云开发 Gitlab CI 自动化部署
云开发静态托管是云开发提供的静态网站托管的能力,静态资源(HTML、CSS、JavaScript、字体等)的分发由腾讯云对象存储 COS 和拥有多个边缘网点的腾讯云 CDN 提供支持
本文使用了create-react-app创建了一个React应用,并把该应用部署到腾讯云的静态网站托管。
作者介绍
钟炜达,任职于腾讯在线教育部IMWEB团队,是一名前端开发工程师。有丰富Web应用开发经验和在前端工程化方面有较多的实践。
GitLab中创建 test-cra 项目
到GitLab首页,点击NewProject创建新的工程

Project Name和Project Slug都填上test-cra,点击Create Project

创建web应用
在本地环境通过create-react-app创建了一个名为test-cra的项目
yarn create react-app test-cra设置git相关设置,并上传应用到GitLab
cd test-cra
git init
## 这里需要注意username为你的gitlab账户名
git remote add origin git@gitlab.com:username/test-cra.git
git add .
git commit -m "Initial commit"
git push -u origin master接下来到腾讯云中创建云开发环境
创建云开发环境
输入网址:https://console.cloud.tencent.com/tcb/env/index,如果没有授权会弹出以下画面。

点击访问管理,进入授权。
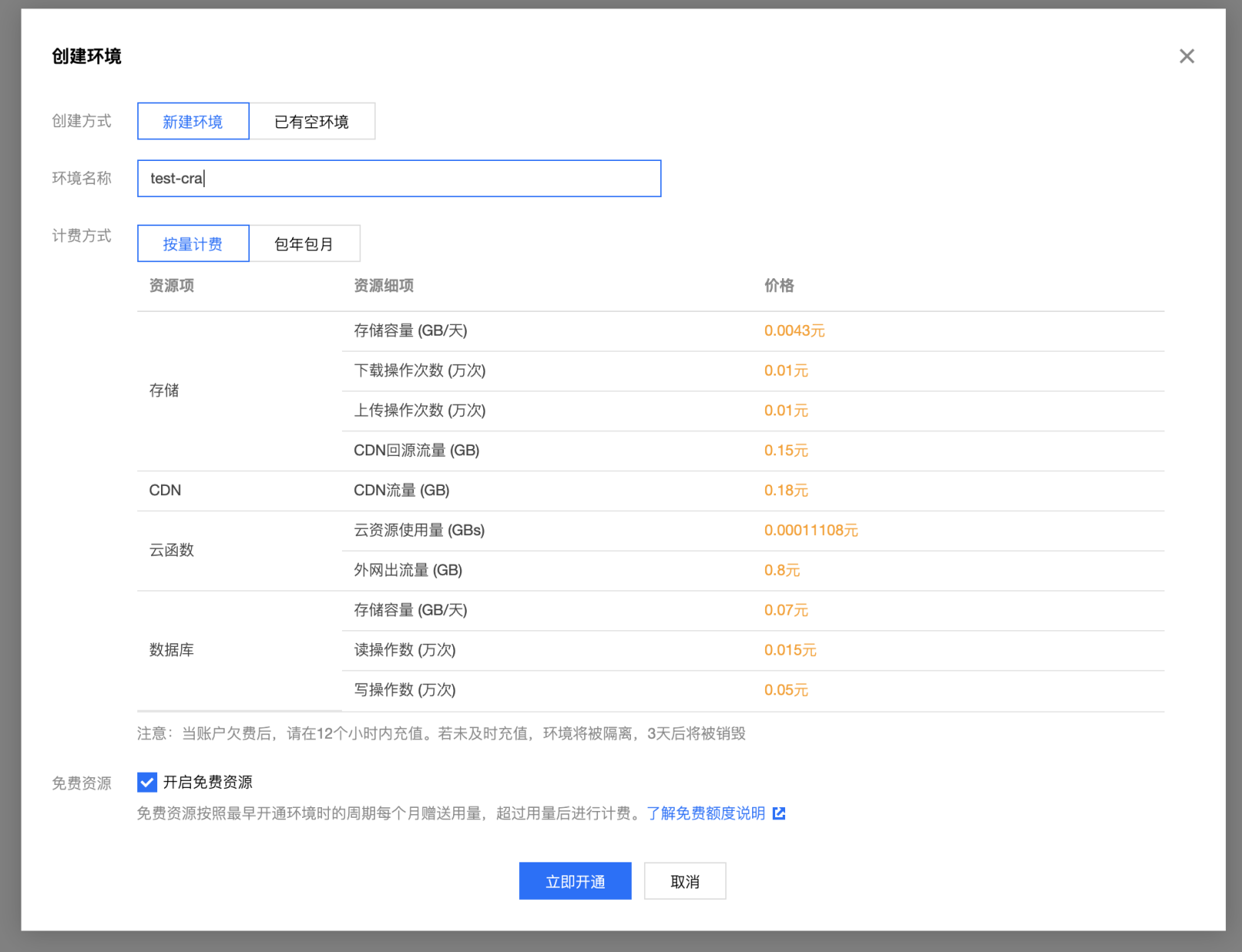
创建一个云开发环境。这里命名环境为test-cra。

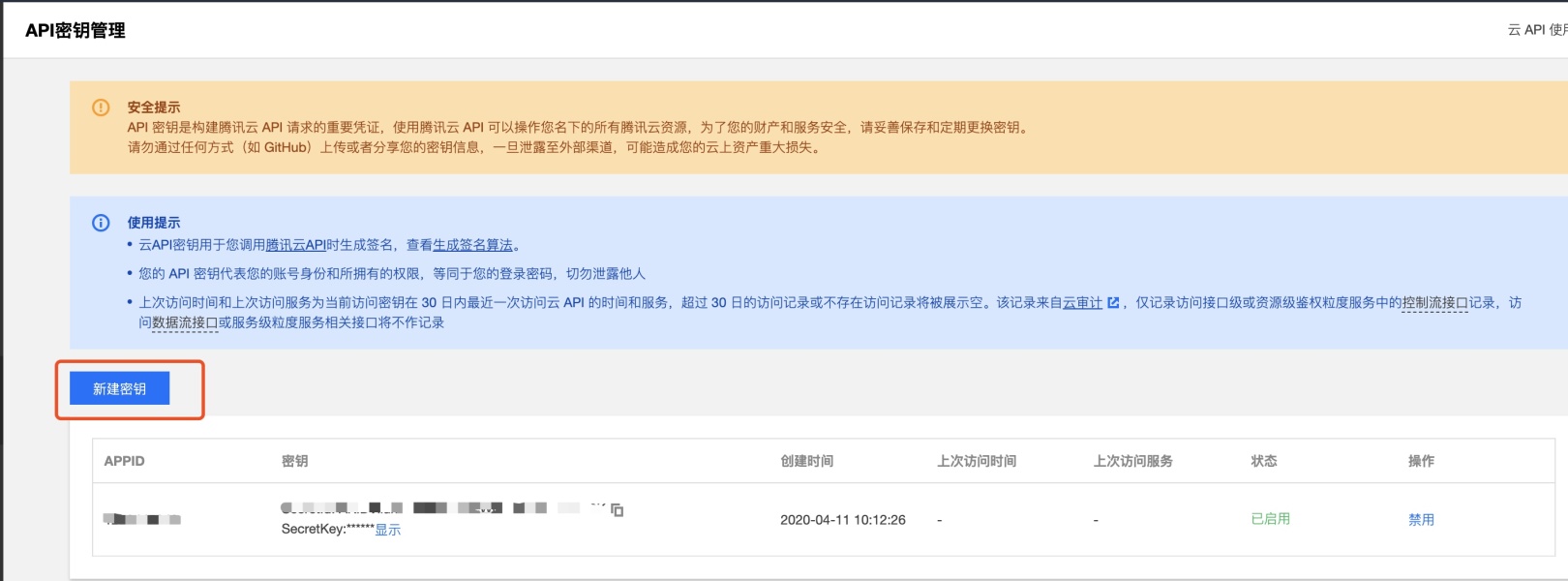
设置SecretId和SecretKey
输入网址:https://console.cloud.tencent.com/cam/capi点击新建秘钥即可。

GitLab CI设置
SecretId和SecretKey属于敏感数据,不应该直接写到CI配置文件中。
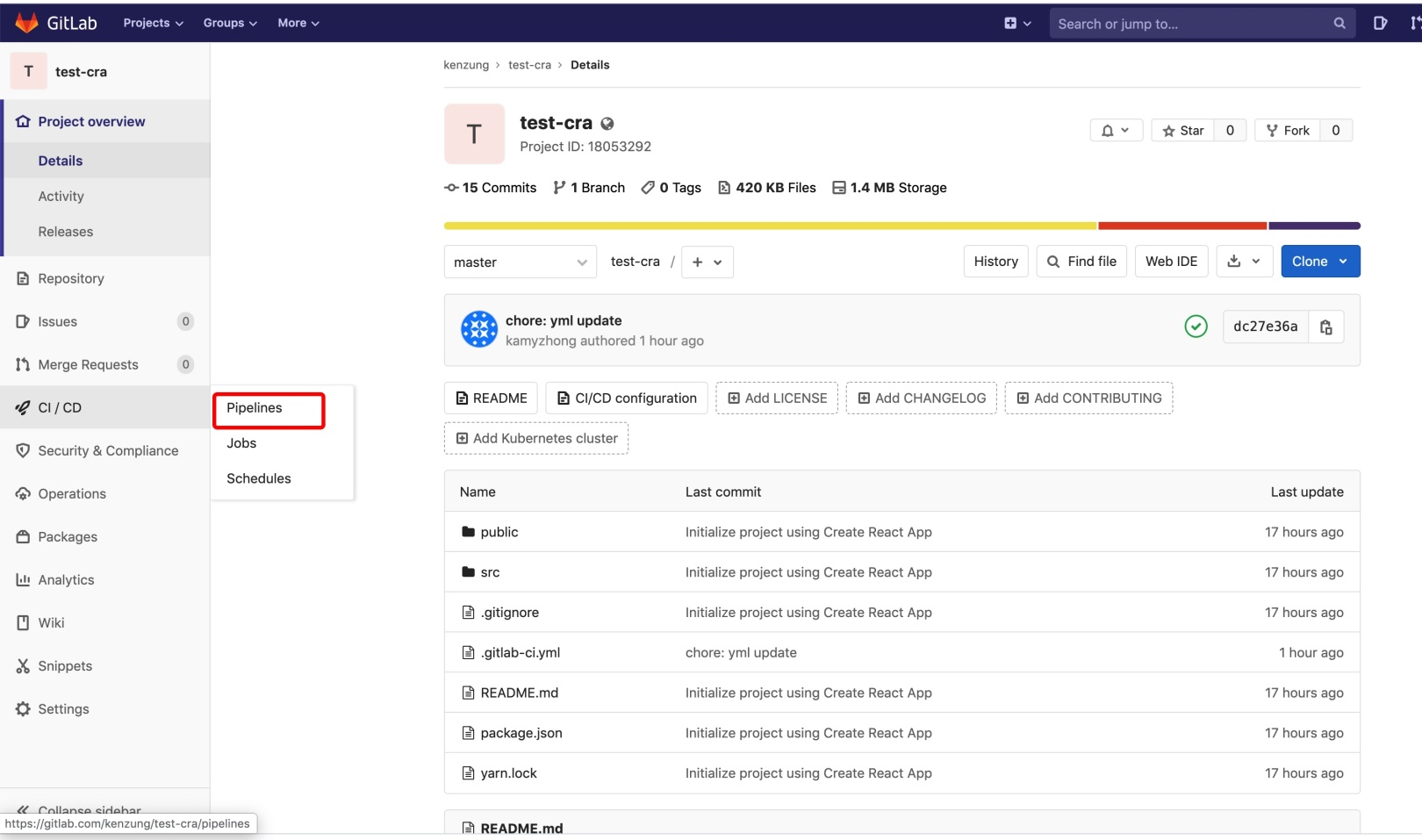
回到刚刚创建的GitLab项目,找到Settings->CI/CD

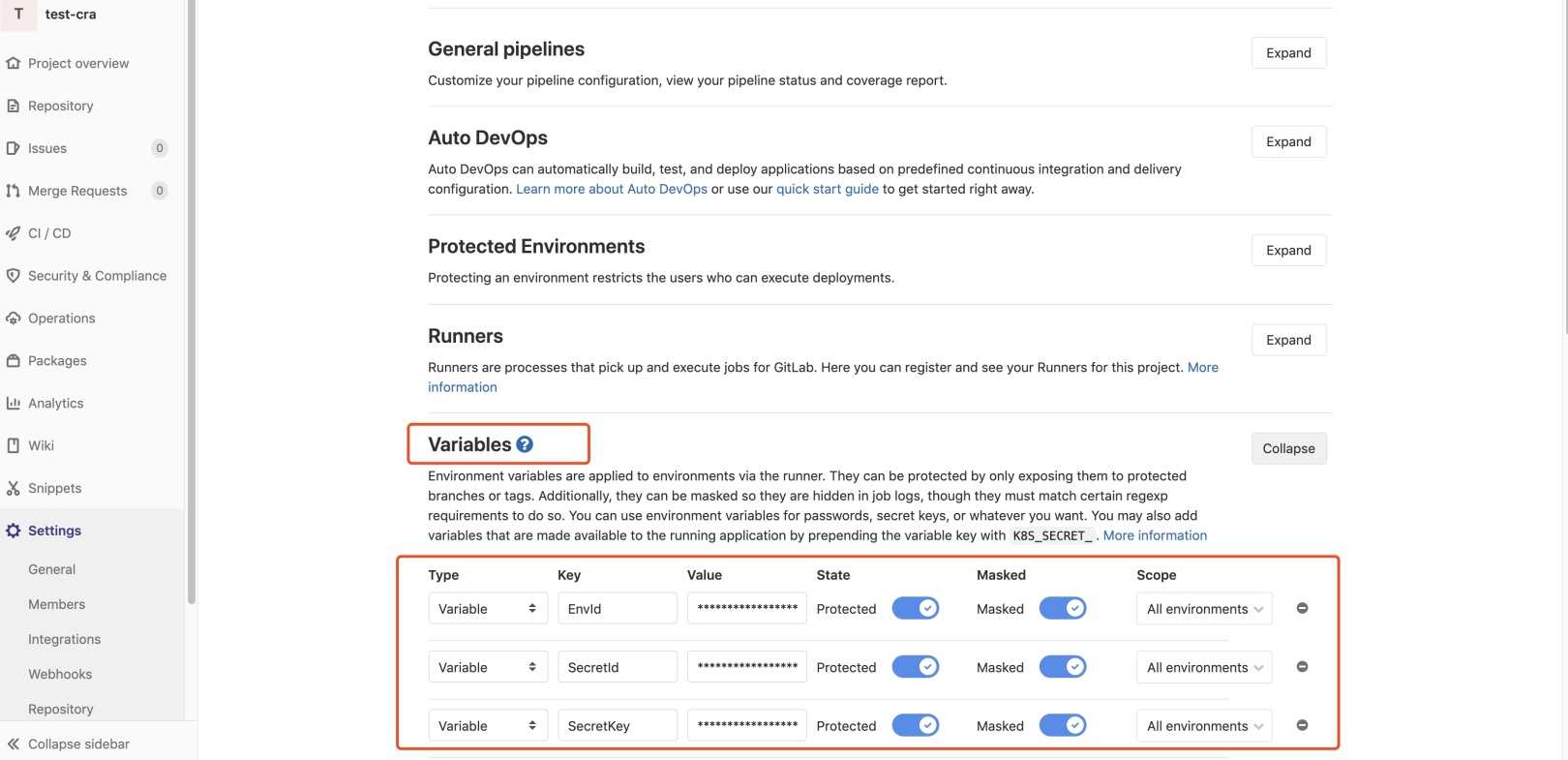
找到Variables项如图新建3个key,SecretId、SecretKey和EnvId。并输入对应的value值。注意必须要开启protected和masked,这样能有效保证数据保密和安全。

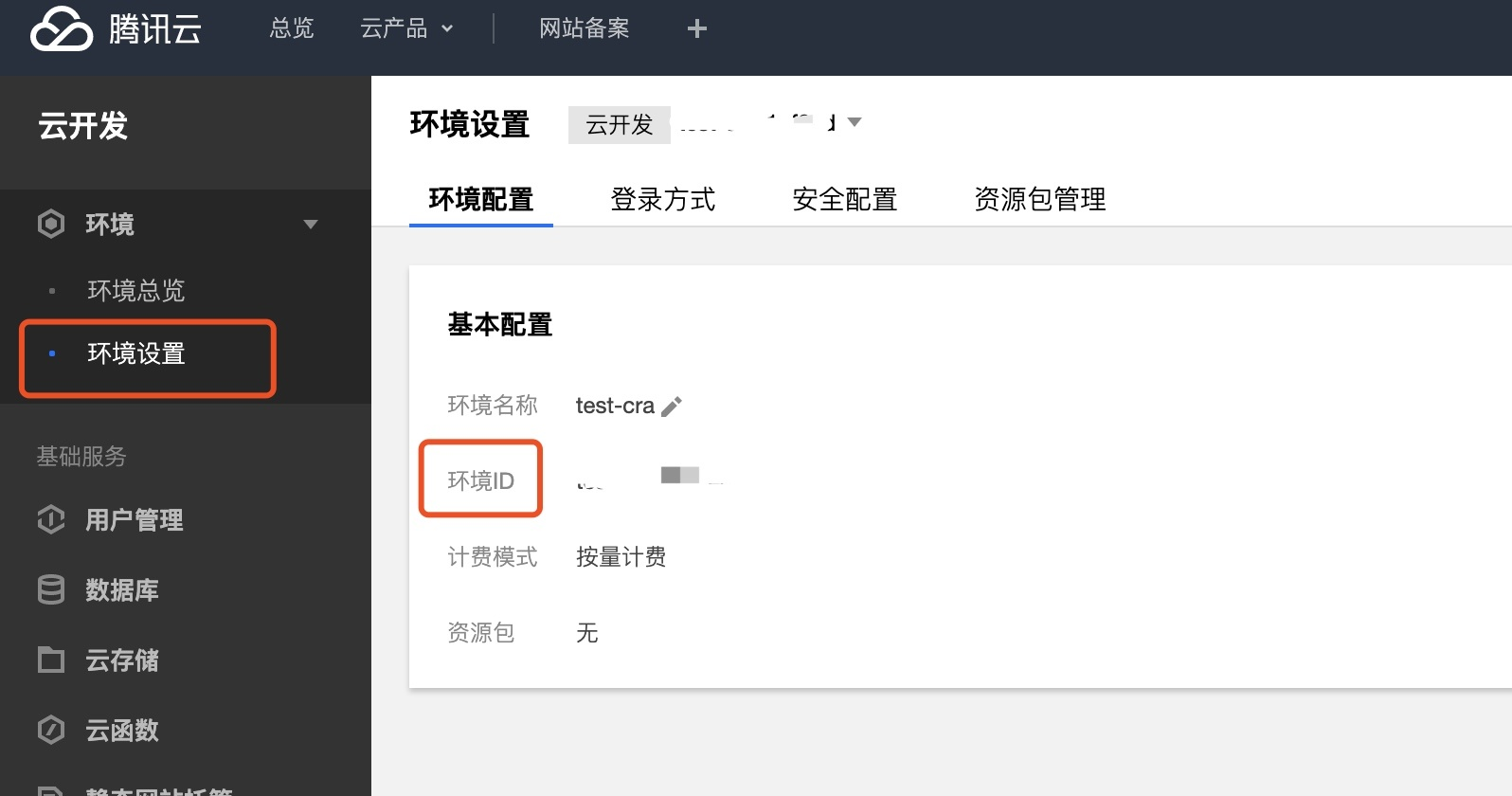
