
EmberJS 控制器
您可以通过使用控制器使模型的显示逻辑更具吸引力,其中模型属性保存到服务器,其中控制器属性不会保存到服务器。
关于耦合的注释
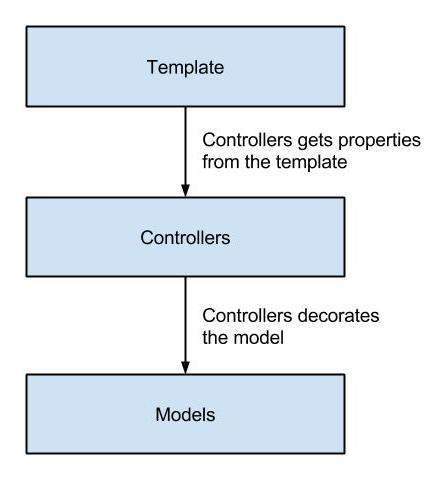
下图显示了模板,控制器和模型的耦合:

模板与控制器相关,并从中获取其属性。
模板处理控制器和控制器处理模型。
模型不知道正在装饰它的控制器,并且控制器不知道代表其属性的视图。
表示模型
Ember.js控制器具有代理属性,因此您可以直接调用模板中的属性。模板将属性与模型分开,并始终连接到控制器,而不是模型。
例如,您可以从模型中获取Ember.js代理属性的{{name}}属性,而不是{{model.name}}。 Ember.ArrayConroller提供来自数组的代理,Ember.ObjectConroller提供来自对象的代理。
存储应用程序属性
有时您需要在您的服务器上保存应用程序的属性。您可以通过将应用程序属性存储在控制器上来存储应用程序属性的生命周期。
例子
<!DOCTYPE html> <html> <head> <title>Emberjs Controller</title> <!-- CDN's--> <script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/3.0.1/handlebars.min.js"></script> <script src="https://code.jquery.com/jquery-2.1.3.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/ember.js/1.10.0/ember.min.js"></script> <script src="https://builds.emberjs.com/tags/v1.10.0-beta.3/ember-template-compiler.js"></script> <script src="https://builds.emberjs.com/release/ember.debug.js"></script> <script src="https://builds.emberjs.com/beta/ember-data.js"></script> </head> <body> <script type="text/x-handlebars" data-template-name="index"> <h2>Using setupController function:</h2> {{content}} </script> <script type="text/javascript"> App = Ember.Application.create(); App.IndexRoute = Ember.Route.extend({ //set up the controller and its content setupController: function(controller) { controller.set('content','Welcome to Tutorials Point'); } }); </script> </body> </html>
输出
让我们执行以下步骤,看看上面的代码如何工作:
将上面的代码保存在controller.htm文件中
在浏览器中打开此HTML文件。
使用ObjectController表示单个模型
要表示单个模型,可以使用Ember.ObjectController。在路径的setupController中设置ObjectController的model属性以表示要使用的模型。模板将为属性的值查找ObjectController,并且控制器在模型中查找具有相同名称的属性。
Ember.ObjectController.extend({
//put your properties
});
在上面的代码中,声明了ObjectController类。
例子
<!DOCTYPE html> <html> <head> <title>Emberjs Representing a Single Model with Objectcontroller</title> <!-- CDN's--> <script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/3.0.1/handlebars.min.js"></script> <script src="https://code.jquery.com/jquery-2.1.3.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/ember.js/1.10.0/ember.min.js"></script> <script src="https://builds.emberjs.com/tags/v1.10.0-beta.3/ember-template-compiler.js"></script> <script src="https://builds.emberjs.com/release/ember.debug.js"></script> <script src="https://builds.emberjs.com/beta/ember-data.js"></script> </head> <body> <script type="text/x-handlebars" data-template-name="index"> <h2>Tag:</h2> <p><b>{{tag}}<b></p> <h2>Content:</h2> <p><i>{{content}}</i>lt;/p> </script> <script type="text/javascript"> App = Ember.Application.create(); //declaring objectController with 'tag' as property and assigned value as Tutorialspoint App.IndexController = Ember.ObjectController.extend({ tag: "Tutorialspoint" }); App.IndexRoute = Ember.Route.extend({ //setting up the controller with the 'content' property setupController: function(controller) { controller.set('content','https://tutorialspoint.com'); } }); </script> </body> </html>
输出
让我们执行以下步骤,看看上面的代码如何工作:
将上面的代码保存在control_sing_mod.htm文件中
