
Electron是什么
Electron是一款利用Web技术开发跨平台桌面应用的框架,它的前身是Atom Shell。从它前身的名字可以看出,Electron的诞生,离不开GitHub开源编辑器Atom的发布。
Electron和NW.js(前身是Node-Webkit)有很多相似的地方,两者都是利用NodeJS和Webkit渲染器解释JavaScript和渲染HTML,使Web技术应用于桌面应用,但两者又有所不同。Electron的工作方式更接近于Node.js运行环境(“Electron works more like the Node.js runtime”),而NW.js更像是将一系列网页打包起来运行在本地的网站。
有哪些应用是用Electron开发的
在Electron官方页面上罗列了数十款利用Electron开发的应用,其中比较知名的应用有Atom、Slack、VSCode和WordPress.com等。
开始部署Electron开发环境
安装Node.js
Electron开发环境依赖于Node.js,所以需要先安装Node.js。这里有一篇指导文章可以帮助你在不同平台下安装Node.js已经npm包管理器。
Node.js安装完毕之后运行
node -v
来查看安装是否成功,如果安装成功,你会看到node的版本号。网络上很多教程的截图中会显示版本号是0开头的,而你所安装的node很可能是4开头的,不必担心,由于历史问题,node从0这个大版本直接飞跃到了4这个大版本,你看到这个诡异的版本号并不是你做错了什么。

如果你的网络环境比较复杂,无法正常使用npm包管理器(大陆的网络环境通常都比较复杂),可以使用淘宝提供的npm镜像,之后将所有npm指令都替换为cnpm指令即可。
安装Electron
运行
npm install electron-prebuilt -g
如果提示权限错误,非Windows用户请运行
sudo npm install electron-prebuilt -g
Windows用户可以通过管理员权限打开cmd后重新运行上述命令。其中-g代表全局安装,这也是可能导致权限问题的原因。
安装完毕后运行
electron -v
检查是否安装成功。

运行Electron Quick Start
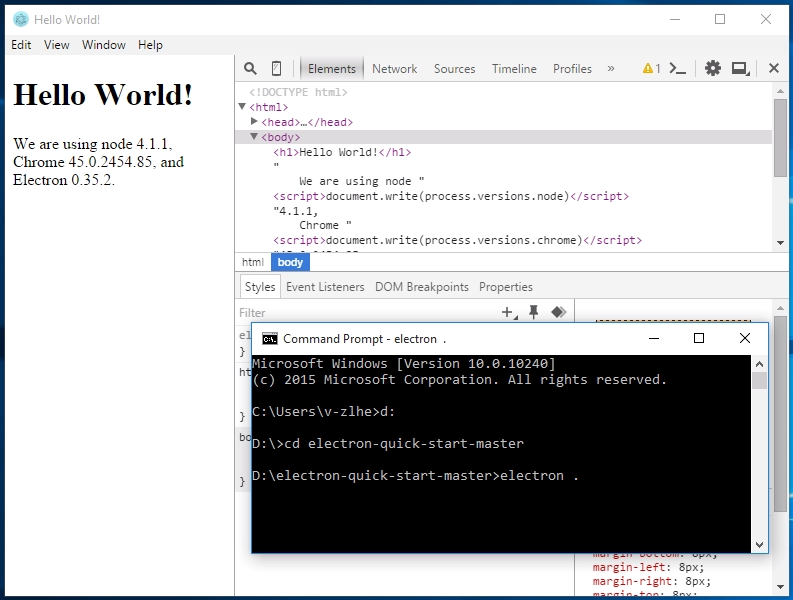
Electron官方给出了一个简单的示例程序,可以通过其发布在GitHub上的Repo获取,对于没有安装Git的用户,可以直接点击Download ZIP获取文件,解压缩后,在终端中(Windows的命令行)进入到文件目录,然后运行
electron .
如果一切顺利,就可以看到应用窗口了(注意上面的命令后有一个“.”)。

Electron程序的入口
程序入口往往是初学者在学习前的第一个疑问:这个程序是怎么跑起来的?由于Electron是Node的runtime,所以它的入口是在package.json中的main进行定义的。接触过Node的读者对此会非常熟悉,对于接触过Chrome程序开发的读者可以把package.json简单理解成manifest.json。无论是package.json还是manifest.json,它们都是一个程序信息的描述文件,里面声明了程序的名称、简介、版本等信息。
比如下面是一个简单的例子:
{
"name": "My Electron App",
"version": "1.0.0",
"main": "app.js"
}
上例中定义了程序的名称为“My Electron App”,版本为“1.0.0”,入口脚本是“app.js”,这样当用户运行这个程序时,app.js就会被执行。
一个简单的Electron应用
接下来编写一个非常简单的程序,在package.json同目录下新建一个app.js文件,并写入以下内容:
var fs = require('fs');
fs.writeFileSync('message.txt',
'This is my first Electron app!',
'utf8');
对于没有接触过Node的读者可能对上面代码中出现的require感到陌生,这里的require和C语言的include或Java中的import类似,通过require,app.js将fs模块引入进来,并在后面调用了它的writeFileSync方法。
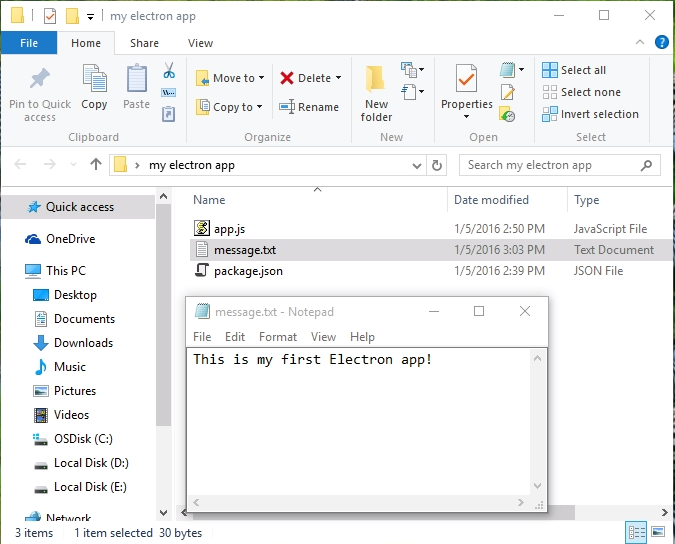
fs模块是Node中提供操作文件功能的模块,writeFileSync是fs模块提供同步写入文件的方法,上面的代码就是在当前目录下,将“This is my first Electron app!”以utf-8编码方式写入message.txt文件中。运行结果如下:

