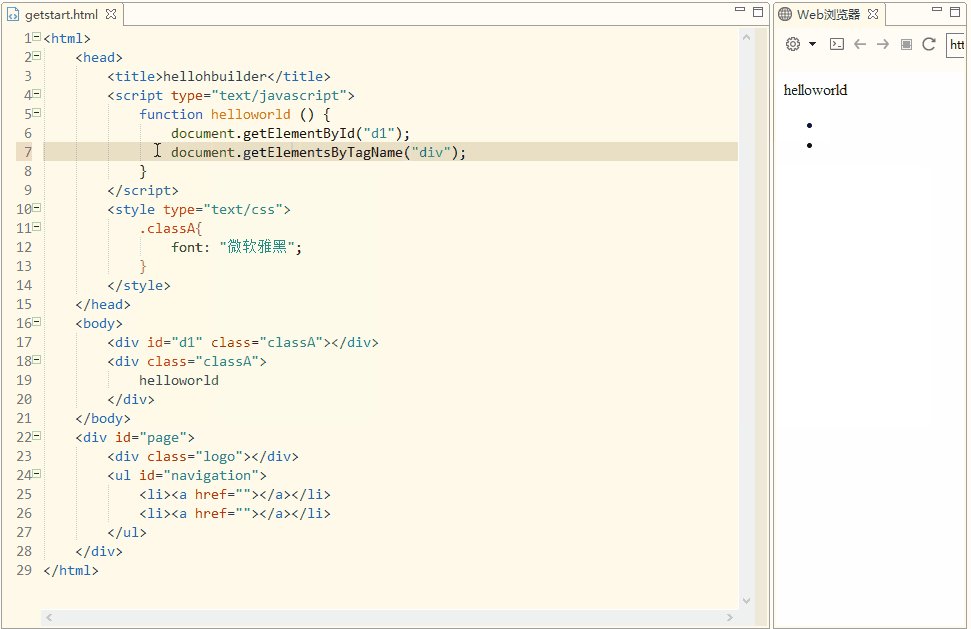
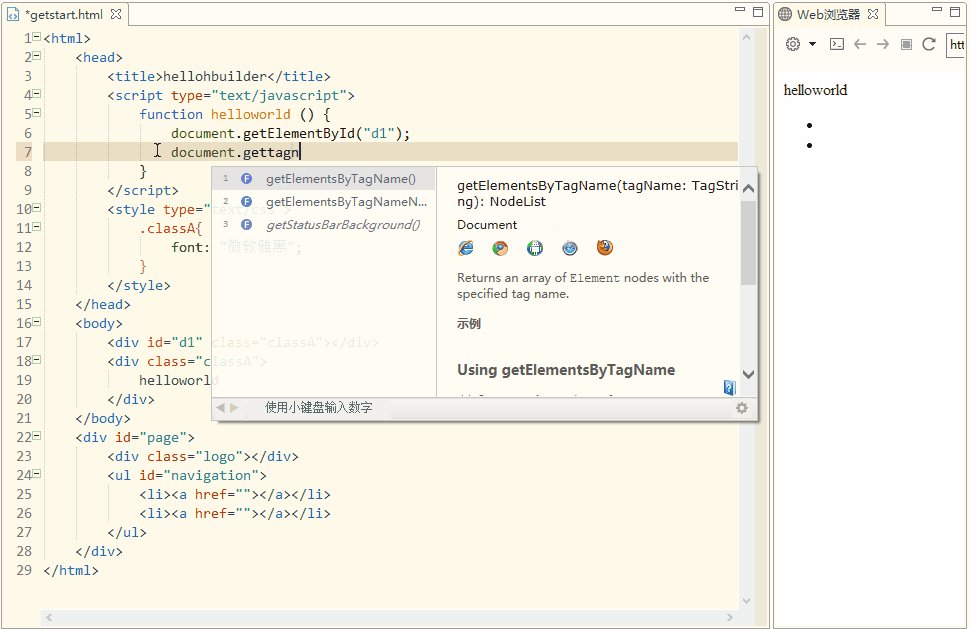
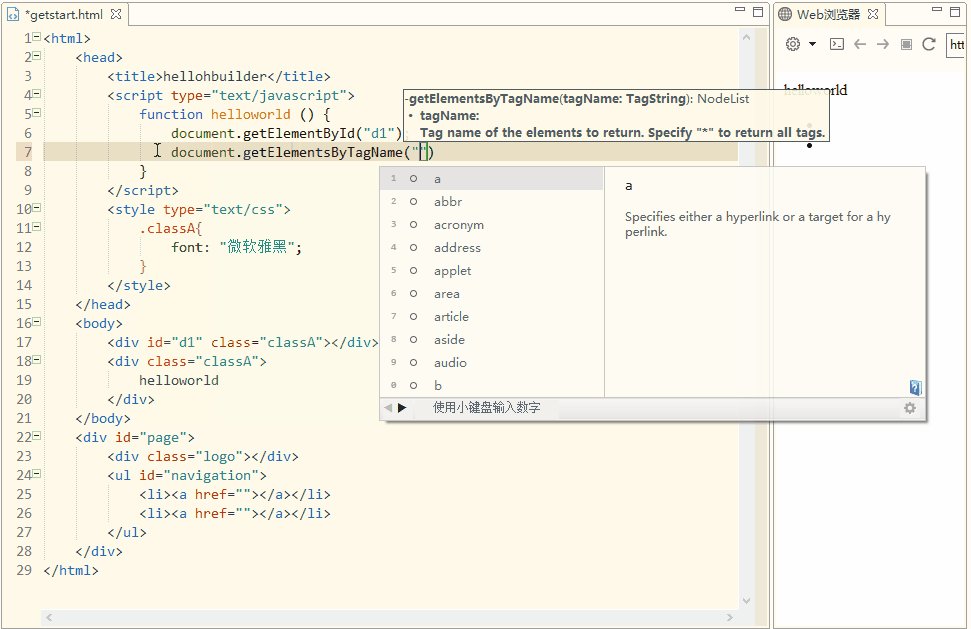
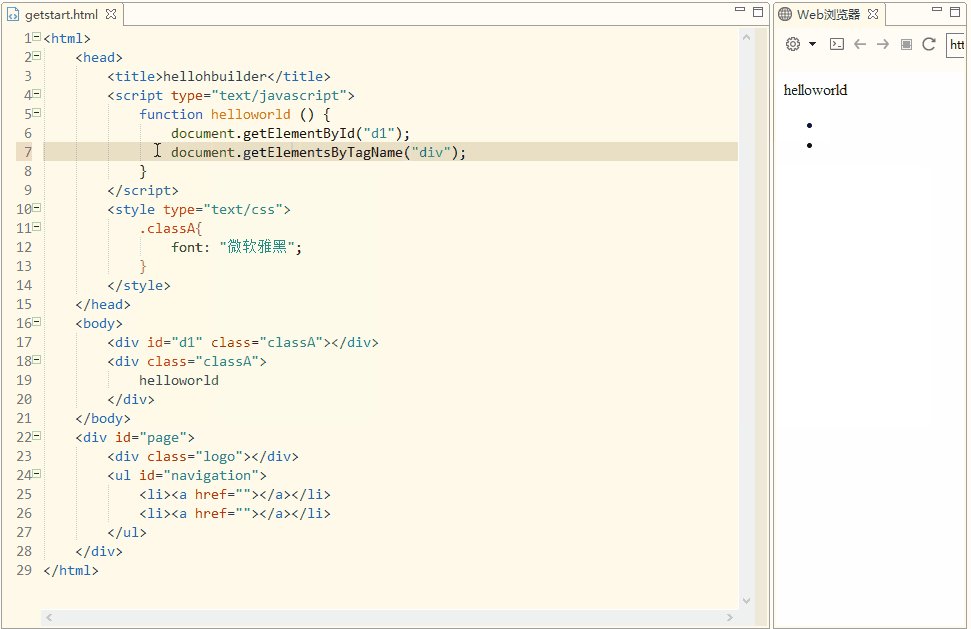
JS提示html的tagname

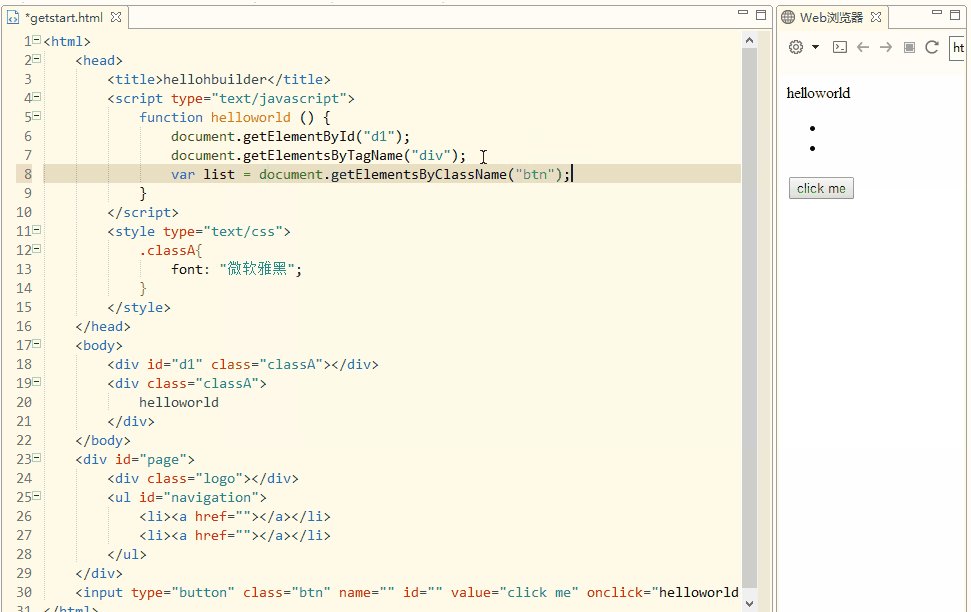
