
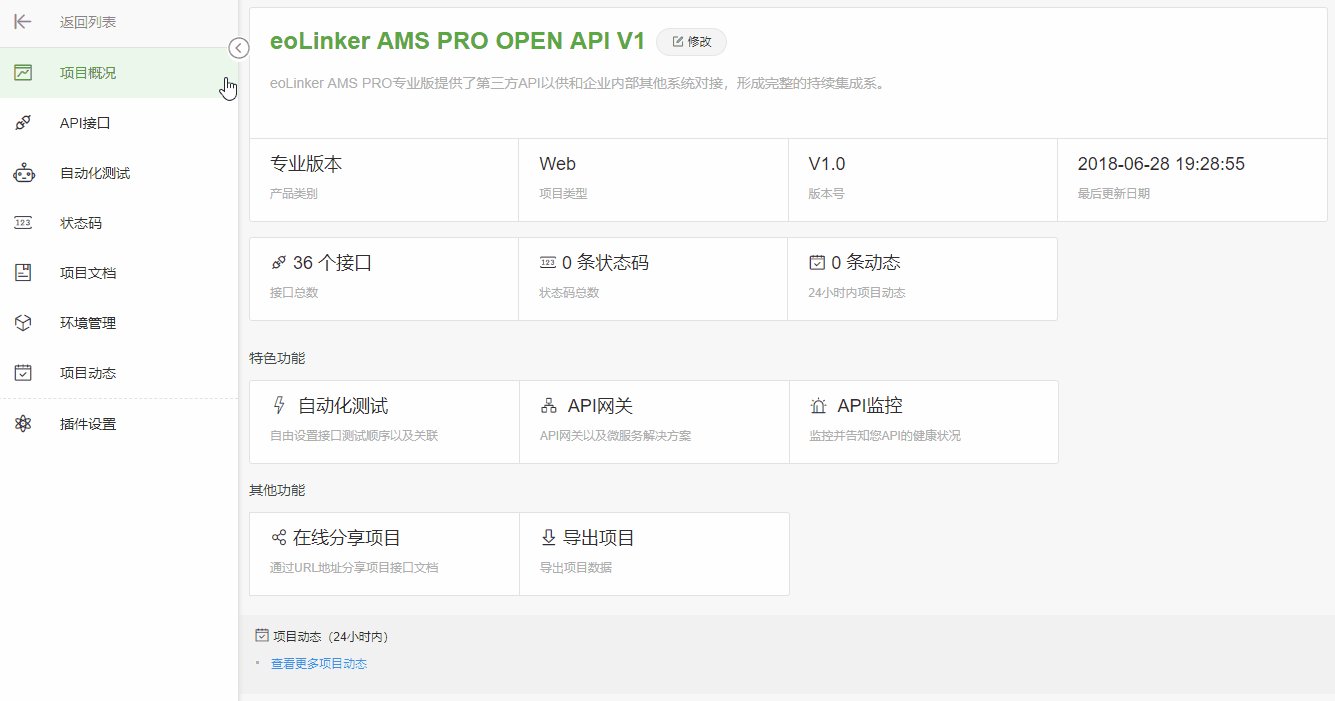
在线分享项目
分享配置项说明
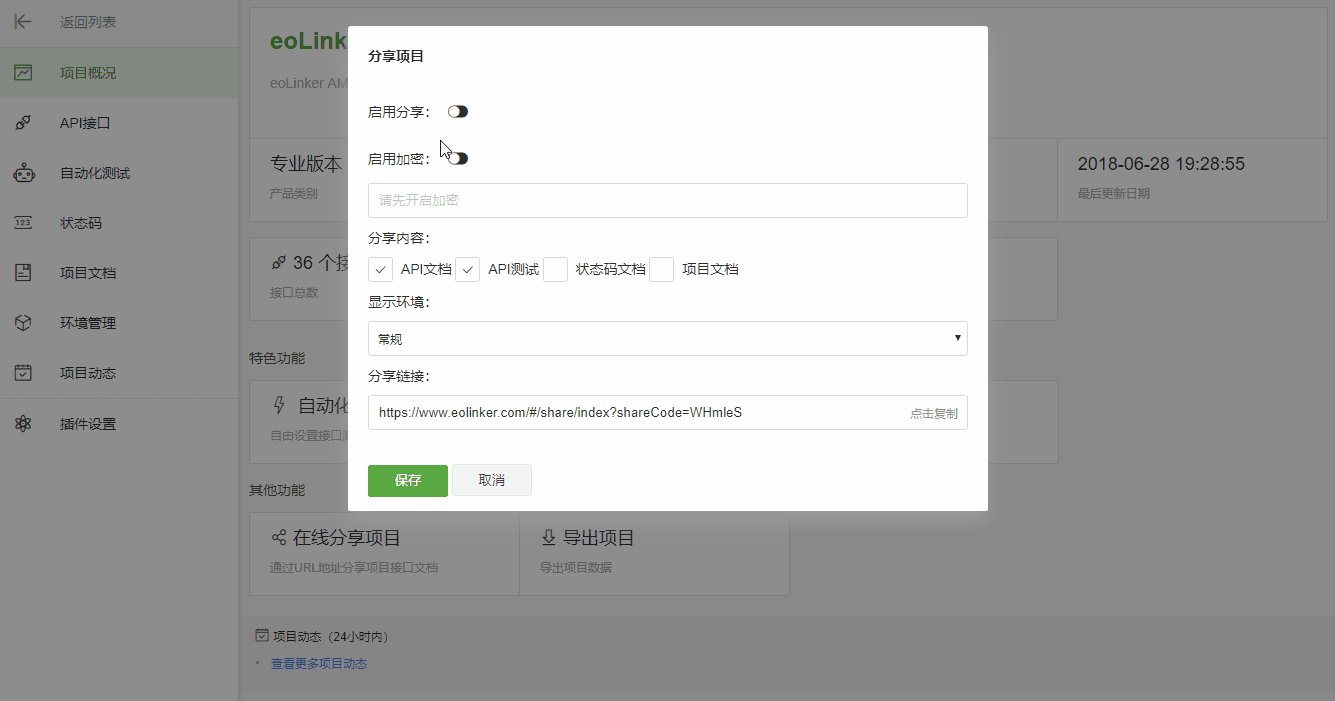
在线分享时允许对分享的项目进行以下配置:
选项 说明 启用状态 必须开启之后项目才能被访问 分享密码 [选填] 访客需要输入正确密码才可访问 分享内容 [多选] 设定允许访客执行的操作:查阅API文档、进行API测试、查看状态码文档、查看项目文档 显示环境 访客能够看到的项目环境
在线分享时允许对分享的项目进行以下配置:
| 选项 | 说明 |
|---|---|
| 启用状态 | 必须开启之后项目才能被访问 |
| 分享密码 [选填] | 访客需要输入正确密码才可访问 |
| 分享内容 [多选] | 设定允许访客执行的操作:查阅API文档、进行API测试、查看状态码文档、查看项目文档 |
| 显示环境 | 访客能够看到的项目环境 |
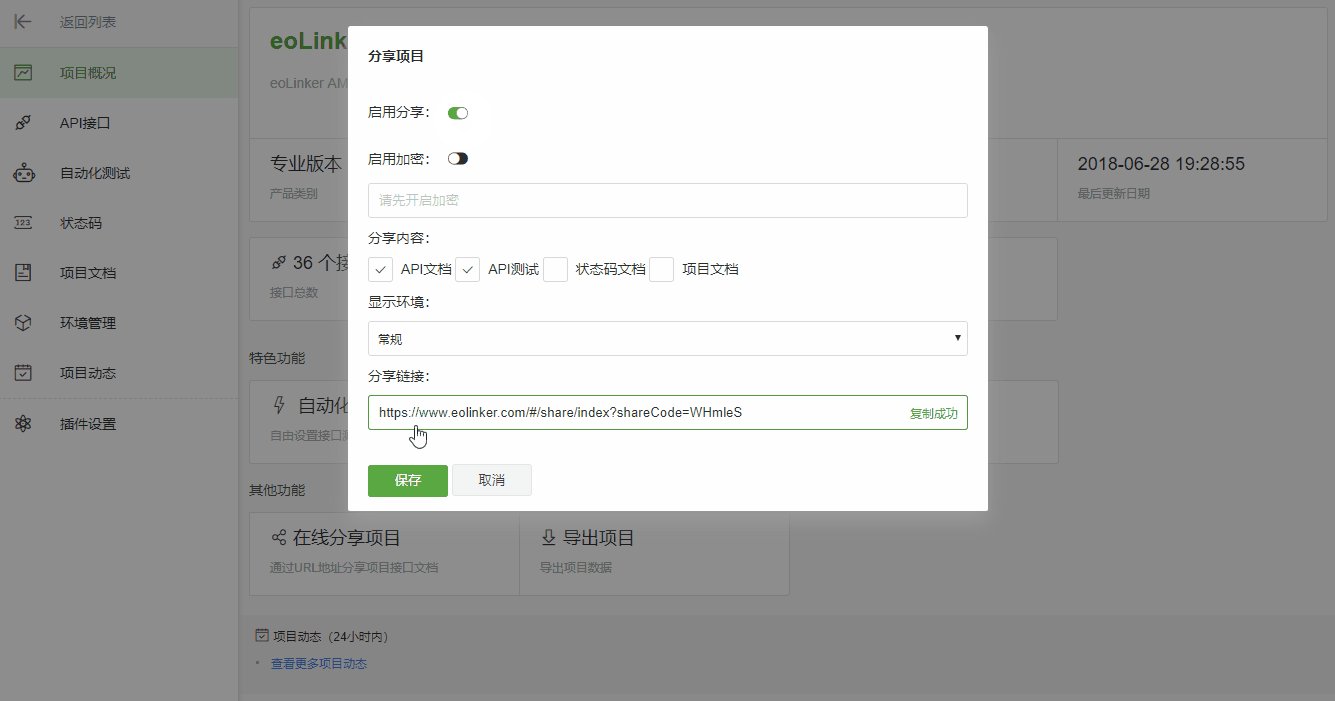
启用分享
进入项目概况页,点击在线分享项目按钮,在弹框中点击 启用分享 按钮,复制分享链接并点击 保存 按钮既可:

进入项目概况页,点击在线分享项目按钮,在弹框中点击 启用分享 按钮,复制分享链接并点击 保存 按钮既可: