
Bootstrap4 列表组
列表组是一个灵活而且强大的功能,不仅仅可以用来显示简单的元素列表,还可以显示复杂的自定义内容,不过大部分的基础列表都是无序的。
基础列表创建:
在Bootstrap4中,要创建列表组,可以在 <ul> 元素上添加 .list-group 类, 在 <li> 元素上添加 .list-group-item 类:
实例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap4 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>基础列表组</h2>
<ul class="list-group">
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
</ul>
</div>
</body>
</html>激活状态的列表项
通过添加 .active 类来设置激活状态的列表项:
实例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap4 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>激活状态的列表项</h2>
<ul class="list-group">
<li class="list-group-item active">Active item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
</ul>
</div>
</body>
</html>禁用的列表项
.disabled 类用于设置禁用的列表项:
实例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap4 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>禁用的列表项</h2>
<ul class="list-group">
<li class="list-group-item disabled">Disabled item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
</ul>
</div>
</body>
</html>链接列表项
要创建一个链接的列表项,可以将<div> 替换 <ul> , <a> 替换 <li>。如果你想鼠标悬停显示灰色背景就添加.list-group-item-action 类。
实例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap4 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>链接列表项</h2>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">First item</a>
<a href="#" class="list-group-item list-group-item-action">Second item</a>
<a href="#" class="list-group-item list-group-item-action">Third item</a>
</div>
</div>
</body>
</html>多种颜色列表项
列表项目的颜色可以通过以下列来设置: .list-group-item-success, list-group-item-secondary, list-group-item-info, list-group-item-warning, .list-group-item-danger, list-group-item-dark 和 list-group-item-light:
实例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap4 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
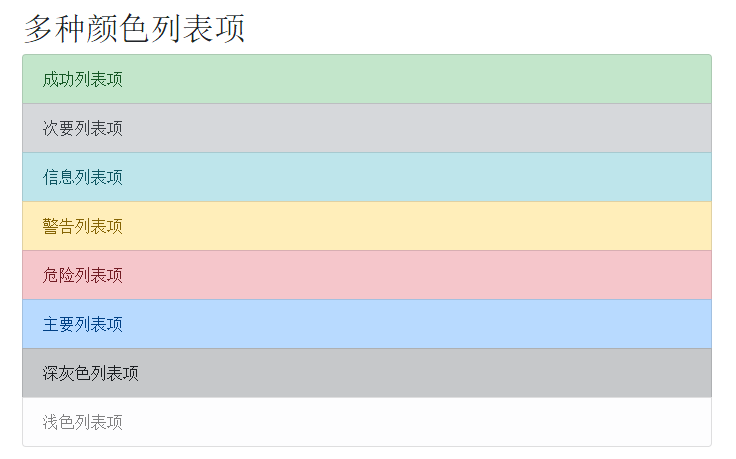
<h2>多种颜色列表项</h2>
<ul class="list-group">
<li class="list-group-item list-group-item-success">成功列表项</li>
<li class="list-group-item list-group-item-secondary">次要列表项</li>
<li class="list-group-item list-group-item-info">信息列表项</li>
<li class="list-group-item list-group-item-warning">警告列表项</li>
<li class="list-group-item list-group-item-danger">危险列表项</li>
<li class="list-group-item list-group-item-primary">主要列表项</li>
<li class="list-group-item list-group-item-dark">深灰色列表项</li>
<li class="list-group-item list-group-item-light">浅色列表项</li>
</ul>
</div>
</body>
</html>运行以上代码,得到以下结果:

链接的多种颜色列表项
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap4 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>多种颜色列表项</h2>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">激活列表项</a>
<a href="#" class="list-group-item list-group-item-success">成功列表项</a>
<a href="#" class="list-group-item list-group-item-secondary">次要列表项</a>
<a href="#" class="list-group-item list-group-item-info">信息列表项</a>
<a href="#" class="list-group-item list-group-item-warning">警告列表项</a>
<a href="#" class="list-group-item list-group-item-danger">危险列表项</a>
<a href="#" class="list-group-item list-group-item-primary">主要列表项</a>
<a href="#" class="list-group-item list-group-item-dark">深灰色列表项</a>
<a href="#" class="list-group-item list-group-item-light">浅色列表项</a>
</div>
</div>
</body>
</html>