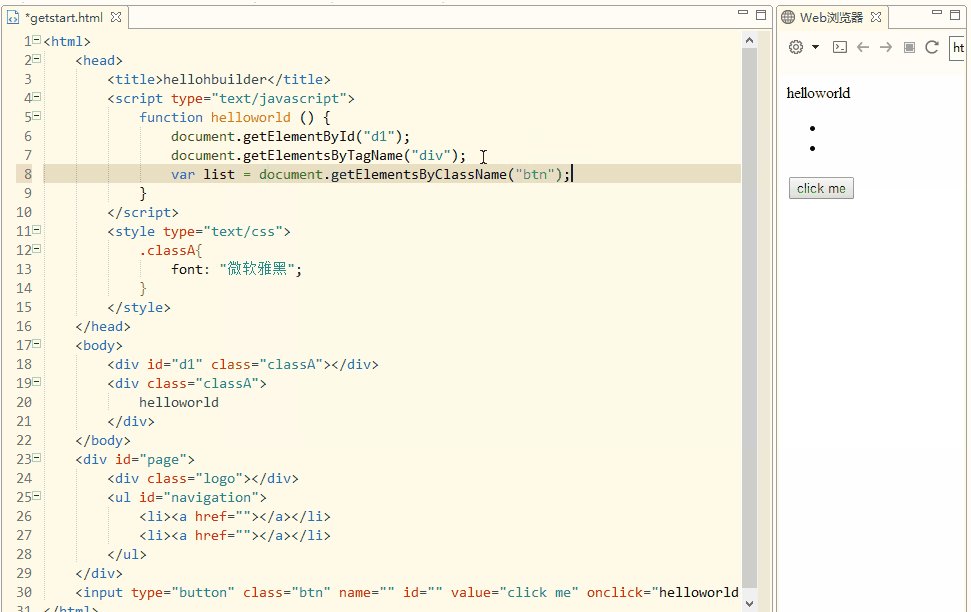
JS提示css类名

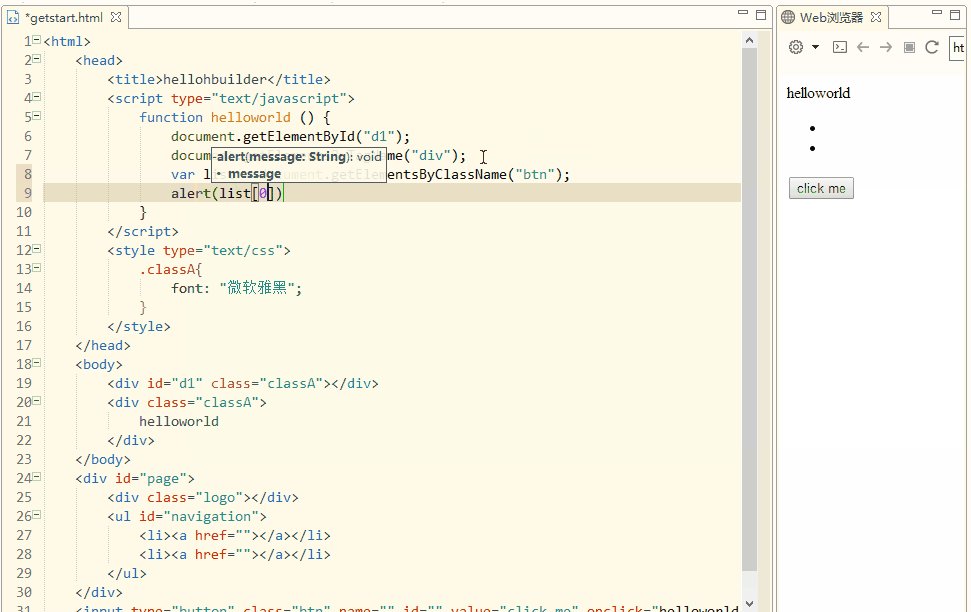
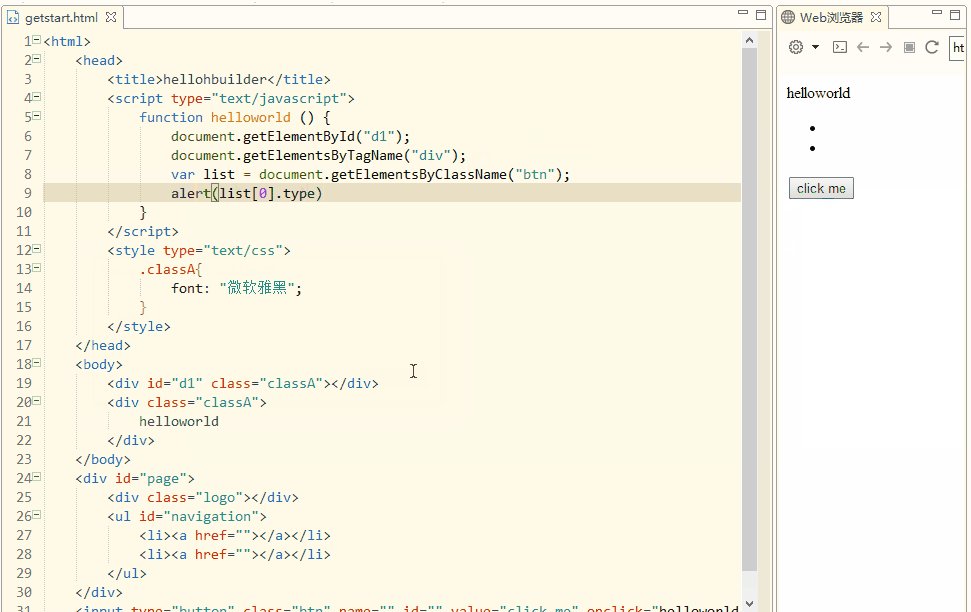
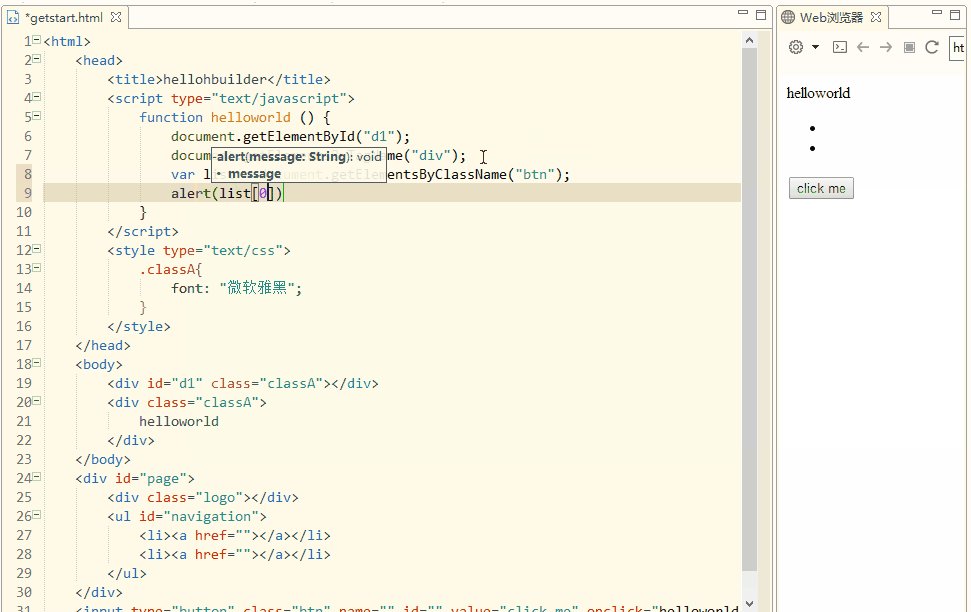
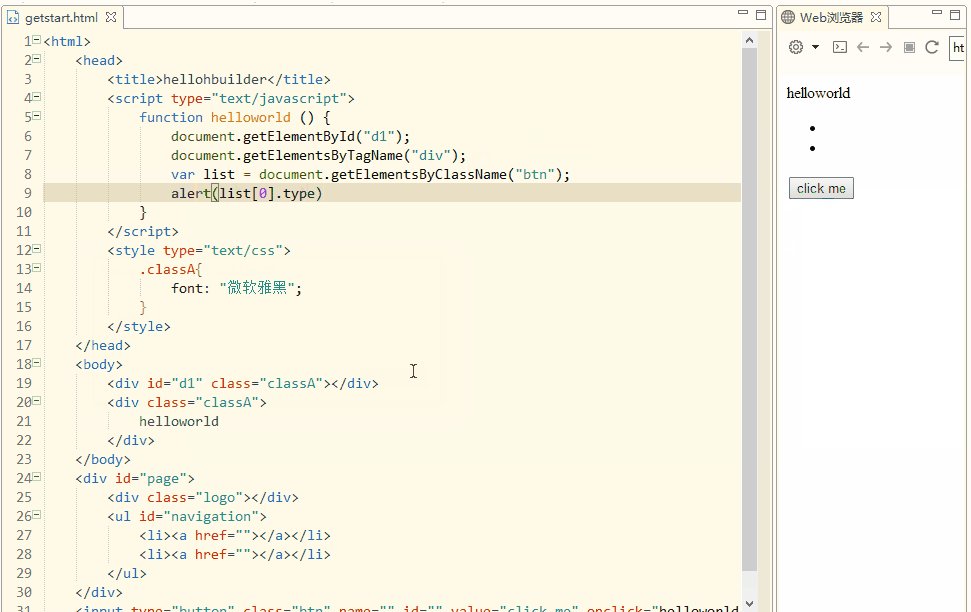
JS通过ID、tagname、css类名不但可以获取HTML元素,还可以精确分析出其元素类型,准确提示其属性,如上图可以提示出list[0].type
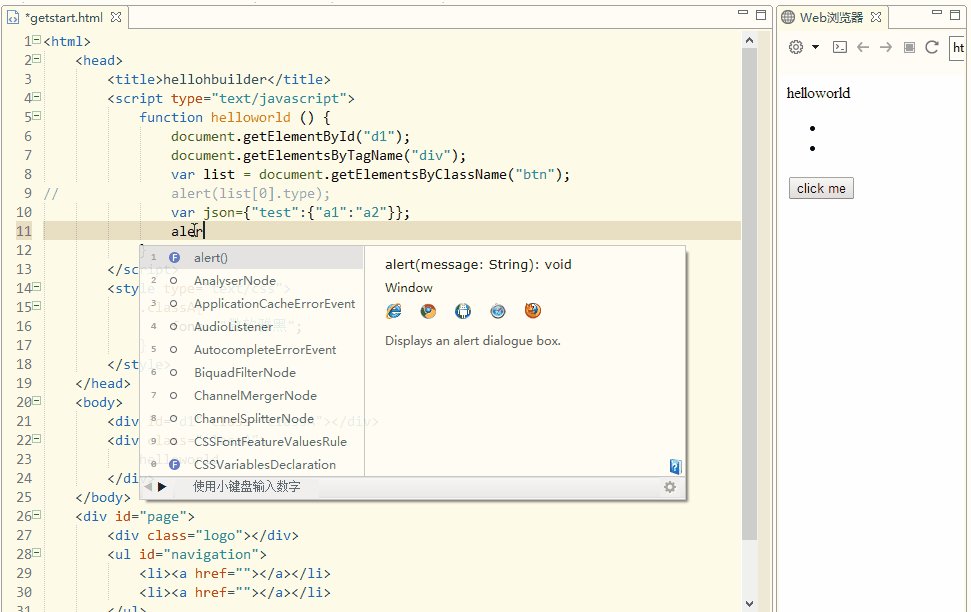
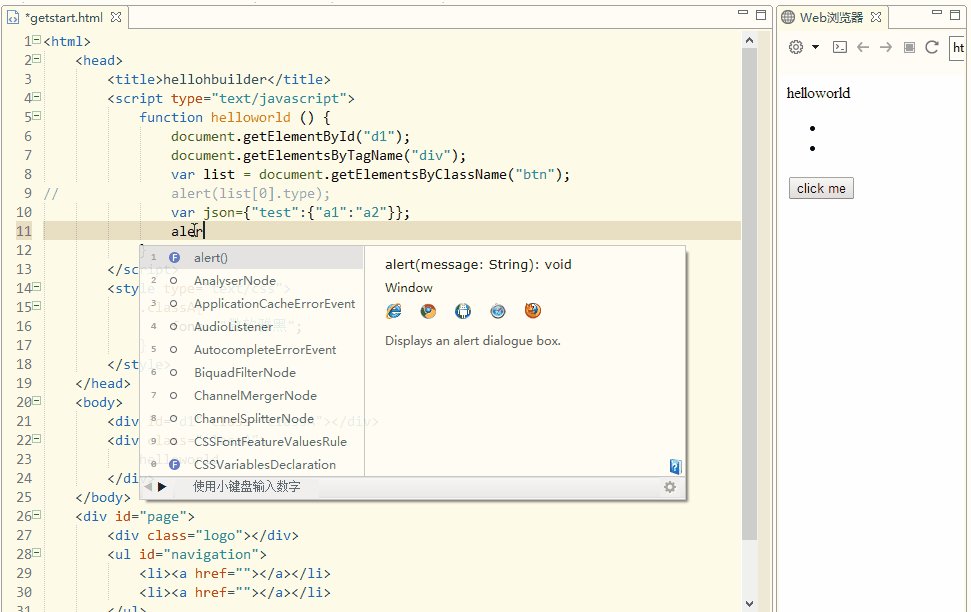
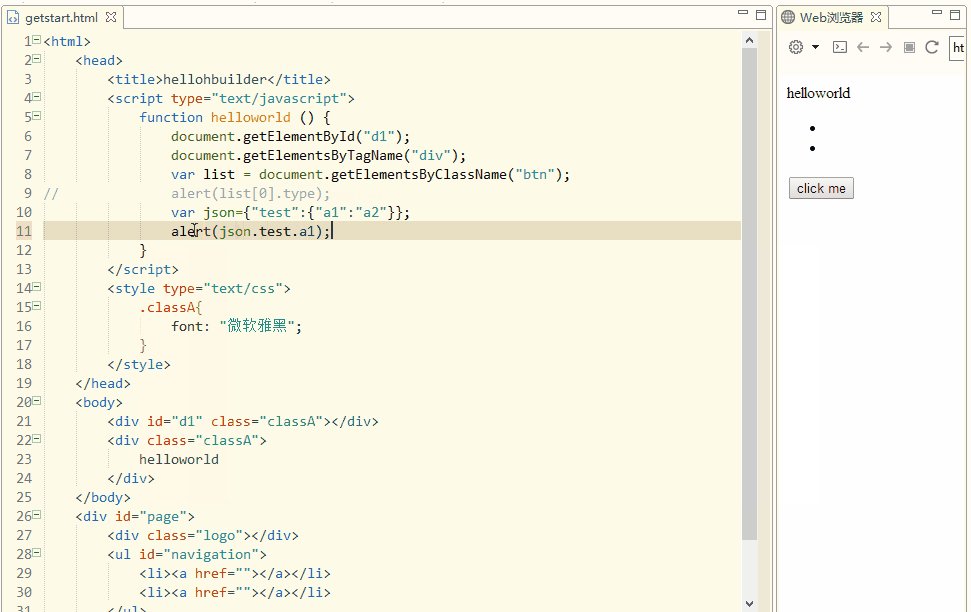
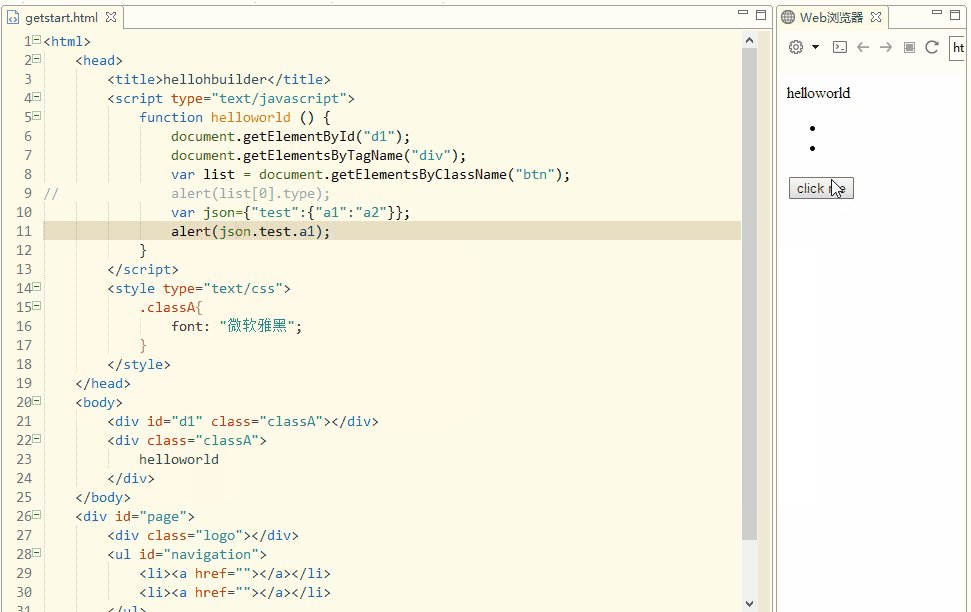
JS中提示JSON

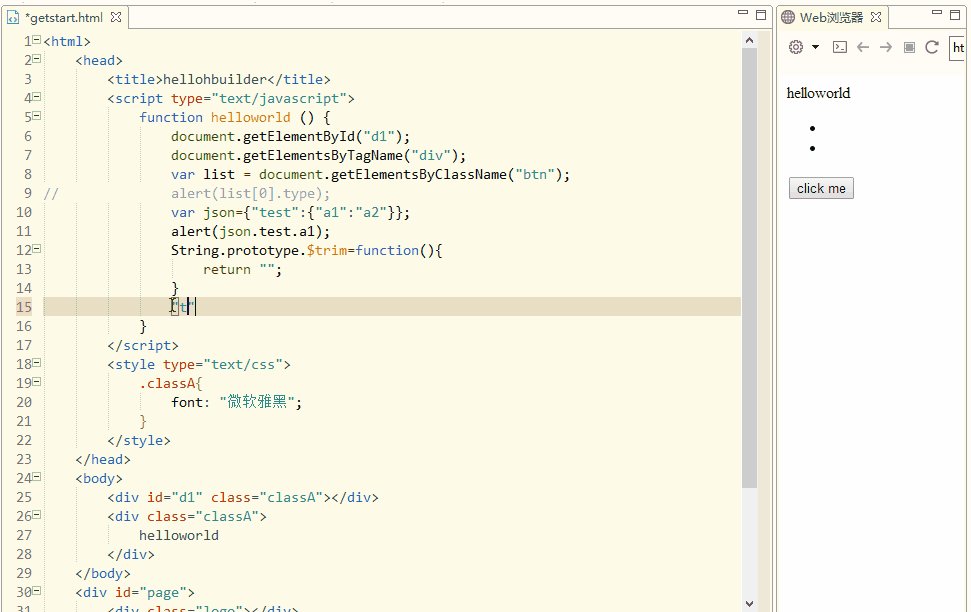
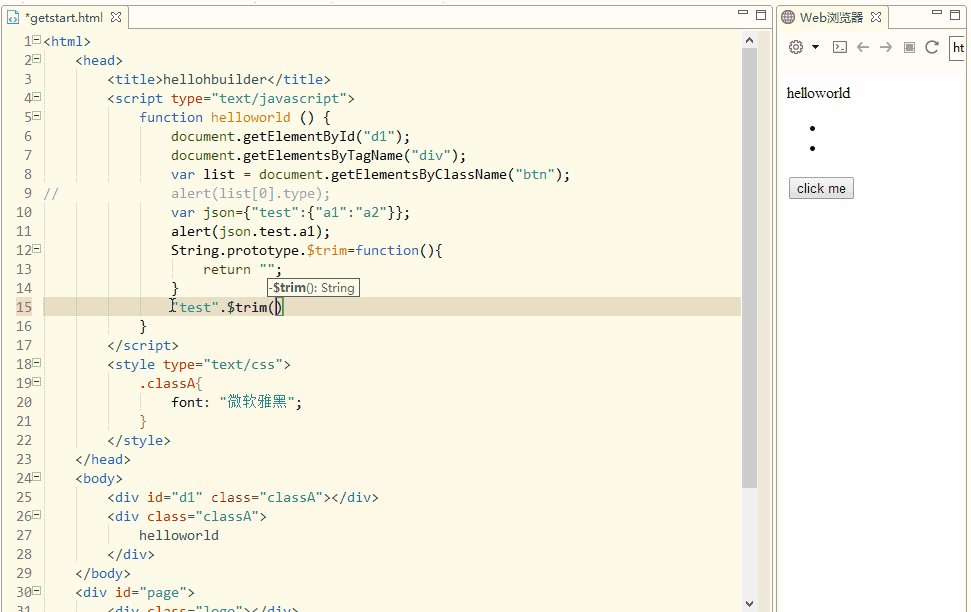
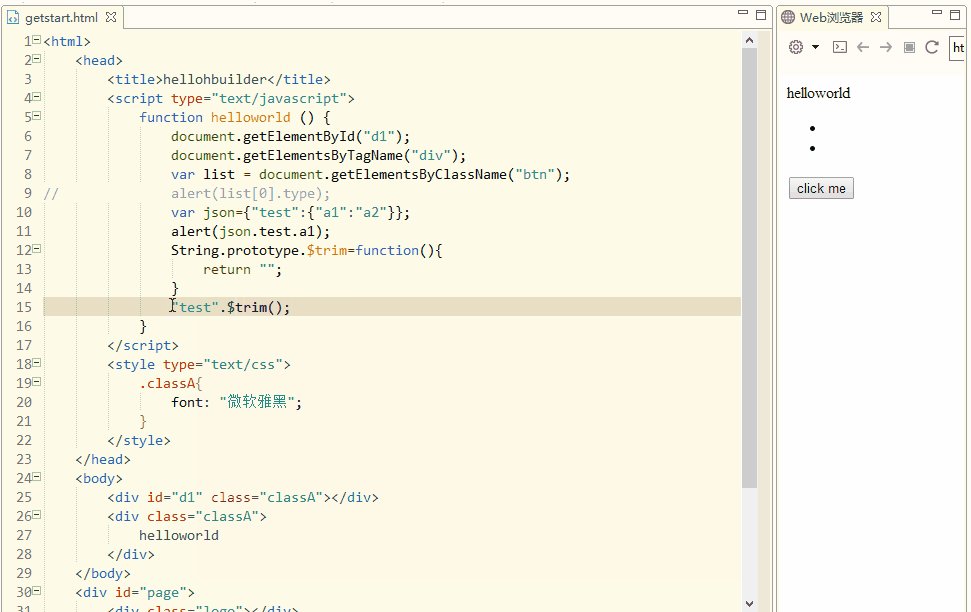
