
Go 语言开发工具
Vscode
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮,代码自动补全,代码重构,查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
下载地址:https://code.visualstudio.com/
首先安装如下两个插件,这样你的vscode就能显示中文并且支持Go语言开发
配置GOPROXY和Go Module
请务必配置,Go1.14版本之后均使用go mod来管理依赖环境
go env -w GO111MODULE=on
go env -w GOPROXY=https://goproxy.cn,direct编写代码
创建一个名为main.go的文件
package main
import "fmt"
func main() {
fmt.Println("hello world")
}注意:如果此时Vscode右下角提示让你安装插件,务必点击install all进行安装!
若安装失败请重新配置GOPROXY
Goland
GoLand是jet brains公司下的一款Go语言集成开发环境(IDE)。它拥有和其旗下最出名的IDEA相似的操作方式,优秀的代码提示和内置的工具插件可以给开发者最好的开发体验。
支持的操作系统
- Windows (32-bit or 64-bit)
- Linux (32-bit or 64-bit)
- Mac(支持Intel和Apple Silicon)
下载地址 :https://www.jetbrains.com/go/download/#section=windows

LiteIDE
LiteIDE是一款开源、跨平台的轻量级Go语言集成开发环境(IDE)。
支持的操作系统
- Windows x86 (32-bit or 64-bit)
- Linux x86 (32-bit or 64-bit)
下载地址 :http://sourceforge.net/projects/liteide/files/
源码地址 :https://github.com/visualfc/liteide

Eclipse
Eclipse也是非常常用的开发利器,以下介绍如何使用Eclipse来编写Go程序。

Eclipse编辑Go的主界面
- 首先下载并安装好Eclipse
- 下载goclipse插件 http://code.google.com/p/goclipse/wiki/InstallationInstructions
-
下载gocode,用于go的代码补全提示
gocode的github地址:
https://github.com/nsf/gocode
在windows下要安装git,通常用msysgit
再在cmd下安装:
go get -u github.com/nsf/gocode
也可以下载代码,直接用go build来编译,会生成gocode.exe
- 下载MinGW并按要求装好
- 配置插件
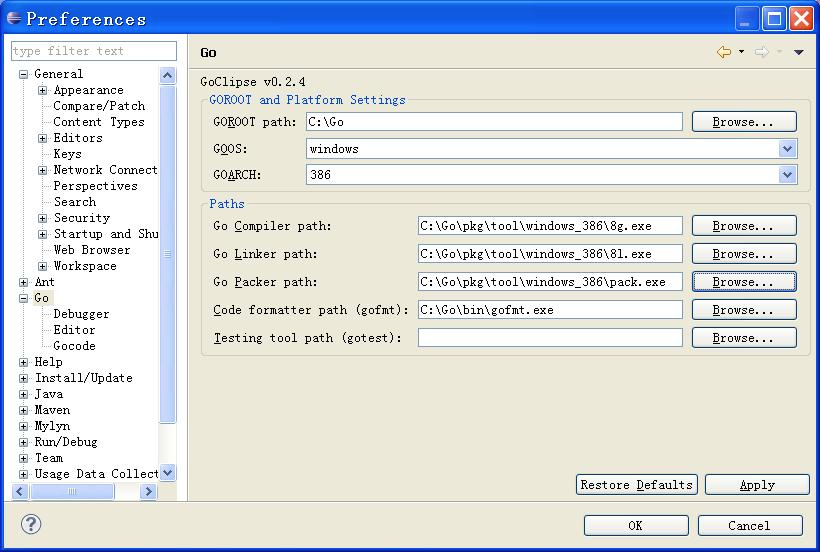
Windows->Reference->Go
(1).配置Go的编译器

设置Go的一些基础信息
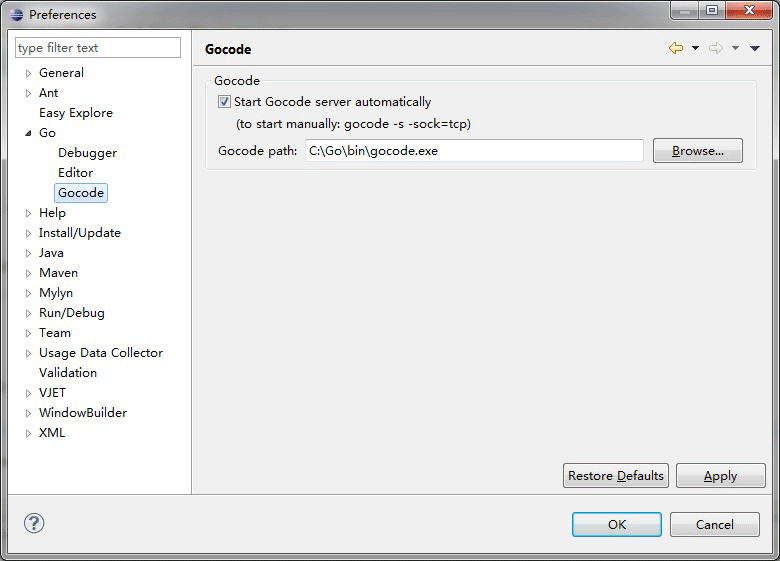
(2).配置Gocode(可选,代码补全),设置Gocode路径为之前生成的gocode.exe文件

设置gocode信息
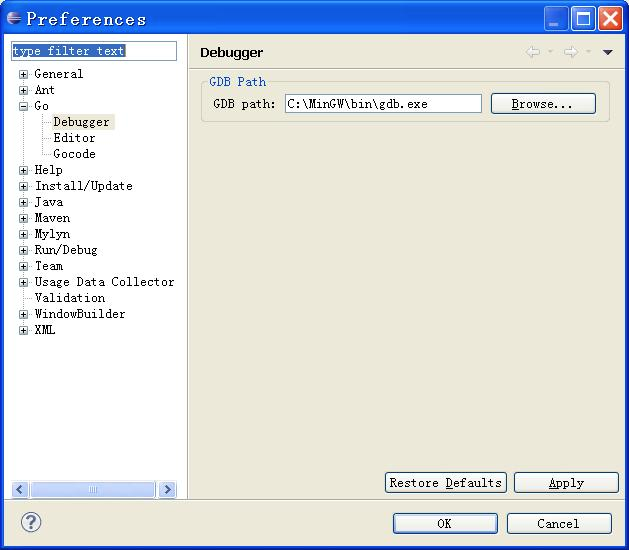
(3).配置GDB(可选,做调试用),设置GDB路径为MingW安装目录下的gdb.exe文件

设置GDB信息
-
测试是否成功
新建一个go工程,再建立一个hello.go。如下图:

新建项目编辑文件
调试如下(要在console中用输入命令来调试):

图1.16 调试Go程序