
SCTP 流媒体控制传输协议
一、简介
1.内容
SCTP ( Stream Control Transmission Protocol ),即流媒体控制传输协议,是一种可靠的基于无连接数据包网络如IP网络之上传输协议。他被设计用来在IP网络上传输PSTN在窄带信令消息,同时也能支持宽带信令消息的传输。
SCTP可以看作OSI层次结构中的传输层,它的上层作为SCTP用户应用,下层为分组网络IP层。\
二、报文
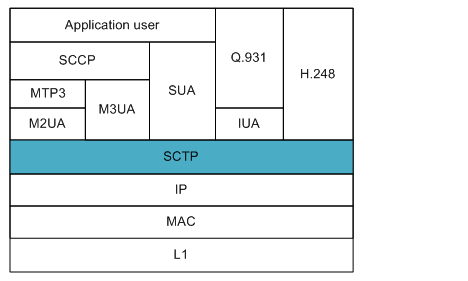
1.协议栈结构

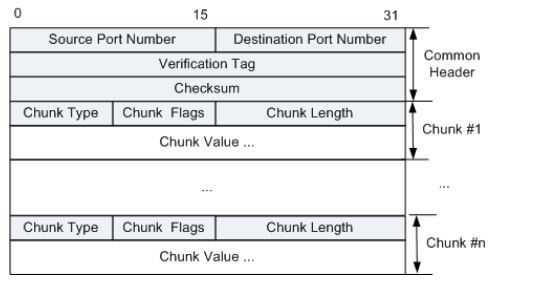
2.报文格式

三、协议对比
1.TCP通常是单路径传输,SCTP可以多路径传输
TCP的两端都只能用一个IP来建立连接,连接建立之后就只能用这一对IP来相互收发消息了。如果这一对IP之间的路径出了问题,那这条TCP连接就不可用了。
SCTP不一样的地方是,两端都可以绑定到多个IP上,只要有其中一对IP能通,这条SCTP连接就还可以用。
2. TCP是单流有序传输,SCTP可以多流独立有序/无序传输
一条SCTP连接里面,可以区分多条不同的流(stream),不同的流之间的数据传输互不干扰。这样做理论上的好处是,如果其中某一条流由于丢包阻塞了,那只会影响到这一条流,其他的流并不会被阻塞。但是实际上,如果某一条流由于丢包阻塞,其他的流通常也会丢包,被阻塞,最后导致所有的流都被阻塞,SCTP连接中断。
3.TCP是单流有序传输,SCTP可以多流独立有序/无序传输
一条SCTP连接里面,可以区分多条不同的流(stream),不同的流之间的数据传输互不干扰。这样做理论上的好处是,如果其中某一条流由于丢包阻塞了,那只会影响到这一条流,其他的流并不会被阻塞。但是实际上,如果某一条流由于丢包阻塞,其他的流通常也会丢包,被阻塞,最后导致所有的流都被阻塞,SCTP连接中断。
4. TCP连接的建立过程需要三步握手,SCTP连接的建立过程需要四步握手
TCP连接建立过程,容易受到DoS攻击。在建立连接的时候,client端需要发送SYN给server端,server端需要将这些连接请求缓存下来。通过这种机制,攻击者可以发送大量伪造的SYN包到一个server端,导致server端耗尽内存来缓存这些连接请求,最终无法服务。
SCTP的建立过程需要四步握手,server端在收到连接请求时,不会立即分配内存缓存起来,而是返回一个COOKIE。client端需要回送这个COOKIE,server端校验之后,从cookie中重新获取有效信息(比如对端地址列表),才会最终建立这条连接。这样,可以避免类似TCP的SYN攻击。
应用程序对此感知不到,对应用程序来说,不管是TCP还是SCTP,都只需要在server端listen一个socket,client调用connect()去连接到一个server端。