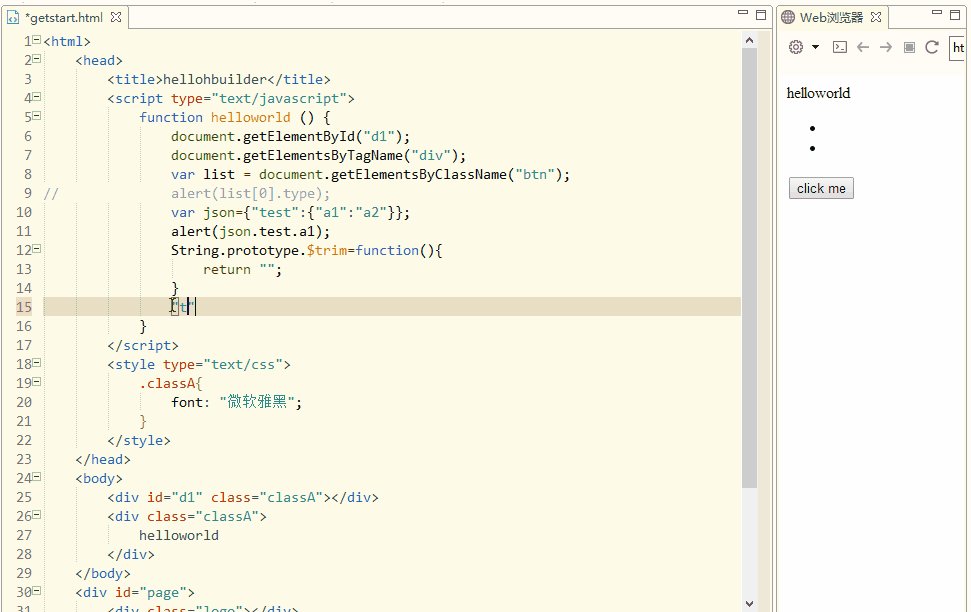
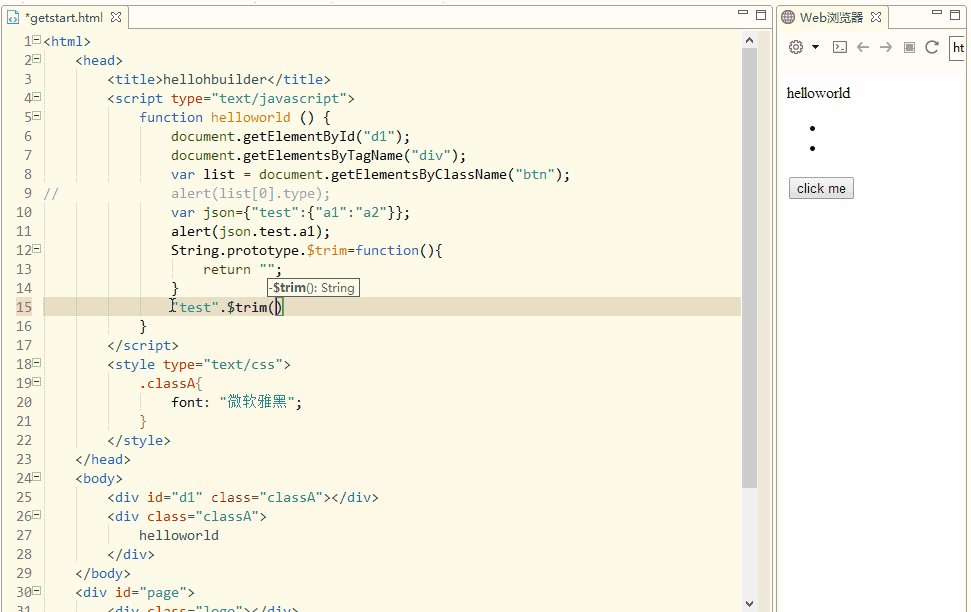
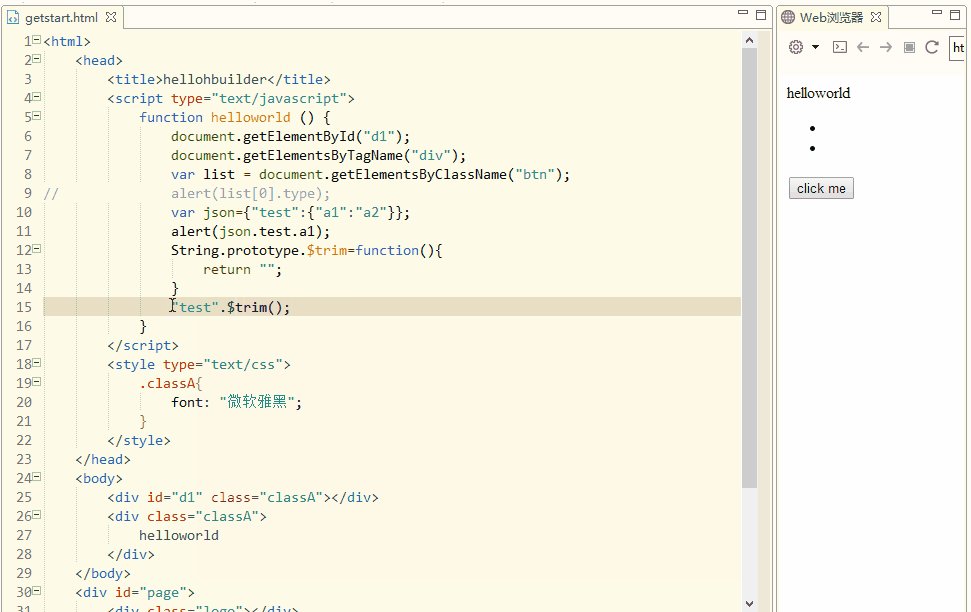
JS提示自定义系统方法

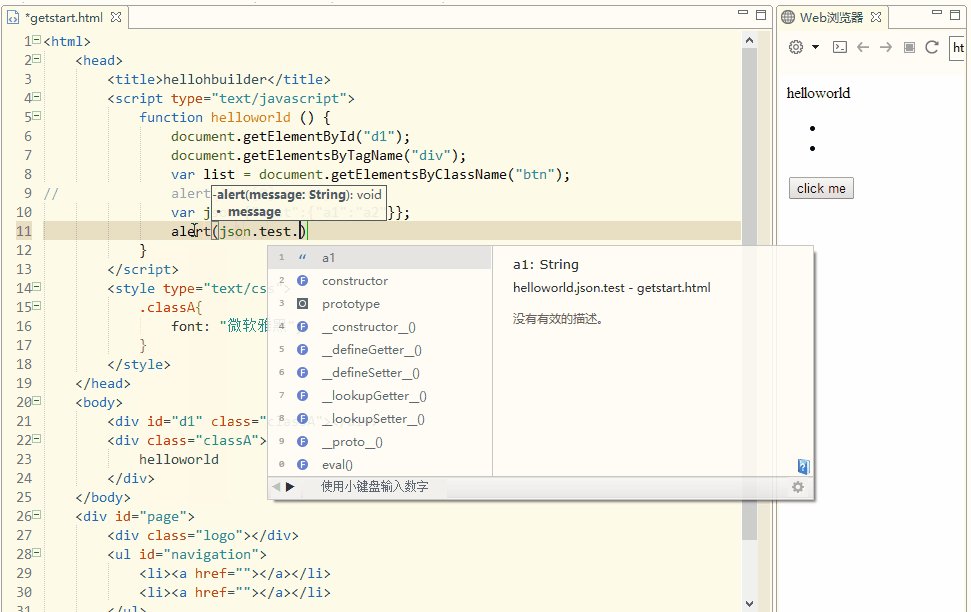
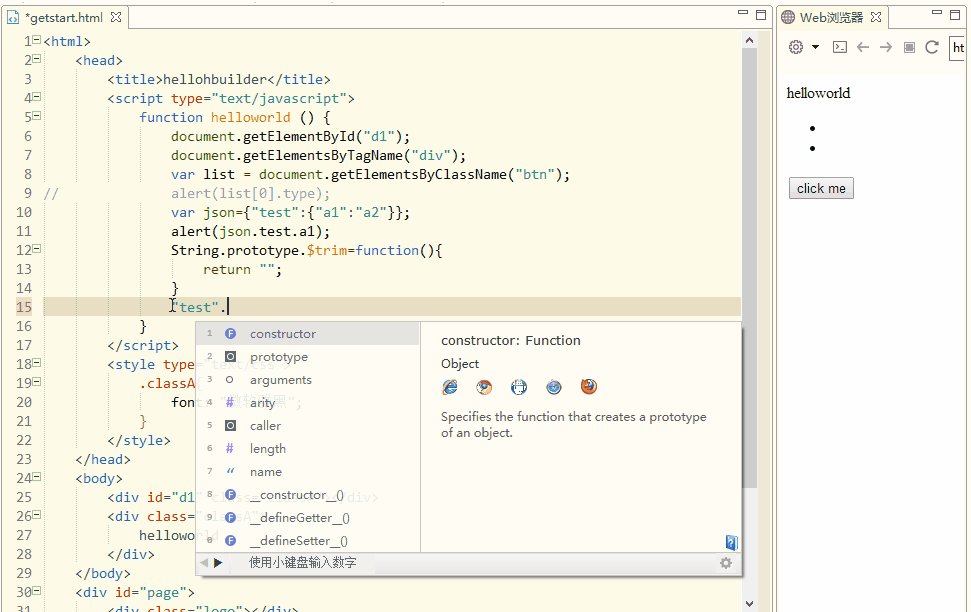
