
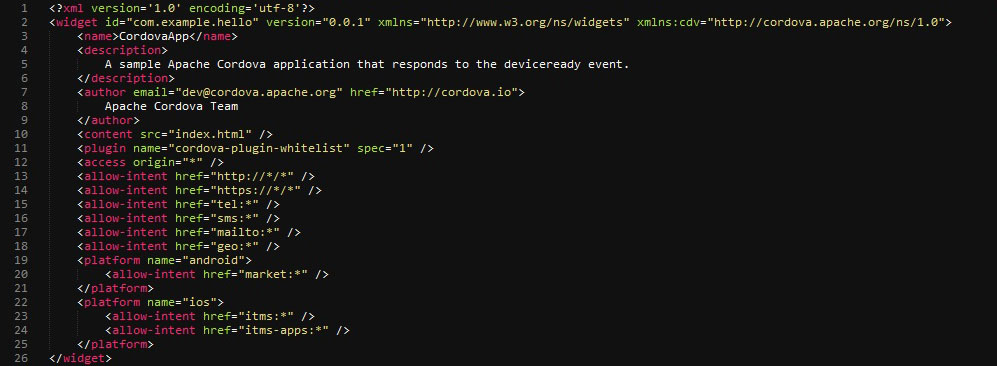
Cordova config.xml文件
这是我们可以更改应用程序配置的地方。当我们在最后一个教程中创建我们的应用程序时,我们设置反向域名和名称。该值可以在 config.xml 文件中更改。当我们创建应用程序时,默认的配置文件也将被创建。

下表说明了 config.xml 中的配置元素。
config.xml配置表
| 元素 | 描述 |
|---|---|
| widget | 这是我们在创建应用程序时指定的应用程序反向域值。 |
| name | 我们在创建应用程序时指定的应用程序名称。 |
| description | 应用程式说明。 |
| author | 应用程式的作者。 |
| content | 应用程序的起始页。 它位于 www 目录内。 |
| plugin | 当前安装的插件。 |
| access | 用于控制对外部域的访问。 默认的 origin 值设置为 * ,这意味着允许访问任何域。 此值不允许打开某些特定的网址来保护信息。 |
| allow-intent | 用于控制对外部域的访问。 默认的 origin 值设置为 * ,这意味着允许访问任何域。 此值不允许打开某些特定的网址来保护信息。... |
| platform | 构建应用程序的平台。 |