
第一个E4A程序
前面我们已经介绍了E4A的基本运作模式,下面我们来尝试写第一个E4A程序。
•目的
-设计一个程序,里面有标签、按钮
-标签原内容:“欢迎使用E4A”
-点击按钮后标签内容变成:“恭喜,你的第一句E4A代码成功运行”
•步骤
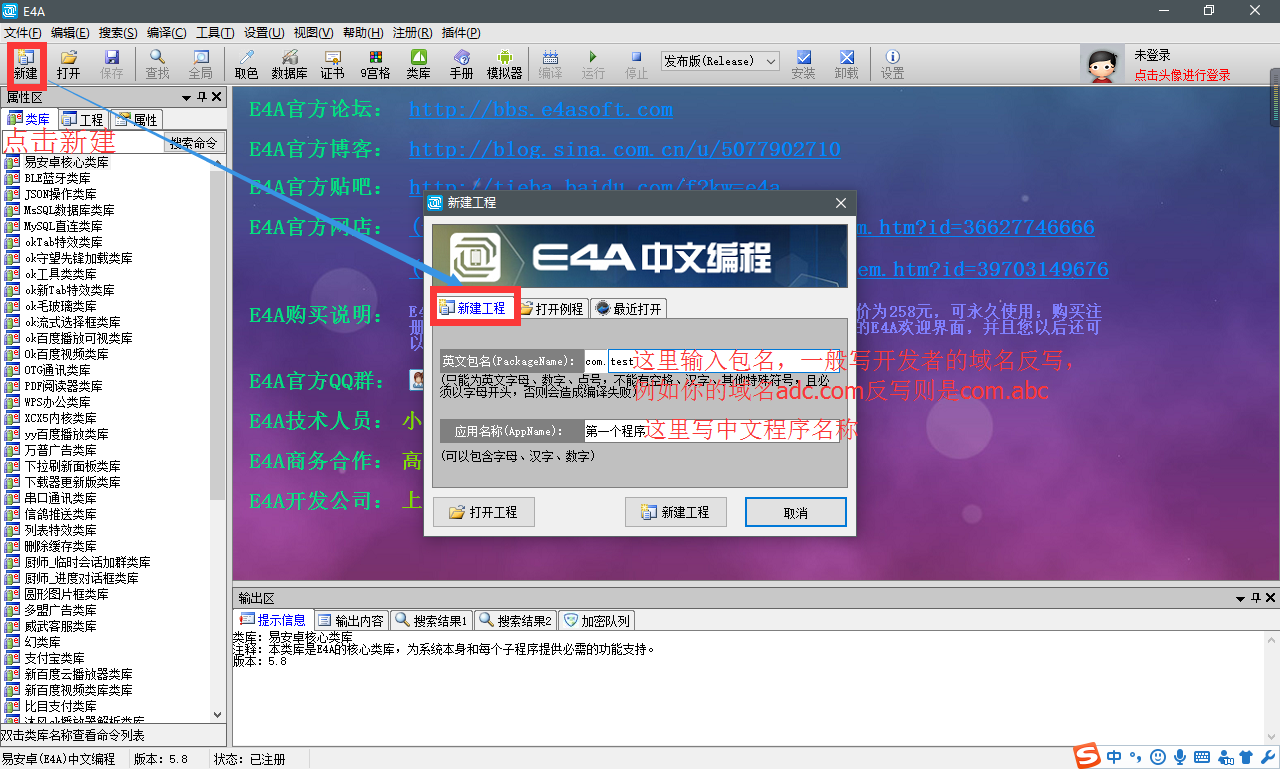
1.一个安卓app有它的名字、图标、包名、证书。
首先,我们给app起个名字,就叫 第一个程序
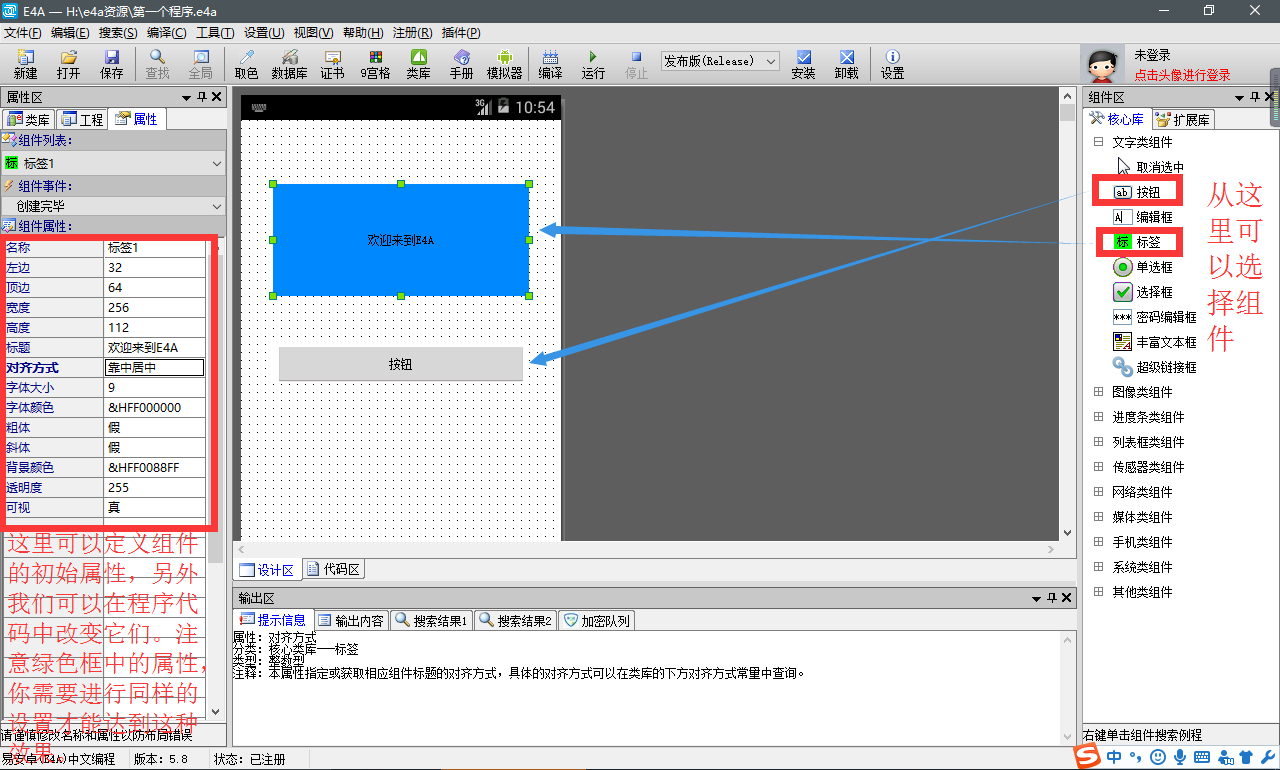