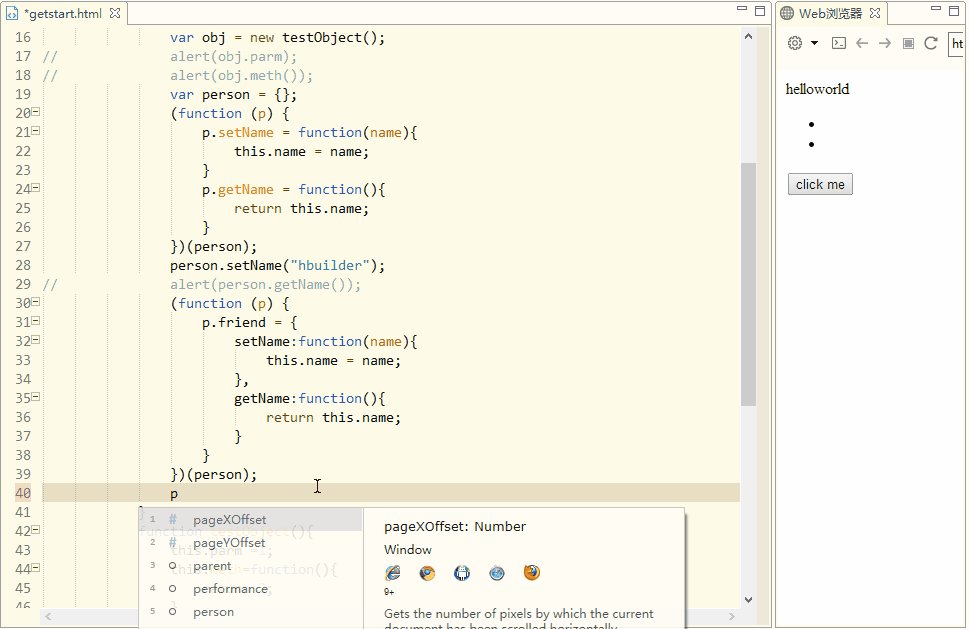
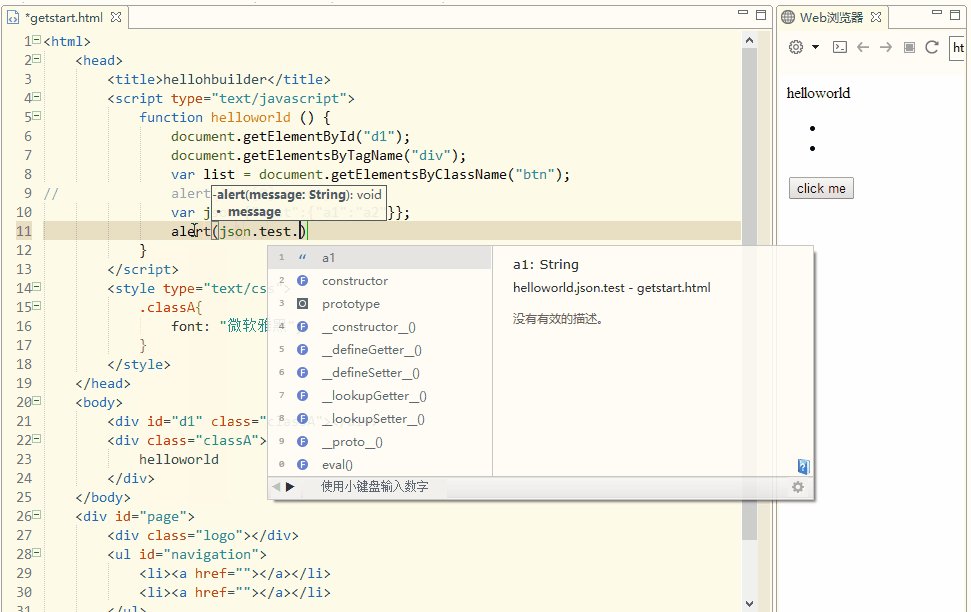
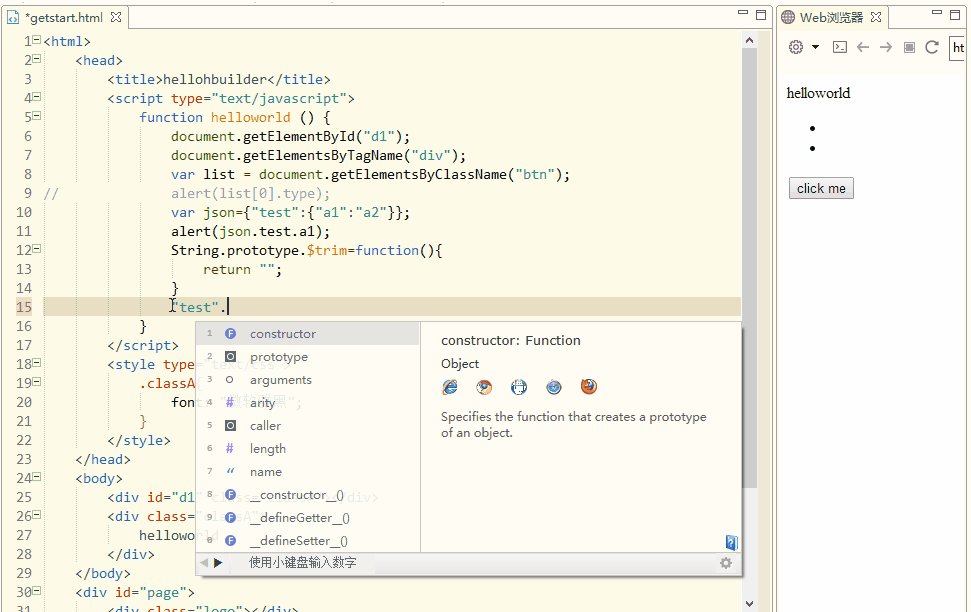
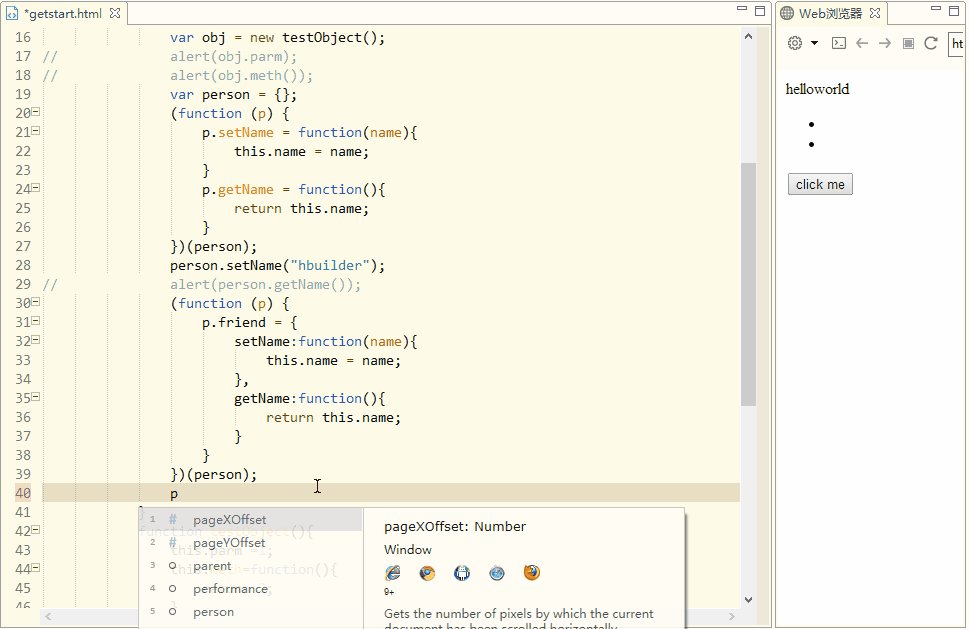
JS提示对象引用及其属性、方法

