
使用 Susy 2 创建 AG 栅格
使用 Susy 的第一步就是建立容器。我们的容器在这个示例中就是 .container。
.container {
@include container;
}我们知道,这个容器中将会存在浮动元素,所以这里需要添加一个 clearfix。
.container {
// This is the default clearfix from Compass. You can opt to use other clearfix methods
@include clearfix;
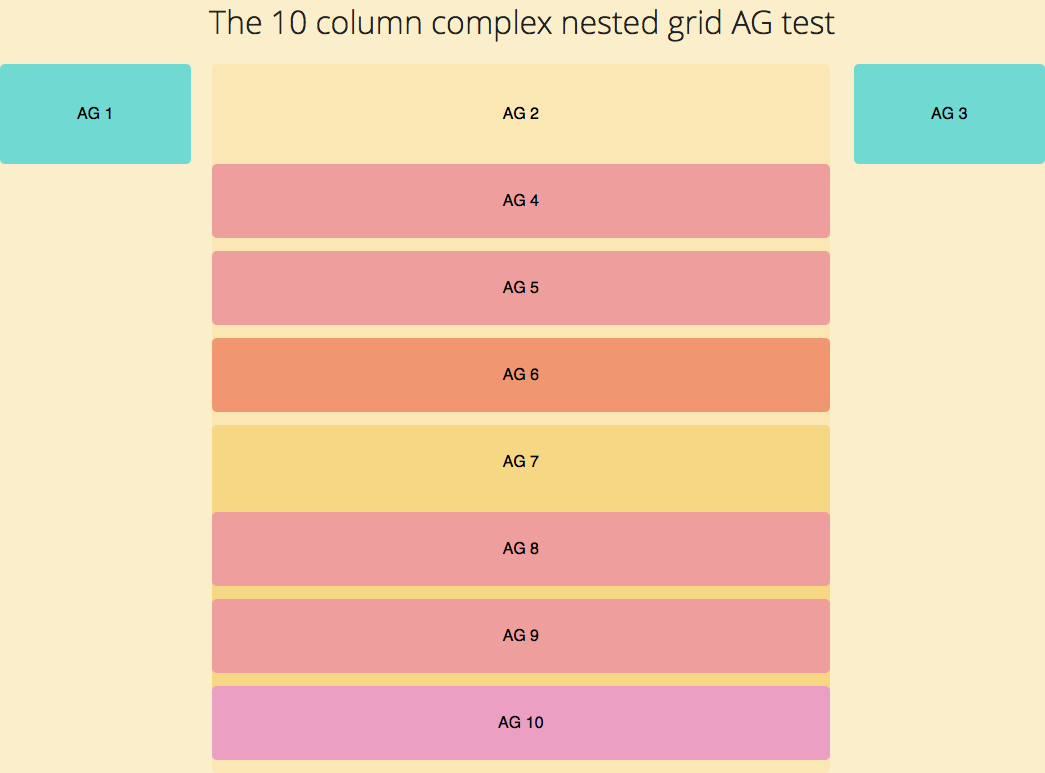
}首先,我们需要为 AG 1, AG 2 和 AG 3 创建布局。根据前面的视图,可以将整个容器划分为十列,其中 AG 1 和 AG 3各占两列,AG 2 占用剩余的六列。由于 AG 2 内还包含了多个布局,所以这里需要一个 clearfix。
.ag1 {
@include span(2 of 10);
}
.ag2 {
@include span(6 of 10);
@include clearfix;
}
.ag3 {
@include span(2 of 10 last);
}如果此时查看输出效果,应该就会像下面这样:

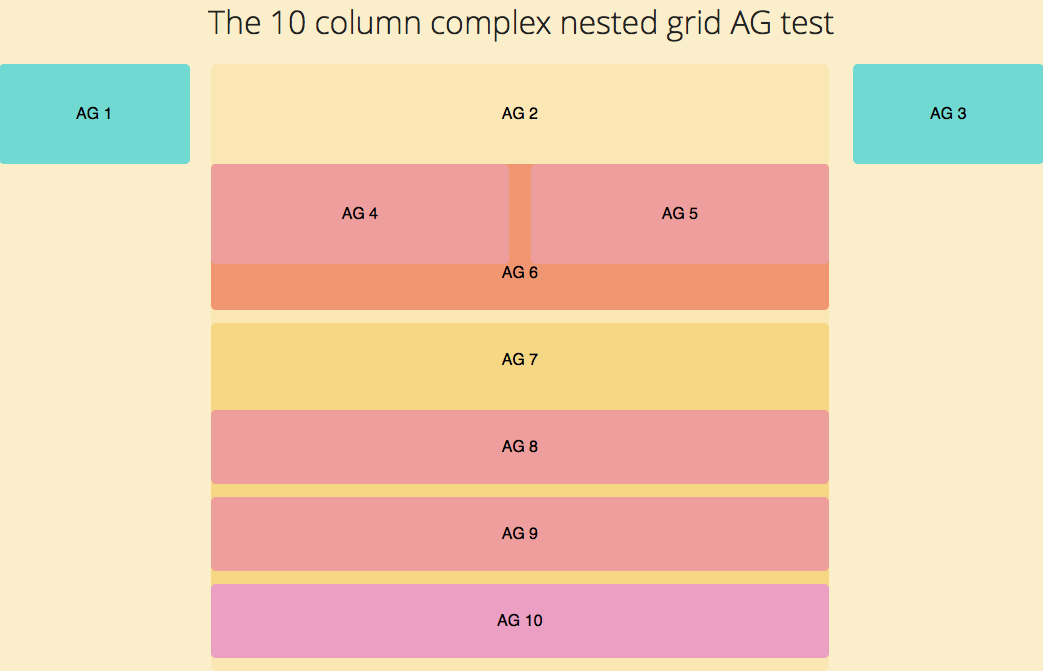
AG 4 和 AG 5 嵌套在 AG 2 中,而且每个元素具有三列的宽度:
.ag4 {
@include span(3 of 6);
}
.ag5 {
@include span(3 of 6 last);
}
//Alternatively, you can make use of the last mixin and write it this way. The last mixin just changes that element to be the last in the row.
.ag4,.ag5 {
@include span(3 of 6);
}
.ag5 {
@include last;
}干的漂亮,现在 AG 4 和 AG 5 已经布局成功了。

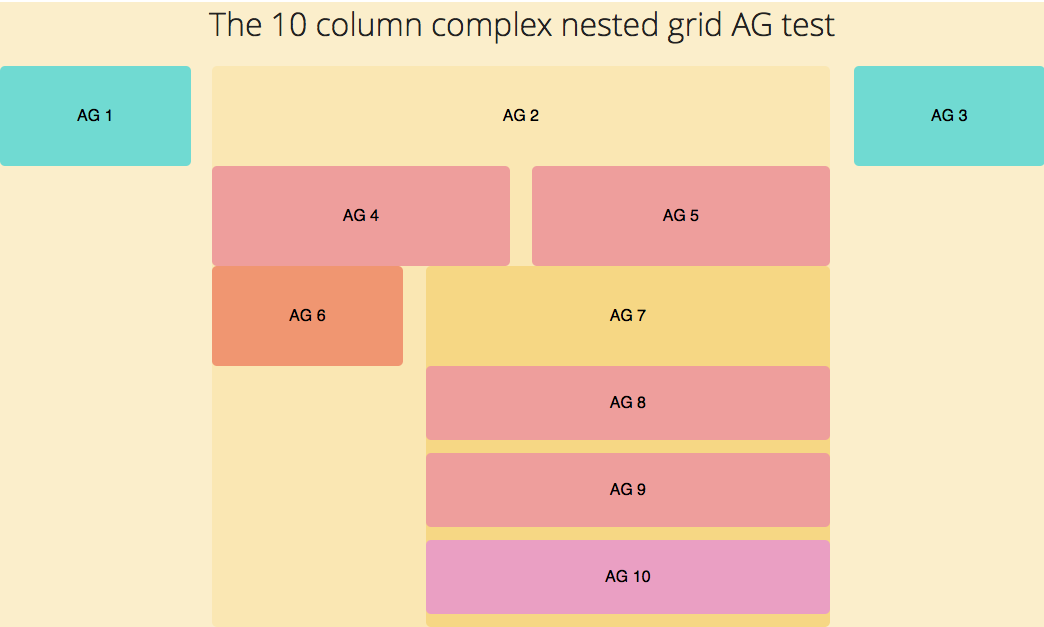
接下里,AG 6 具有两列的宽度,AG 7 具有四列的宽度,同时 AG 7 还是该行的最后一个元素,那么你就需要这么来做了:
.ag6 {
@include span(2 of 6);
}
.ag7 {
@include span(4 of 6 last);
@include clearfix;
}
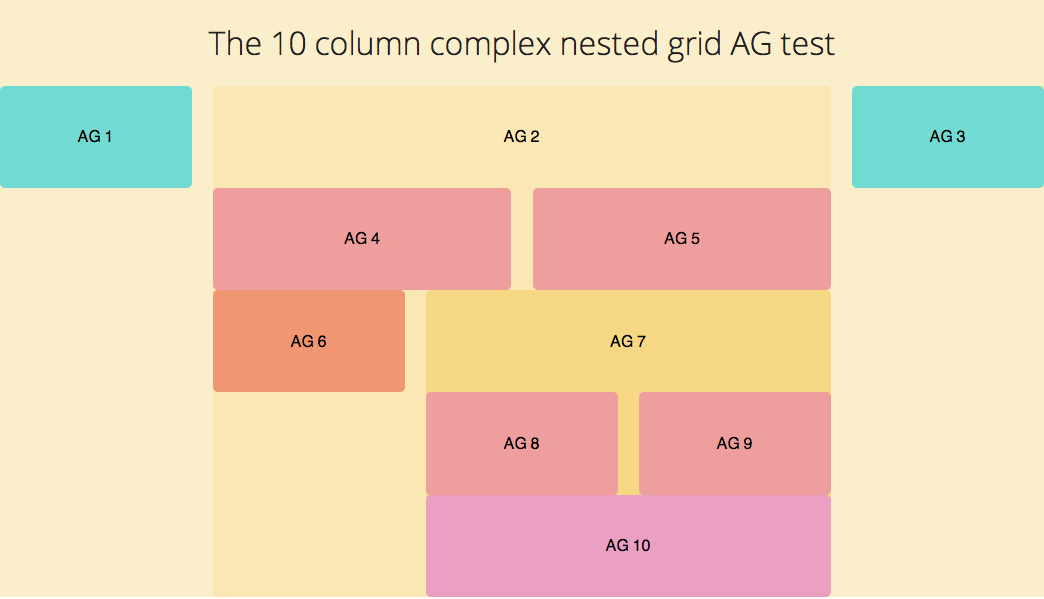
最后,让我们完成剩余元素的布局:
.ag8 {
@include span(2 of 4);
}
.ag9 {
@include span(2 of 4 last);
}
.ag10 {
clear: both;
// Alternatively, you can now use the span mixin with the full keyword to tell Susy this should be a 100% width
// @include span(full);
}
简而言之,这就是使用 Susy 2 的完整过程——难以置信的灵活和便利。
本文根据@Zell的《A Complete Tutorial to Susy 2》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://www.zell-weekeat.com/susy2-tutorial/。