
什么是TDK?
TDK是个缩写,seo页面中的页面描述与关键词设置。
其中"T"代表页头中的title元素,这里可能还要利用到分词技术,当标题(Title)写好后,我们就尽可能不要再去修改了,尽量简洁,没意义的词尽量不要加入到标题中,避免干扰到搜索引擎识别网站主题。标题以24个中文字以内为佳,能让搜索引擎完整地显示出来。
其中"D"代表页头中的description元素,要知道描述是对网页的一个概述,也是对title的补充,因为title中只能书写有限的字数,所以在description中就要稍微详细的补充起来,文字控制在68个英文字符内,一般用一句两句话概括文章的内容,内容要精简,三个词以内最佳,一定要自然。
其中"K"代表页头中的keywords元素,提取页面中的主要关键词,数量控制在三到六个内。想方设法让主关键字都出现。keywords部分同样遵循简短原则,字符数含空格在内不要超过 100 个汉字。
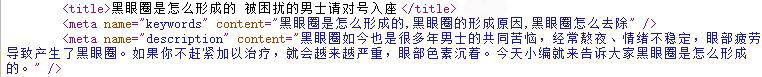
正确示范:

TDK对于SEO优化的重要性不言而喻,然而过度优化也有可能会被搜索引擎所惩罚,因此自然地、贴切地填写TDK才应该是最好的方法。虽然现在搜索引擎已经不再像以前那么重视TDK了,但是这并不代表它就没有作用,该做的事情还是应该认真做,TDK方便了搜索引擎以及用户理解网页内容,就算是作用微乎其微,也应该认真做好。