在云开发面板中,找到环境设置中的环境ID。EnvId的value为环境ID

创建.gitlab-ci.yml配置文件
在本地工程_test-cra_的根目录中创建.gitlab-ci.yml文件

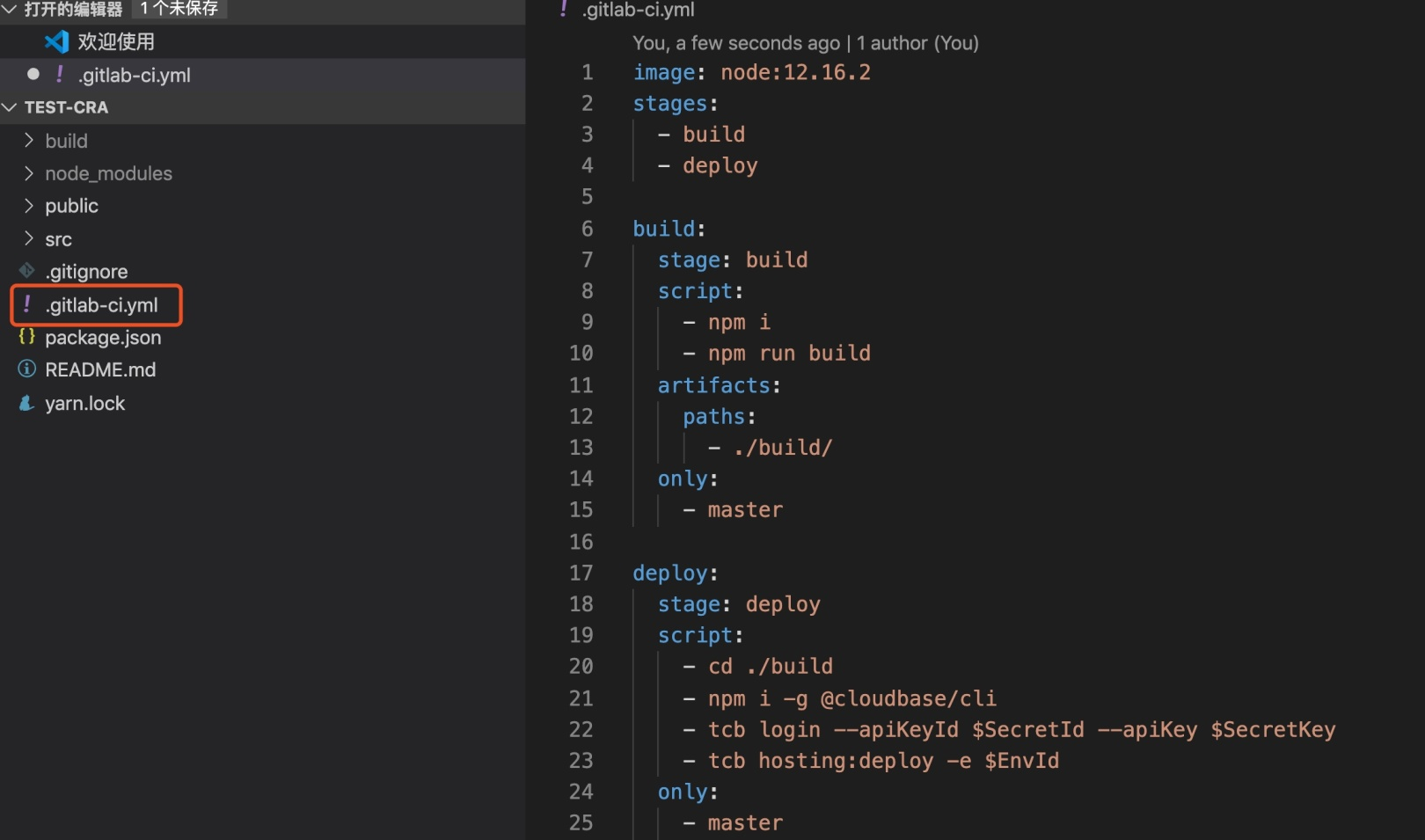
.gitlab-ci.yml配置文件如下,这里可查看更多的gitlab ci 配置
image: node:12.16.2
stages:
- build
- deploy
build:
stage: build
script:
- npm i
- npm run build
artifacts:
paths:
- ./build/
only:
- maste
