
对齐
“...所有的元素都是正方體。但是從二十世紀開始使用標點後,到了現代桌上出版時代,許多排版工具軟體都直接套用來自日本的「禁則處理」—即避頭尾點;加上與西方文字混排的狀況越來越多,以至於無法做到縱橫對齊的基礎。但是至少段落的頭尾還是需要對齊。這就是為什麼對齊對電子書與長文章來說十分重要的原因。”
——董福興《簡單做好中文排版》

在英文的段落排版中,通常是左侧对齐,而让右侧自然形成起伏边(rag)。对中文排版与阅读习惯而言则相反,段落的头尾对齐尤其重要。
先来看一个反例:

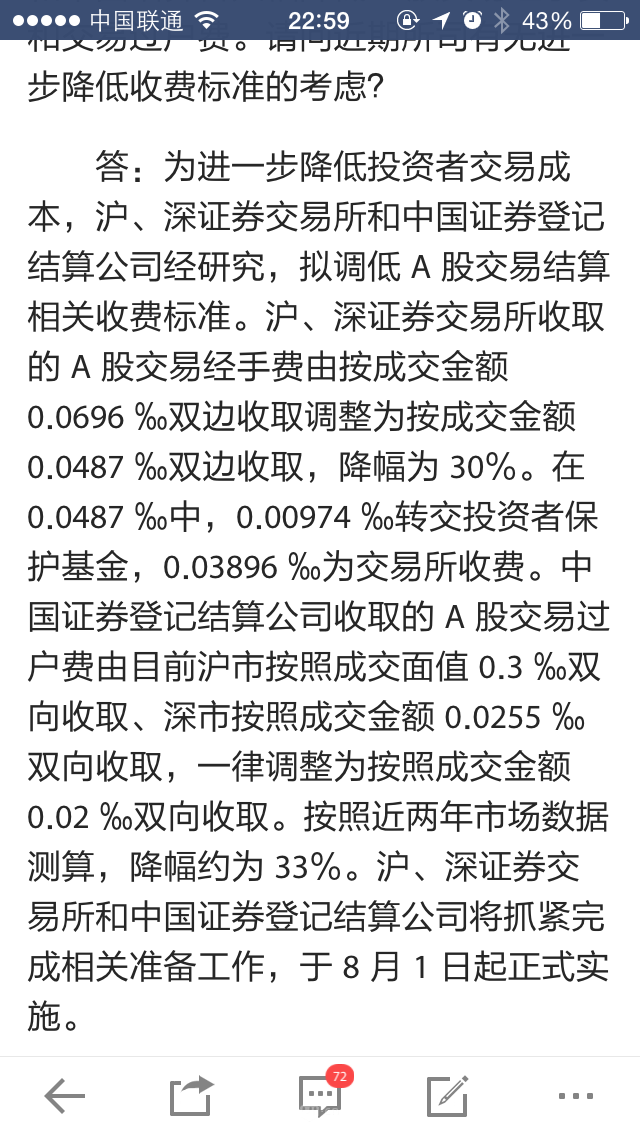
这是Zaker的新闻正文的表现,在夹杂了数字或英文字母字符的情况下,原本中文的整齐排列被打乱了,右侧严重参差不齐,非常难看。
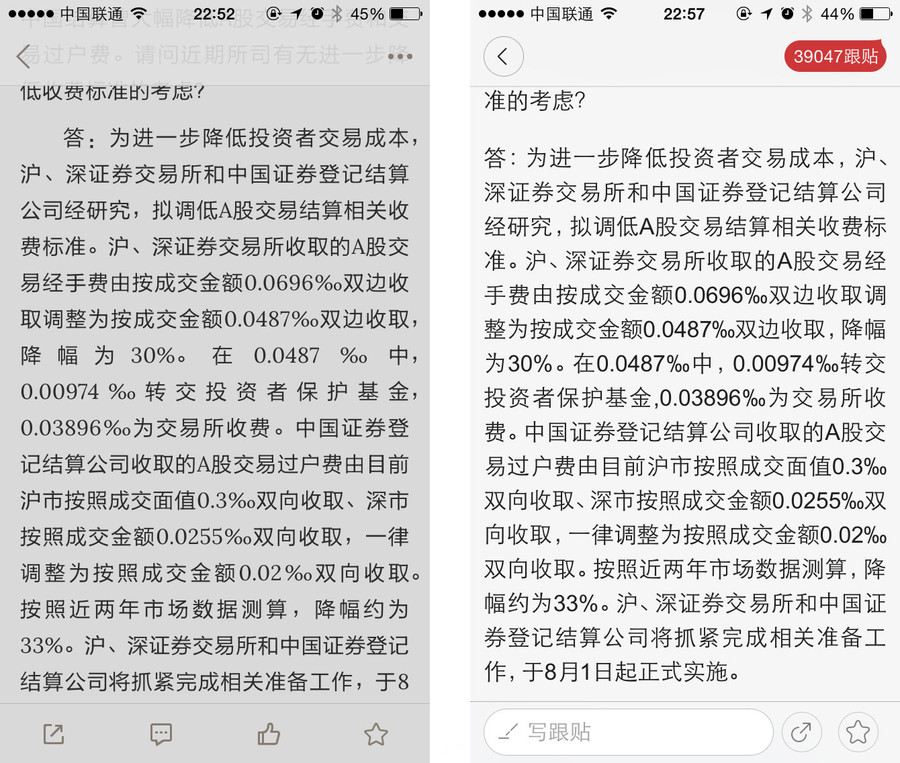
看看同一篇文章其它App是怎么处理的:

左边是网易云阅读,右边是网易新闻。两者的处理方式类似,都是通过程序的设置,微调文字的间距以补足右边存大的空白,区别是当标点出现在行末时,网易云阅读将标点外置,而网易新闻将标点放在了内部。
文字的对齐方式,可以用简单的代码实现:
Web App中,使用CSS类中指定justify属性值控制即可,以下为兼容性较佳的方案
.space-betw { -webkit-box-pack: justify; -moz-box-pack: justify; -ms-flex-pack: justify; -webkit-justify-content: space-between; justify-content: space-between;} 原生iOS中,需为字符串对象设置NSTextAlignmentJustified值
- (NSDictionary *)demoTextAttributes { NSMutableParagraphStyle *ps = [NSMutableParagraphStyle new]; ps.alignment = NSTextAlignmentJustified; // here, NSBaselineOffsetAttributeName must be set though the default value is 0 to make the justified work. return @{NSParagraphStyleAttributeName :ps, NSBaselineOffsetAttributeName : @0.0f};} 这个方法,结合之前我们通过栅格系统对字号和文本容器宽度的规范定义,终于可以避免App中常见的段落文字对不齐,对不准的老问题。