在浏览器中打开此HTML文件。
用Arraycontroller表示多个模型
要表示模型数组,您可以使用Ember。 ArrayController。在路径的setupController中设置ArrayController的model属性,以表示要使用的模型。
Ember.ArrayController.extend({
//do the logic
});
在上面的代码中,声明了ArrayController类
例子
<!DOCTYPE html> <html> <head> <title>Emberjs Representing Multiple Models with Arraycontroller</title> <!-- CDN's--> <script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/3.0.1/handlebars.min.js"></script> <script src="https://code.jquery.com/jquery-2.1.3.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/ember.js/1.10.0/ember.min.js"></script> <script src="https://builds.emberjs.com/tags/v1.10.0-beta.3/ember-template-compiler.js"></script> <script src="https://builds.emberjs.com/release/ember.debug.js"></script> <script src="https://builds.emberjs.com/beta/ember-data.js"></script> </head> <body> <script type="text/x-handlebars"> <h2>Array Elements:</h2> {{#each user in controllers.users}} <li>{{user}}</li> {{/each}} </script> <script type="text/javascript"> App = Ember.Application.create(); App.ApplicationController = Ember.Controller.extend({ //needs referring the users controller needs: ['users'] }); App.UsersController = Ember.ArrayController.extend({ //users controller content: ['Mack', 'Mona', 'Manu'] }); </script> </body> </html>
输出
让我们来执行以下步骤来看看上面的代码工作:
除上文中mult_mod_arry_cntrl.htm文件中的代码
打开浏览器这个HTML文件。
下表列出了数组的下行控制器
| 序号 | 数组控制器及说明 |
|---|---|
| 1 | 排序 数组排序内容。 |
| 2 | 项目控制器 它在迭代项目时指定ArrayController中的单个项目。 |
管理控制器之间的依赖关系
在嵌套的资源,你需要设置两个控制器之间的连接,你也可以多个控制器通过使用控制器的阵列连接在一起。
Ember.Controller.extend({
nameofArray: ['value1', 'value2']
});
在上面的代码中,nameofArray是由用户给定的自定义数组名,value1和value2是数组的内容。
例子
<!DOCTYPE html> <html> <head> <title>Emberjs Managing Dependencies Between Controllers</title> <!-- CDN's--> <script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/3.0.1/handlebars.min.js"></script> <script src="https://code.jquery.com/jquery-2.1.3.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/ember.js/1.10.0/ember.min.js"></script> <script src="https://builds.emberjs.com/tags/v1.10.0-beta.3/ember-template-compiler.js"></script> <script src="https://builds.emberjs.com/release/ember.debug.js"></script> <script src="https://builds.emberjs.com/beta/ember-data.js"></script> </head> <body> <script type="text/x-handlebars"> <!-- accessing it's parent PostController --> <b>Signed in as {{controllers.post.content}}</b> <!-- accessing it's parent UserController --> <p><b>All Users:</b></p> {{#each user in controllers.users}} <li>{{user}}</li> {{/each}} </script> <script type="text/javascript"> App = Ember.Application.create(); App.ApplicationController = Ember.Controller.extend({ needs: ['post', 'users'] }); App.UsersController = Ember.ArrayController.extend({ //Users Controller holds content as an array with 3 values content: ['Mack', 'Mona', 'Manu'] }); App.PostController = Ember.ObjectController.extend({ //Post Controller holds content property as content: 'Manu' }); </script> </body> </html>
输出
让我们执行以下步骤,看看上面的代码如何工作:
将上面的代码保存在contrl_mod_multi_depdency.html文件中
在浏览器中打开此HTML文件。