deploy:
stage: deploy
script:
- cd ./build
- npm i -g @cloudbase/cli
- tcb login --apiKeyId $SecretId --apiKey $SecretKey
- tcb hosting:deploy -e $EnvId
only:
- master- 使用node12的镜像作为基础环境
- 整个CI流程有2个
stage
- 构建阶段(build):生成构建产物,并把构建产物进行存档(artifacts操作)
- 部署阶段(deploy):
- 需要使用腾讯云提供的cli工具(@cloudbase/cli)
- 使用API秘钥直接登录,这里需要使用到上一步的
SecretId和SecretKey环境变量
- 进入构建产物目录(这里为
./build目录),执行全量部署。这里需要使用上一步的EnvId环境变量。
更多的tcb部署静态网站方法可以在:http://docs.cloudbase.net/cli/hosting.html进行查看。
push到远程仓库触发构建

查看CI结果,显示upload成功。

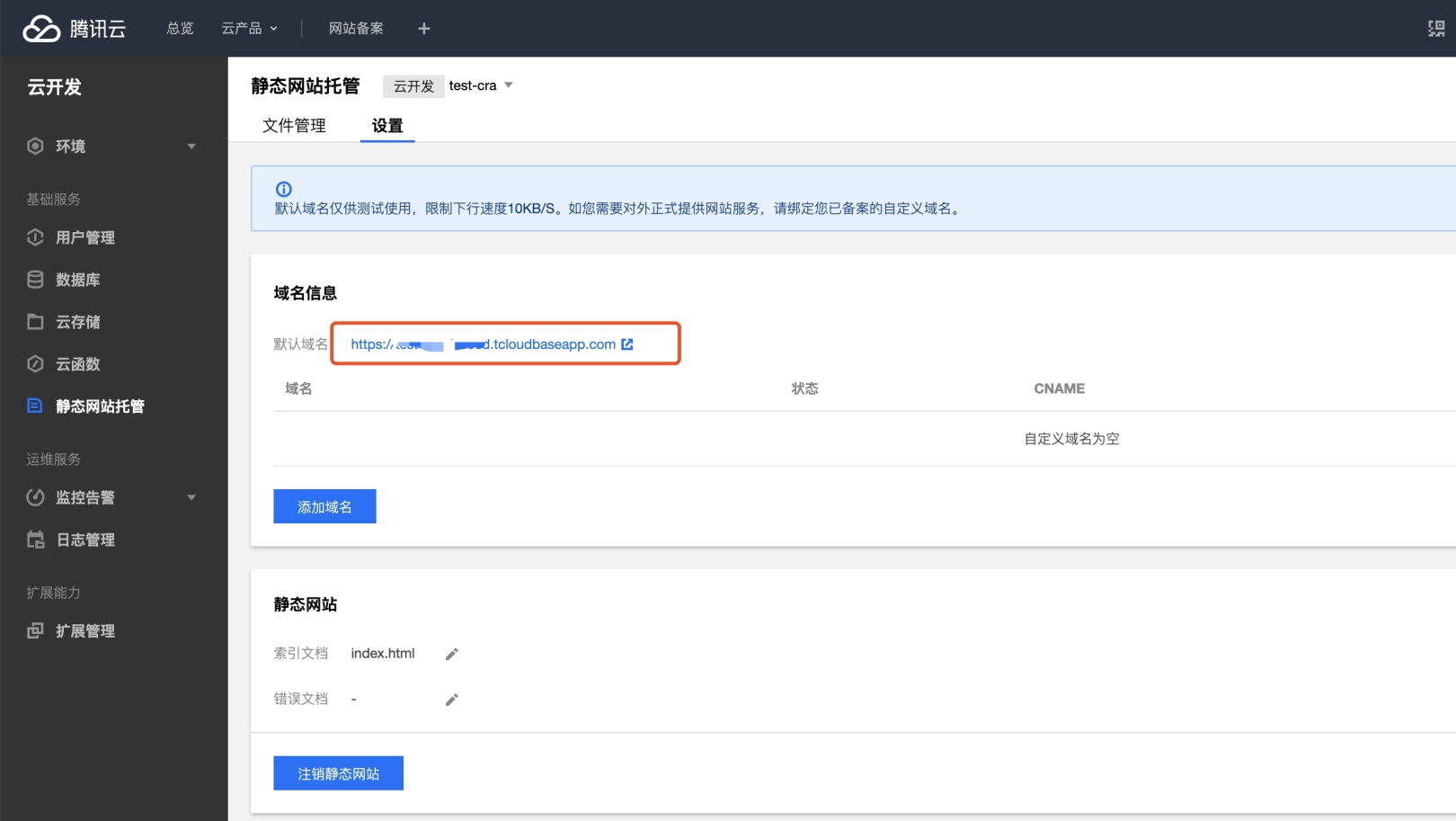
打开https://console.cloud.tencent.com/tcb/hosting,选择设置,点击默认域名即可访问刚刚部署的web应用。