
Chrome开发工具 DevTools 插件实例
DevTools 插件实例
有许多可用的或正在开发的 DevTools 插件。本节展示一小部分。这里列出的所有插件都可以从 Chrome 网上应用店安装。而且他们都是开源的,所以你可以把它们当作开发自己插件的灵感来源。
AngularJS Batarang
AngularJS Batarang 是 AngularJS 框架的一把瑞士军刀,它提供面板模型检测,分析依存关系,插装和性能,以及其他功能。
更多信息:
- 从 Chrome Web Stroe 安装
- Github 上的源代码
- Github 里的 REDAME 文件提供了很好的总概
CoffeeScript Console
如果你使用 CoffeeScript,你可能对 CoffeeScript Console 有兴趣。正如其名称所暗示的,这个扩展提供了一个控制台窗口,可让你在当前窗口的上下文中运行的 CoffeeScript 代码。
更多信息:
- 从 Chrome Web Store 安装
- Github 上的源代码
- Jonathan Snook 的截图
Ember Inspector
Ember Inspector 有助于调试 Ember.js 应用,便于检查控制器,见解模型及其属性,层等。
更多信息:
- 从 Chrome Web Stroe 安装
- Github 上的源代码
- 更多信息,见截屏
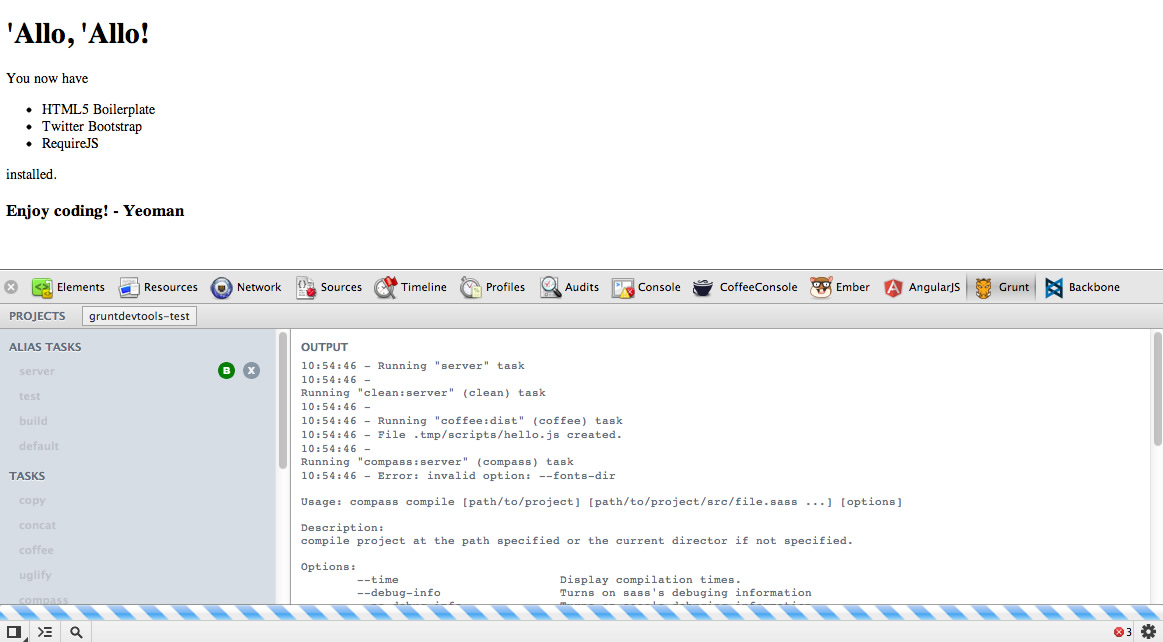
Grunt DevTools
Grunt DevTools 提供了一个图形用户界面来触发 Grunt 任务:运行测试,生成步骤,或启动了一个测试服务器,而无需离开 DevTools。 更多信息:
更多信息:
- 从 Chrome Web Stroe 安装
- Github 上的源代码
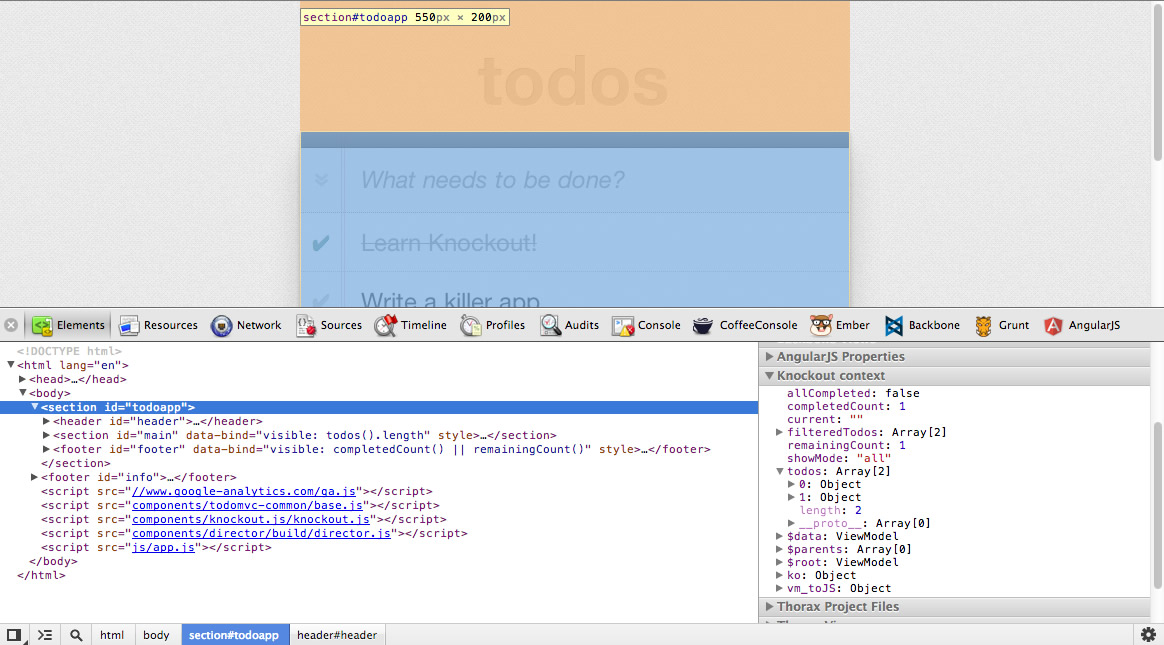
KnockoutJS Context Debugger
这个扩展可以帮助你调试KnockoutJS的应用程序,通过剔除下文数据,所选 DOM 节点显示在元素面板的侧边栏。

更多信息:
- 从 Chrome Web Stroe 安装
- Github 上的源代码
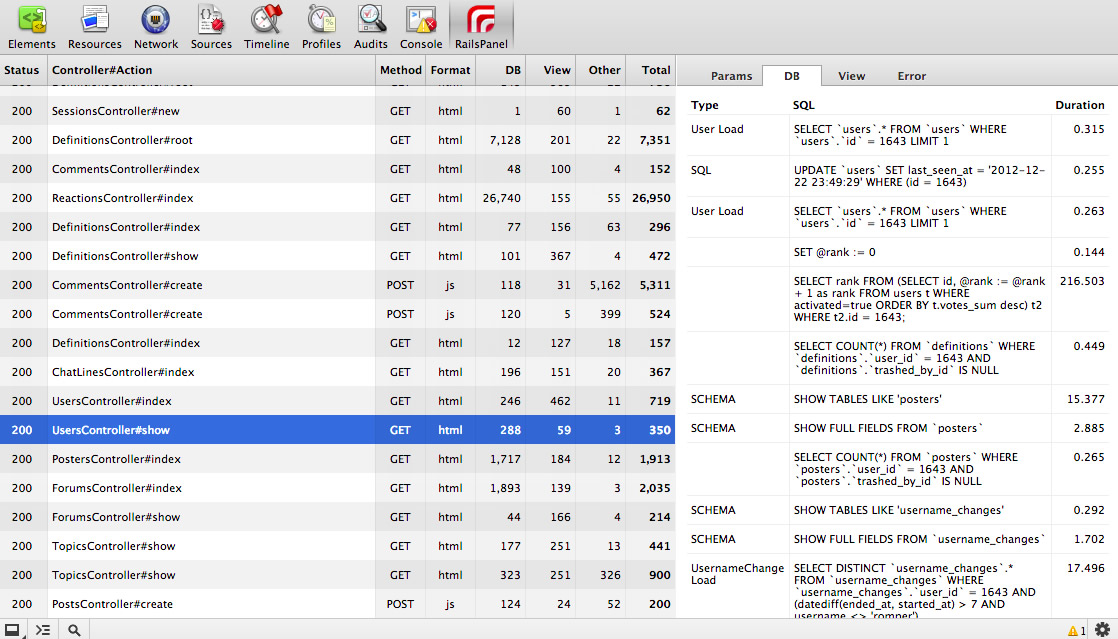
Rails Panel
Rails Panel 增加了一个新的选项卡,显示有关请求到 Rails 的后端信息。该面板提供了深入了解视图渲染,DB,总请求次数等。

更多信息:
- 从 Chrome Web Stroe 安装
- Github 上的源代码
- 关于 设置和使用 Rails Panel 的信息见 README 文件