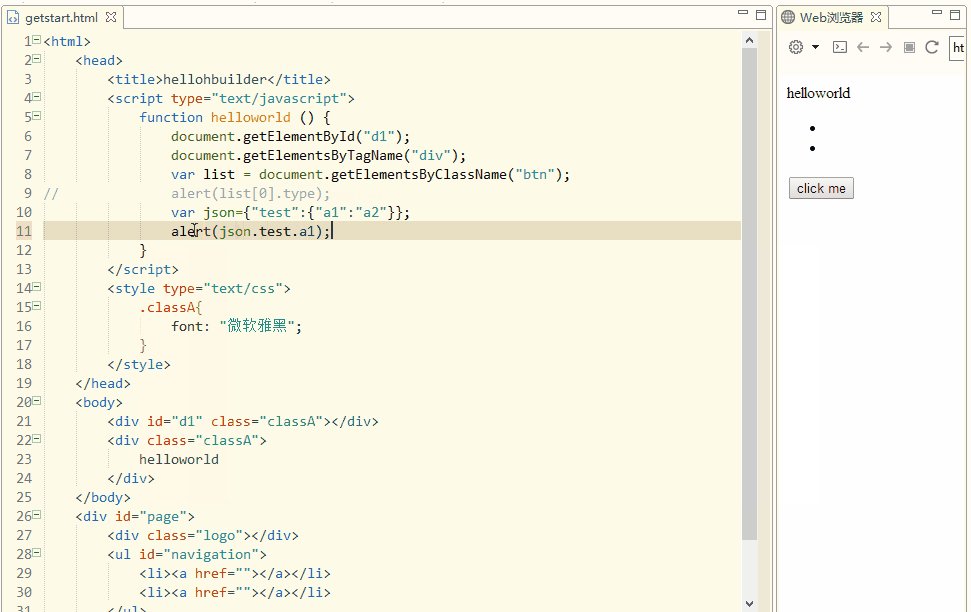
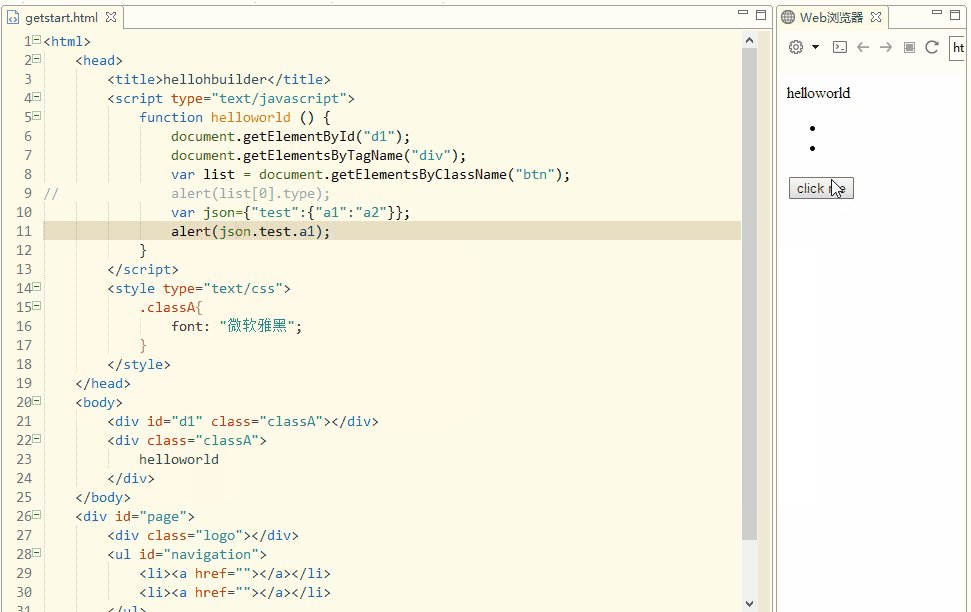
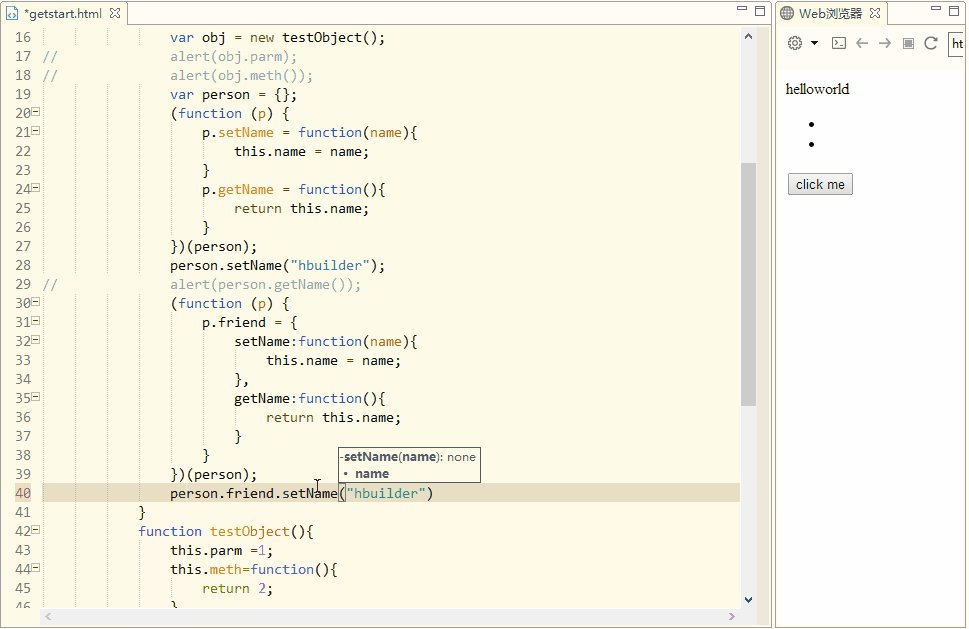
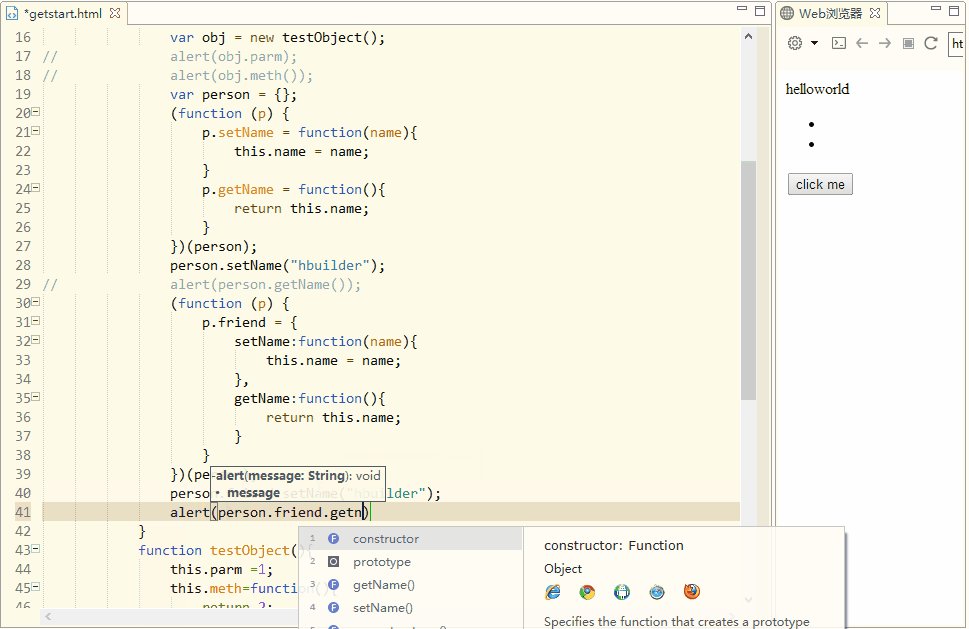
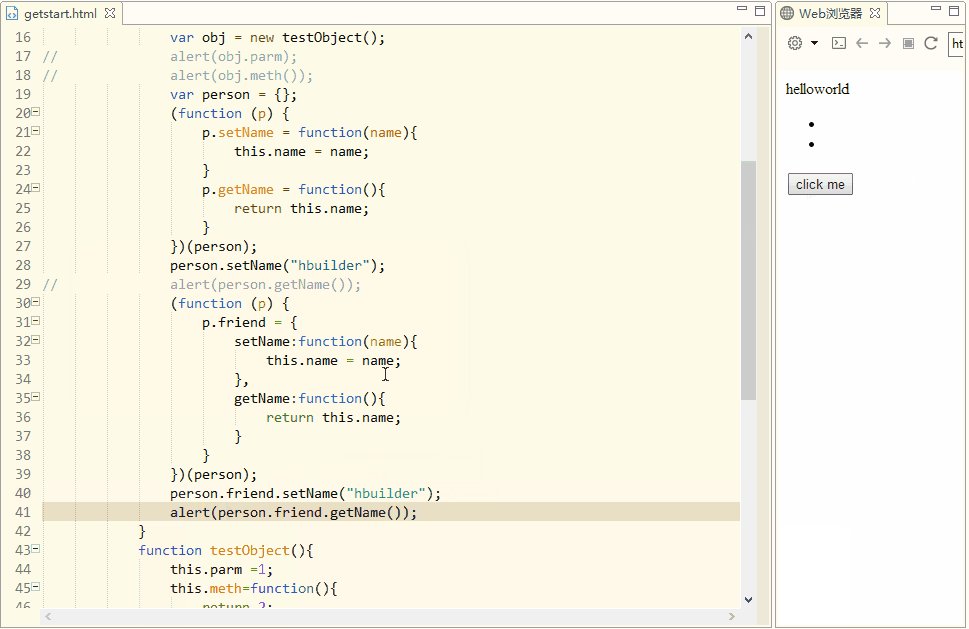
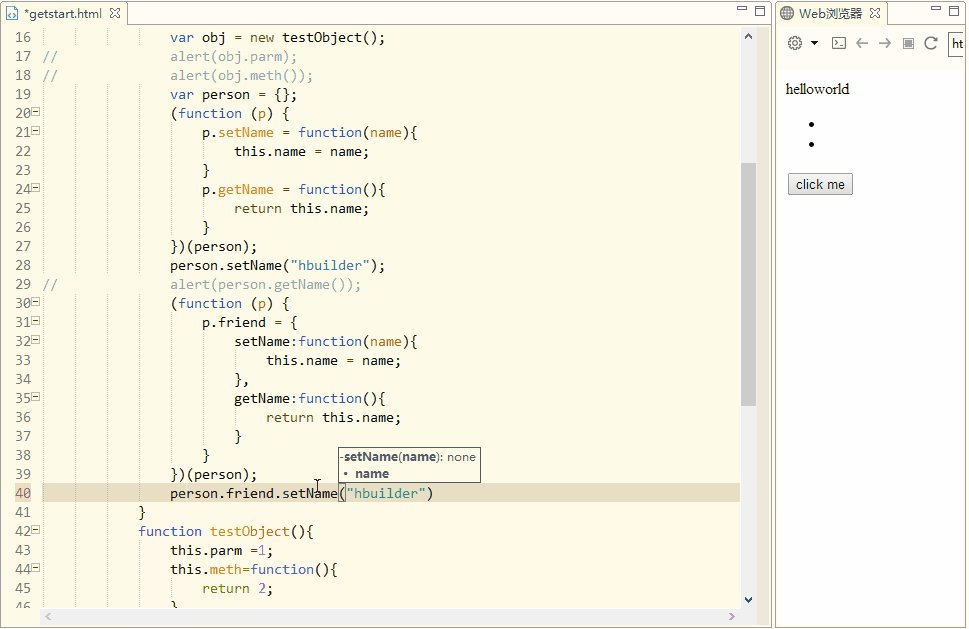
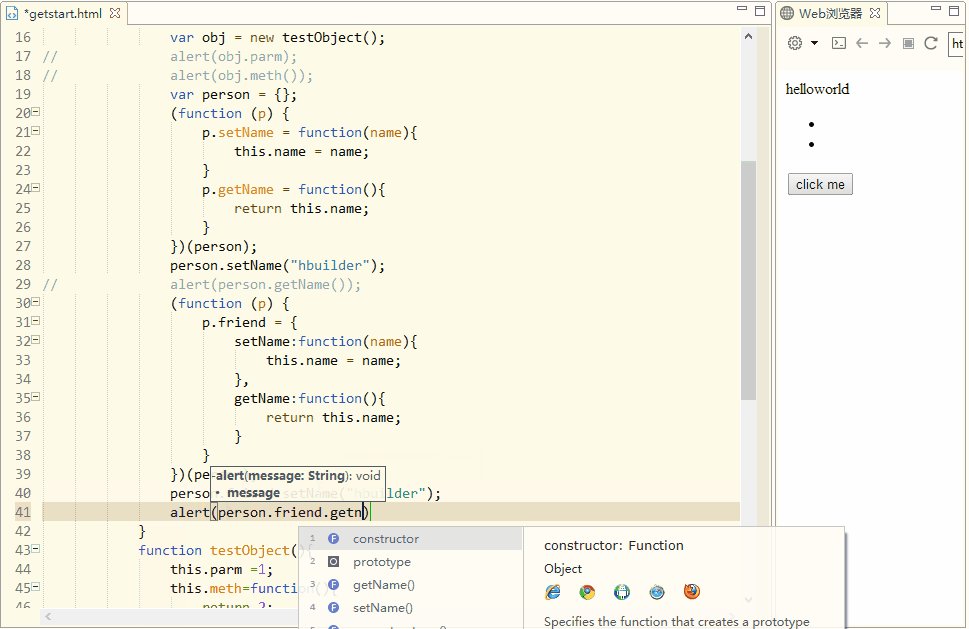
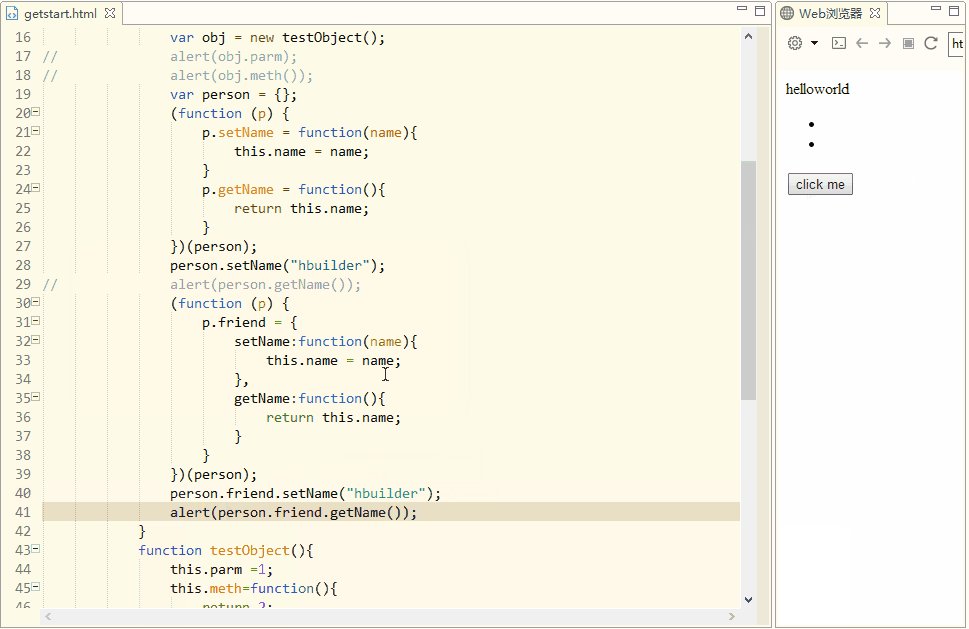
JS提示闭包对象






JS通过ID、tagname、css类名不但可以获取HTML元素,还可以精确分析出其元素类型,准确提示其属性,如上图可以提示出list[0].type