怎么样,是不是非常简单!
我们需要一个界面
如果仅仅创建一个在后台默默运行的应用,那么Electron的一半特性就被忽略了。既然Electron是一个桌面应用开发框架,那么就一定离不开界面。
Electron内置了WebKit渲染器,所以可以直接使用HTML编写程序的界面。在上一篇博客中提到的例子是包含了一个界面,这个界面也是由app.js创建的。
对上例的app.js进行修改:
var app = require('app'),
BrowserWindow = require('browser-window');
app.on('ready', function() {
mainWindow = new BrowserWindow({
width: 400,
height: 300
});
mainWindow.loadURL('file://' + __dirname + '/app.html');
mainWindow.on('closed', function() {
mainWindow = null;
});
});
新代码中引入了app和browser-window两个模块,这两个模块都是Electron提供的。app.on方法在整个程序生命周期中进行事件监听,ready事件在程序初始化完成之后触发。在上面的代码中,程序准备就绪之后,创建了一个BrowserWindow实例mainWindow,这个实例就是打开的窗口。在创建BrowserWindow实例时定义了窗口的尺寸,随后定义了窗口中需要加载的HTML文件位置。__dirname是Node中的一个常量,指向当前运行脚本所在的目录,所以app.html和app.js处于同一目录下。最后实例mainWindow通过监听closed事件进行自我销毁,即关闭窗口。
创建app.html写入以下内容:
<!doctype html>
<html>
<head>
<title>My First Electron App</title>
<style type="text/css">
body {
margin: 0;
}
textarea {
width: 100%;
border: none;
background: #eee;
margin: 10px 0;
padding: 0;
outline: none;
}
</style>
</head>
<body>
<textarea rows="10"></textarea>
<button>Write</button>
</body>
</html>
这是一个非常简单的HTML文件,只包含一个文本框和一个按钮,style标签中是对页面上元素样式的简单描述。运行结果如下:

还是挺丑的对吧,毕竟只是个Demo嘛。
界面和逻辑的联系
上面的程序仅仅提供了一个无用的界面,无论怎么点击都不会有任何交互,所以需要把界面和程序功能联系在一起。
创建main.js并在app.js中通过script标签引入,将以下代码写入main.js:
var fs = require('fs'),
textarea = document.getElementsByTagName('textarea')[0],
button = document.getElementsByTagName('button')[0];
function writeFile() {
var text = textarea.value;
fs.writeFileSync('message.txt',
text, 'utf8');
}
button.onclick = writeFile;
需要注意的一点是,在app.html中,main.js要在页面的最后引用,否则main.js中的textarea和button无法正确获取的元素。
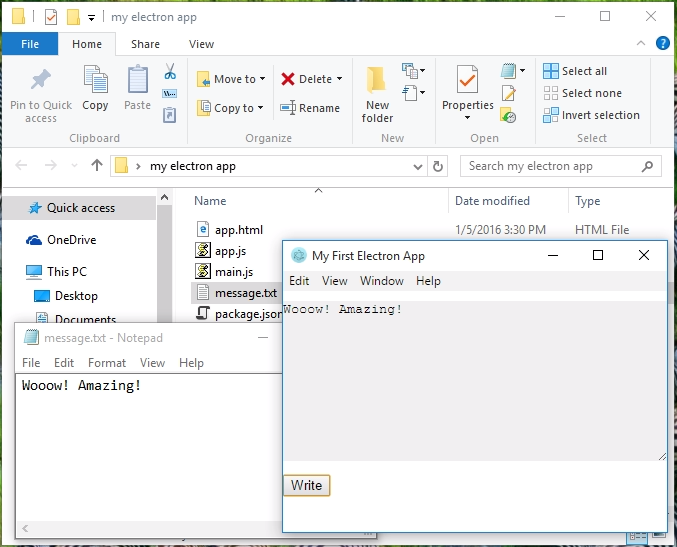
是不是很神奇,居然可以在网页中调用Node模块!这就是Electron的魅力所在。最后的运行结果如下:

来源:https://sneezry.com/2015/12/24/electron-develop-practice-part1/
https://sneezry.com/2016/01/05/electron-develop-practice-part2/