HTML中表格标签的使用
表格的基本结构

如上图所示,HTML中的表格和我们平时用的excel表格的结构基本是一致的,由行和列以及单元格构成。
HTML表格的特点:
通常情况下,同行的高度一致,同列的宽度一致。
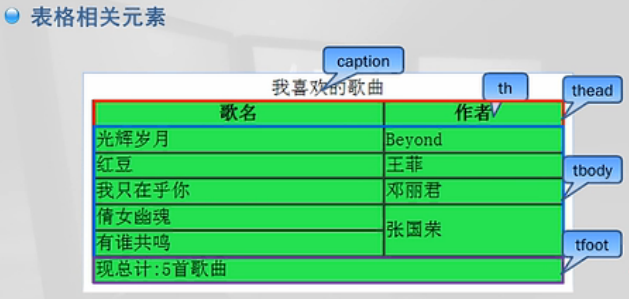
表格的相关元素

1、如上图所示,HTML表格以<table>标签开始,以<table>标签结束。<table>标签用于定义表格。
2、表格里一般由多行组成,行由<tr>标签进行表示,因此<tr>标签一般有多行。在<tr>中只能包含<td>或是<th>两种元素。
3、<td>表示单元格,假设一个表格有一行五列即有5个单元格,有5个<td>。<td>中有两个重要的属性为:
colspan:指定单元格跨多少列,简称跨列
rowspan:指定单元格可横跨的行数,简称跨行
4、表格的标题用<caption>表示,表格的标题一般为0或1个。
5、表格页眉的单元格用<th>表示,与<td>标签类似,放在<tr>标签里。
6、按照表格的结构,一般可以分为三个模块:
<tbody>定义表格的主体,内容
<thead>定义表格头,即表头
<tfoot>定义表格的脚

上述各标签组成一个基础表格,如上图所示一一对应
解析:
1、在<thead>中有歌名和作者,用的是<th>标签进行修饰。<th>标签一般都是粗体字,居中显示
2、蓝框部分的内容用的是<td>标签,<td>标签的内容一般都是居左显示,不加粗字体。
3、蓝框中的每一行即为<tr>标签
4、“张国荣”这一个单元格跨越了2行,即表示为rowspan=“2”
5、紫框部分为<tfoot>标签,跨越了2列,即表示为colspan=“2”
表格标签一般在什么情况下使用?
1、主要用于规则的数据显示
2、适当的可以在表单页面中使用
表格标签进行页面布局的缺点
1、代码量比较大,页面浏览速度比较慢2、层次结构比较复杂,不易于维护和改版
3、不利于搜索引擎查找数据
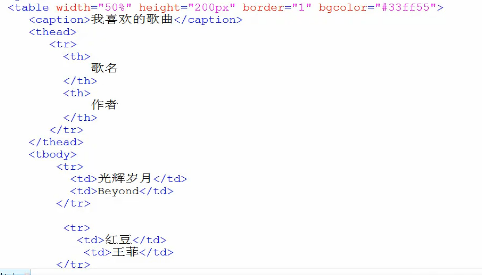
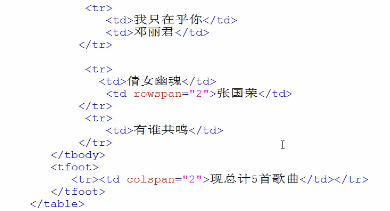
代码示例: