
第一个易语言程序
在上两节中,我们讲解了易语言程序的界面构造,以及易语言的代码编写,这一节,我们就开始制作我们第一个易语言程序。
界面构造
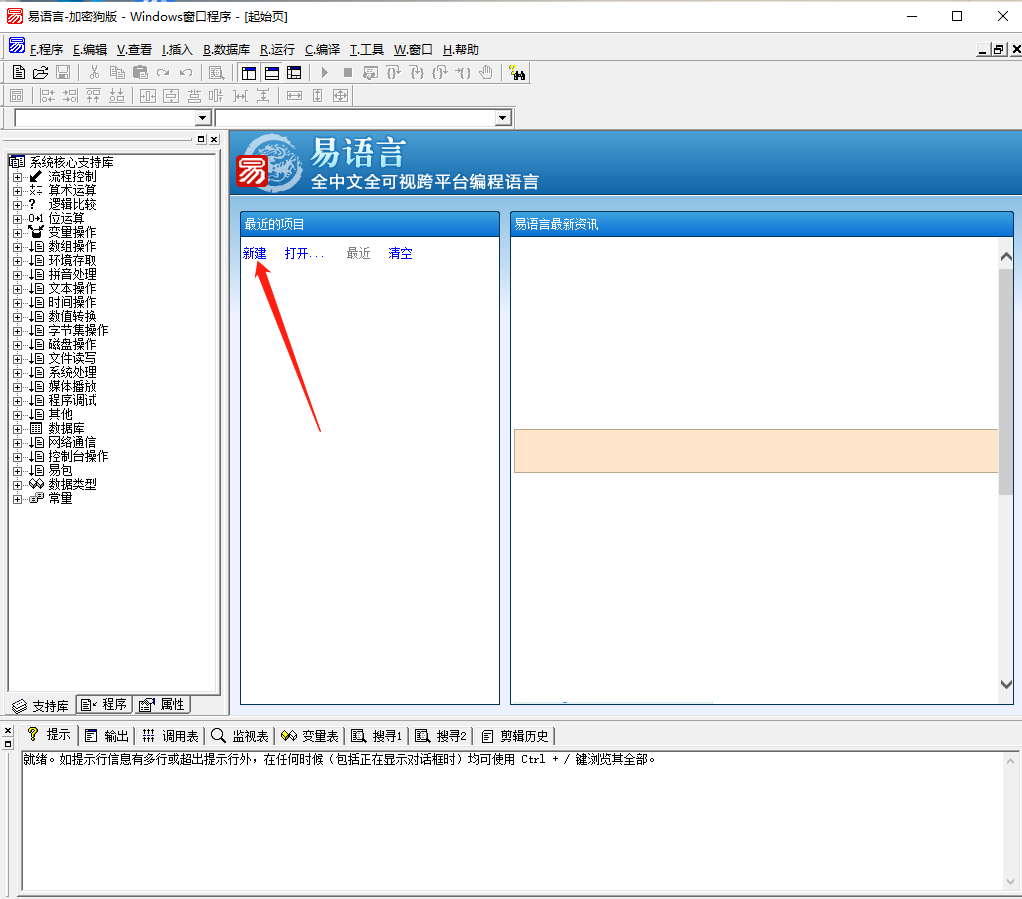
我们打开易语言,第一次使用软件,需要创建一个程序,如图所示,点击新建

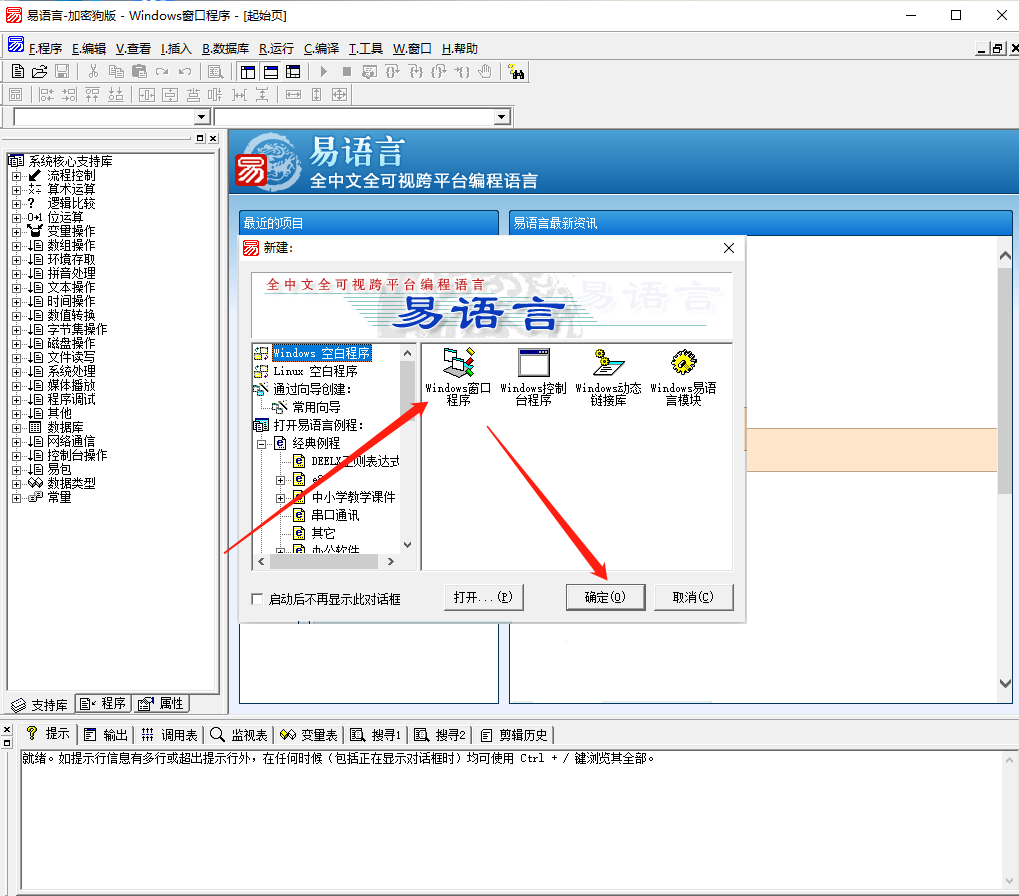
然后运行的环境选择为windows窗口程序,点击确定。

在这个操作窗口可以调整程序的出现尺寸,右侧是基本组建。添加一个标签,如图所示。
然后在这标签输入文字内容,比如:你好,w3cschool!
然后一个最简单的程序就创建成功了,点击进行运行查看效果。
如图所示,运行的效果就是这样。最简单的一个程序,启动弹出文本。