
F#环境设置
F#的编程所需的工具本章讨论。
集成开发环境(IDE),用于F#
Microsoft提供的Visual Studio 2013的F#编程。
免费的Visual Studio 2013社区版可以从微软的官方网站。的Visual Studio 2013社区及以上自带的视觉F#工具。可在安装细节ASP教程当中查阅
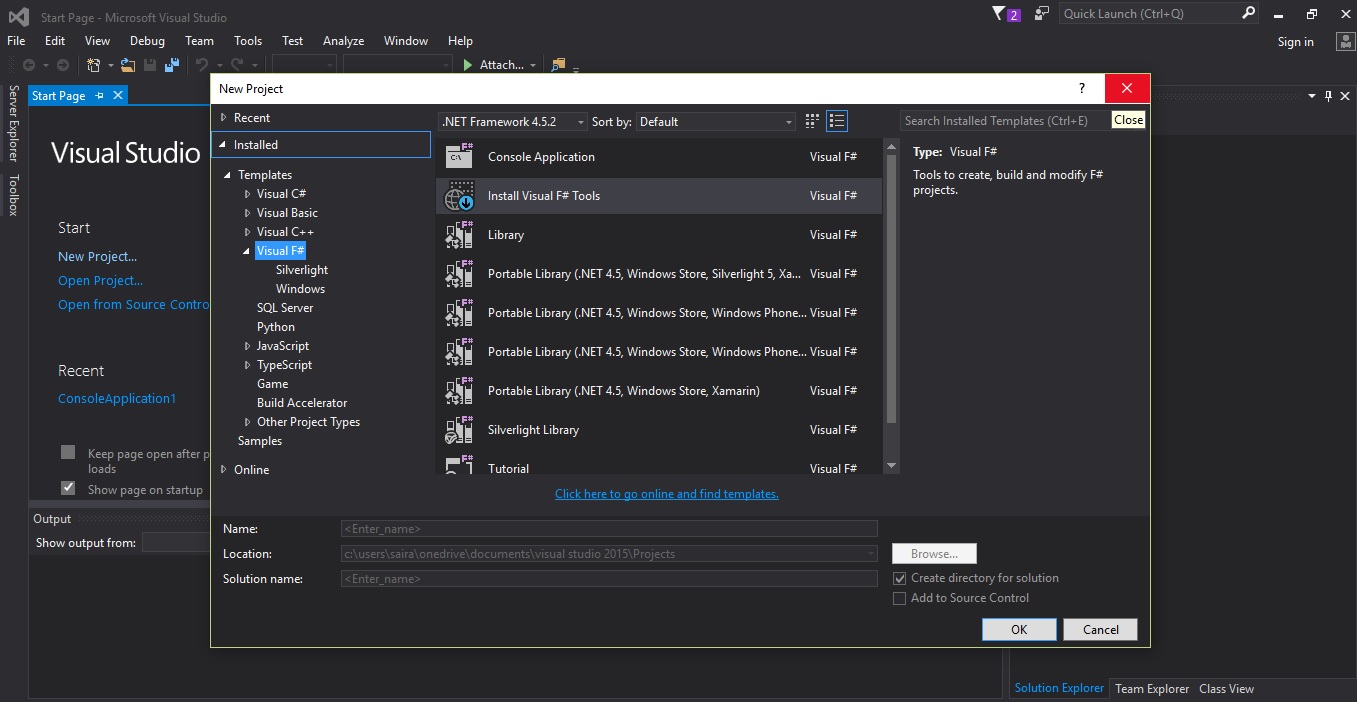
要打开升F#,点击文件 - >新建项目>视觉F#如下图所示的图像

使用这些工具,你可以从简单的命令行应用到更复杂的应用程序写入各种F#程序。您也可以使用基本的文本编辑器,如记事本写F#源代码文件,代码编译成使用命令行编译器组件。
您可以从微软的Visual Studio下载。它就会自动安装到您的计算机。
编写F#程序上的链接
请访问最新指示F#官方网站上得到的工具为Debian软件包或者直接从源代码编译他们- http://fsharp.org/use/linux/。
试试吧期权在线
我们已经建立了F#的编程环境在网上,这样就可以编译和执行在线所有可用的例子。它可以让你在你所阅读的信心,使您能够验证与不同的选择方案。随意修改任何实际的例子和在线执行。
使用我们的在线编译器可在尝试下面的例子
(* This is a comment *) (* Sample Hello World program using F# *) printfn "Hello World!"对于大多数在本教程中所举的例子,你会发现,有“尝试一下”的选项。因此,只要利用它,享受你的学习。