创建完毕后我们可以修改程序的一些信息和样式
保存好设置我们就可以正式动工了。首先我们需要一个标签和一个按钮,只要在右侧栏选中,拖进可视化开发区就行了。如下图

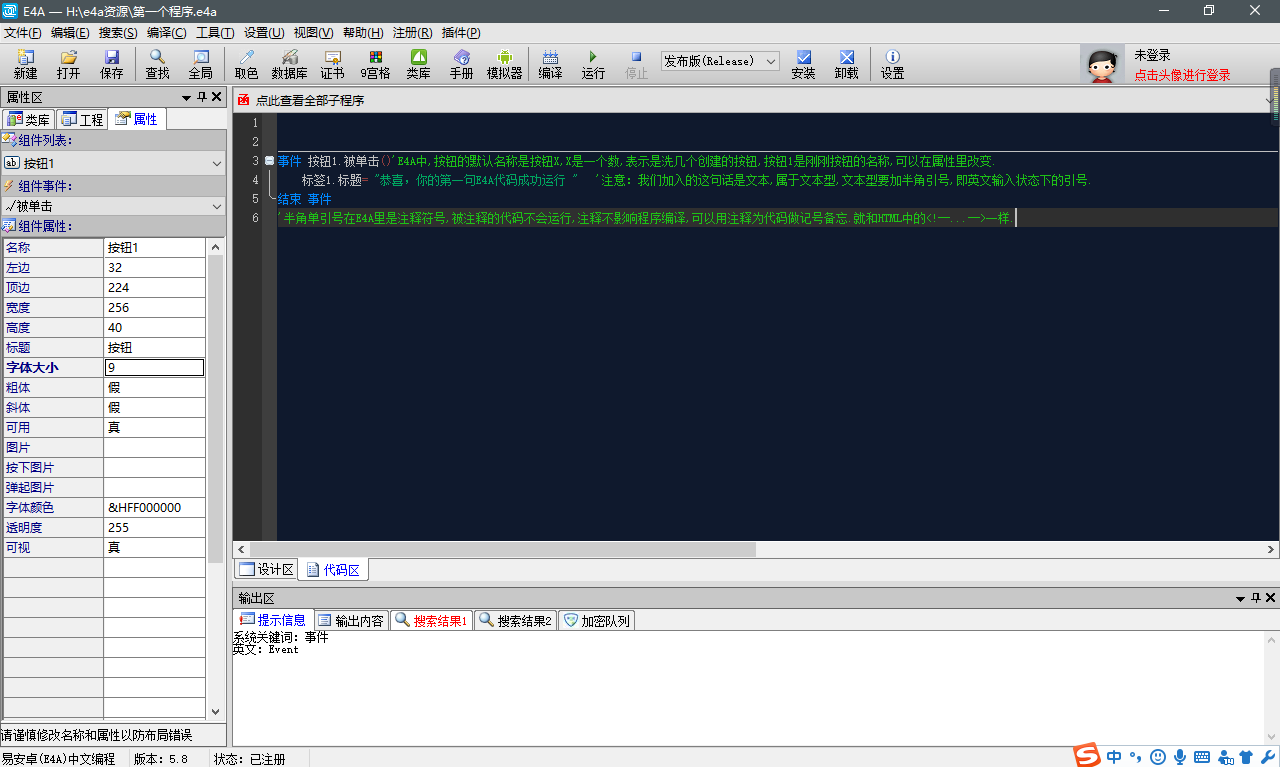
这样就完成了目的的第一点和第二点,第三点,按下按钮,标签内容变成:“恭喜,你的第一句E4A代码成功运行”,现在我们就需要开始写代码,在代码里改变标签的基本属性。如下图:

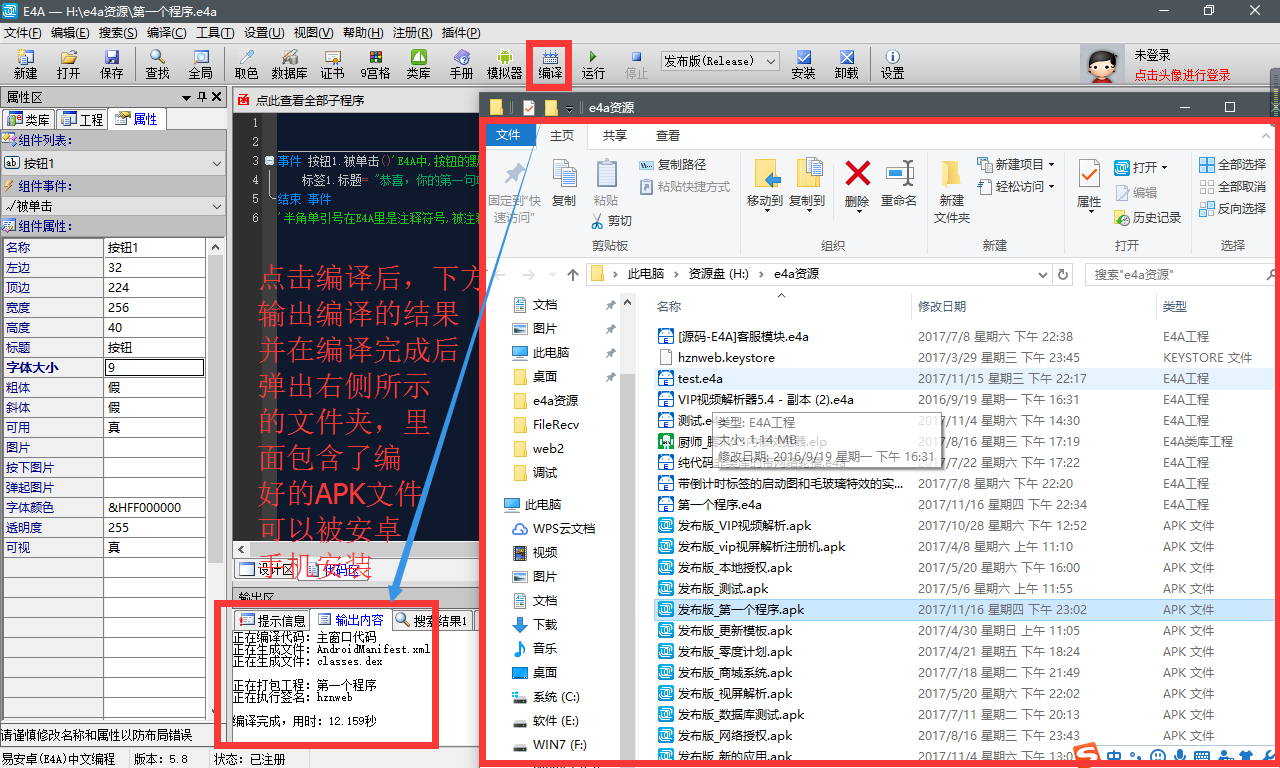
代码如上,已经实现了预期目的,我们可以进行编译。

到这里,我们的第一课就结束了。因为我的设备差,运行模拟器很卡,大家可以自己测试。可以点击这里下载刚刚的apk:http://pan.baidu.com/s/1gfImG9P
可能有人想说:太简单了吧?确实,中文编程难不倒哪去,有人又想说这个E4A有什么大用?其实E4A可以做很多,玩得好的同学可以做DZapp,DZ是我们有名的论坛,大家应该听说过。再比如做个联网的同学录也是可以的。