
使用说明
1、引入依赖
<link href="bootstrap.min.css" rel="stylesheet">
<link href="font/font-awesome.min.css" rel="stylesheet">
<link href="cronGen.css" rel="stylesheet">
<script src="jquery-2.1.4.min.js"></script>
<script src="cronGen.min.js"></script>
<script src="bootstrap.min.js"></script>
2、bootstrap form表单:
<div class="container">
<form role="form" class="form-inline">
<div class="form-group">
<label for="cron">Cron</label>
<input id="cron" class="form-control" />
</div>
</form>
</div>
3、初始化:
$(function() {
$("#cron").cronGen({
direction : 'right'
});
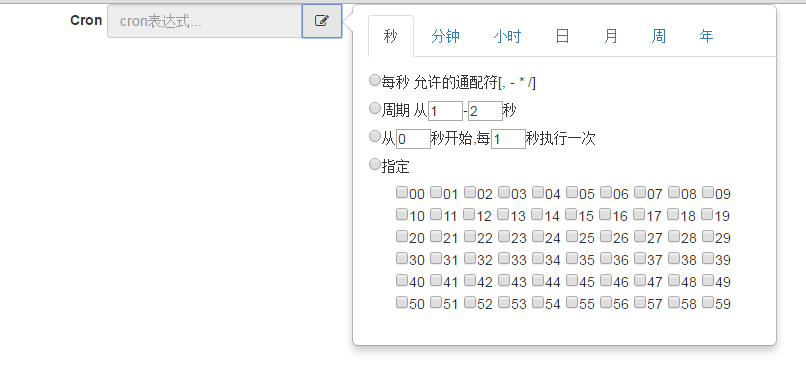
});效果截图:
是不是很简单、很强大,赶快行动吧!
作者:王建龙