showmessage消息提示框
函数原型
/* 提示消息框
* @string msg 消息
* @string type 消息类型,'danger','info','success','warning'
* @number timeout 定时关闭,单位秒
* @boolean haveclose 是否显示关闭按钮
* @string position 消息框位置,'left-top'、'right-top'、'right-bottom'、'left-bottom',默认居中
*/
var messageTimer=null;
function showmessage(msg,type,timeout,haveclose,position){
var maxheight=100; //最大高度
var maxwidth=300; //最大宽度
var delay=500; //动画时间
if(!document.getElementById('message_tip_box')){
var el=jQuery('<div id="message_tip_box" class="message_tip_box" style="margin:0;"><div id="message_tip_alert" class="alert " style="margin:0;padding-right:25px;"></div></div>').appendTo(document.body);
var isnew=true;
}else var el=jQuery('#message_tip_box');
el.attr('style','');
el.css({'position':'absolute','height':'auto','opacity':1,'z-index':99999999,width:maxwidth,margin:'0,auto'}).show();
//设置消息框的类型(不同类型背景颜色不同);
if(type=='error') type='danger';
var types=['danger','info','success','warning'];
if(jQuery.inArray(type,types)<0) type='';
if(type) jQuery('#message_tip_alert').attr('class',' alert alert-'+type);
else jQuery('#message_tip_alert').attr('class','alert alert-warning');
//处理关闭按钮
if(haveclose){
msg='<button type="button" class="close" onclick="jQuery(\'#message_tip_box\').remove()" style="position:absolute;right:8px;top:5px;">×</button>'+msg
};
jQuery('#message_tip_alert').html(msg);
//获取宽度和高度
var width=el.width();
var height=el.height(); w
idth=width>maxwidth?maxwidth:width;
height=height>maxheight?maxheight:height;
el.css({position:'absolute',width:width,overflow:'hidden'});
//处理位置
switch(position){
case 'left-top':
el.css({left:0,top:0,width:0,height:0,overflow:'hidden'}).animate({width:width,height:height,opacity:1},delay);
el.find('.close').on('click',function(){
jQuery('#message_tip_box').animate({width:0,height:0,opacity:0},delay); });
if(messageTimer) window.clearTimeout(messageTimer);
if(timeout>0) messageTimer=window.setTimeout(function(){jQuery('#message_tip_box').animate({width:0,height:0,opacity:0},delay)},timeout);
break;
case 'right-top':
el.css({right:0,top:0,position:'absolute',width:0,height:0,overflow:'hidden'}).animate({width:width,height:height,opacity:1},delay);
el.find('.close').on('click',function(){
jQuery('#message_tip_box').animate({width:0,height:0,opacity:0},delay); });
if(messageTimer) window.clearTimeout(messageTimer);
if(timeout) messageTimer=window.setTimeout(function(){jQuery('#message_tip_box').animate({width:0,height:0,opacity:0},delay)},timeout);
break;
case 'right-bottom':
el.css({right:0,bottom:0,height:'auto',position:'absolute',overflow:'hidden'}).animate({width:width,height:'auto',opacity:1},delay);
el.find('.close').on('click',function(){ jQuery('#message_tip_box').animate({width:0,height:0,opacity:0},delay);
});
if(messageTimer) window.clearTimeout(messageTimer);
if(timeout>0) messageTimer=window.setTimeout(function(){jQuery('#message_tip_box').animate({width:0,height:0,opacity:0},delay)},timeout);
break;
case 'left-bottom':
el.css({left:0,bottom:0,position:'absolute',width:0,height:0,overflow:'hidden'}).animate({width:width,height:height,opacity:1},delay);
el.find('.close').on('click',function(){
jQuery('#message_tip_box').animate({width:0,height:0,opacity:0},delay); });
if(messageTimer) window.clearTimeout(messageTimer);
if(timeout>0) messageTimer=window.setTimeout(function(){jQuery('#message_tip_box').animate({width:0,height:0,opacity:0},delay)},timeout);
break;
default:
jQuery('#message_tip_box').css({left:'50%','marginLeft':-width/2,top:0,position:'absolute',width:width,height:height,overflow:'hidden'});
el.find('.close').on('click',function(){
jQuery('#message_tip_box').animate({height:height},delay); });
if(messageTimer) window.clearTimeout(messageTimer);
if(timeout>0) messageTimer=window.setTimeout(function(){jQuery('#message_tip_box').animate({height:-height},delay)},timeout);
break;
}
};实例
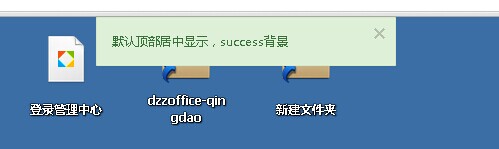
showmessage('默认顶部居中显示,success背景','success',5000,true);
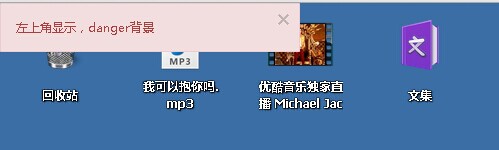
showmessage('左上角显示,danger背景','danger',5000,true,'left-top');
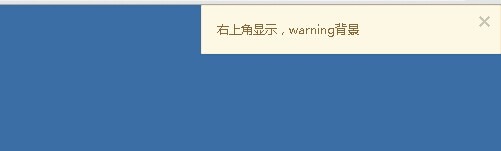
showmessage('右上角显示,warning背景','warning',5000,true,'right-top');
showmessage('<ul style="line-height:1.8">不仅支持普通字符串还支持html','info',5000,true,'right-bottom');