
大家都在找的HTML5模板下载
随着HTML5的火热发展,大家都在找精美的HTML5模板,且由于各种屏幕大小不一的移动设备的出现,Web开发者开始寻求跨设备的解决方案,于是响应式布局诞生了。响应式布局得益于最新的HTML5技术,会根据屏幕的大小来自动调整页面显示的内容,而无需为每种设备开发一个特定的版本。为了帮站长们节省时间,缩短开发进程,下面为大家提供响应式设计、扁平化设计风格的HTML5网站模板以供参考。
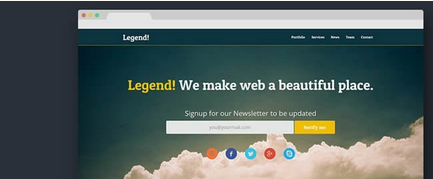
1、Legend 响应式单页面网站模板
Legend HTML5模板很漂亮,而且适合多用途网站,因为使用bootstrap框架搭建,所以支持bootstrap的插件,易于定制、扩展性灵活,是一个很不错的免费网站模板!

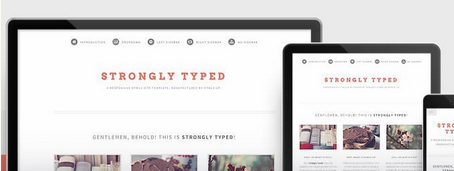
2、Strongly Typed
Strongly Typed 是一个免费的响应式设计模板,使用HTML5/CSS3编写,包含基本的页面元素和页面。

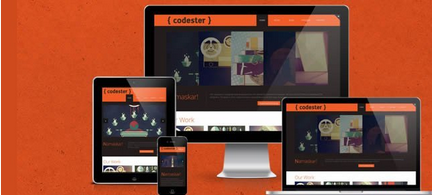
3、Codester
Codester 这个HTML5模板使用了bootstrap构建,如果了解bootstrap的用户我想你一定会喜欢上它。

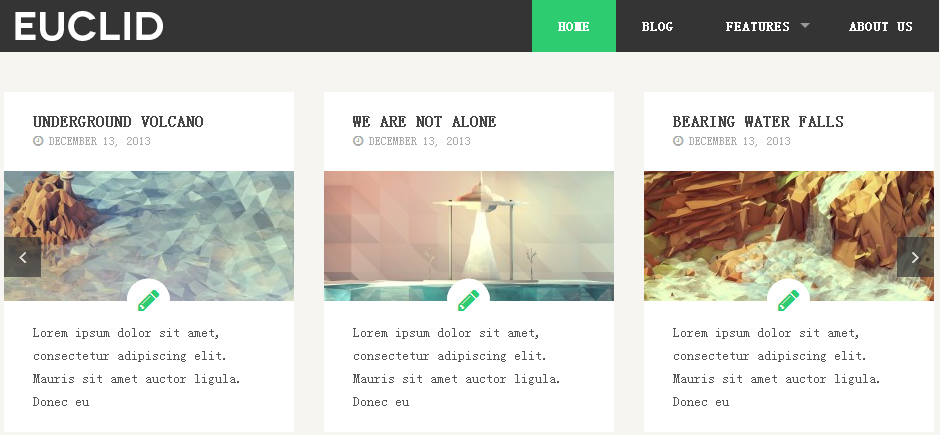
4、Euclid
Euclid是一个免费的响应HTML5模板完美的营销你的移动应用。利用Euclid开始移动应用展示网站,你可以把你的手机应用程序和提供有关您的应用程序的细节。

5、zProgress
zprogress响应,HTML5,CSS3,网格系统模板(由zerotheme。COM zerogrid)。它是企业和企业类型模板。这是页面的网页,新闻网页,网页,接触页和产品页。

6、Module
Module 是由w3layouts创建。由HTML5和CSS3组成的响应式模板。这是3的布局类型模板。

7、Brushed Template
Brushed网站模板也是使用了Twitter Bootstrap框架搭建,并且对Retina显示屏优化 ( iPhone, iPad, iPod Touch and MacBook Pro Retina),非常适合作品展示使用。

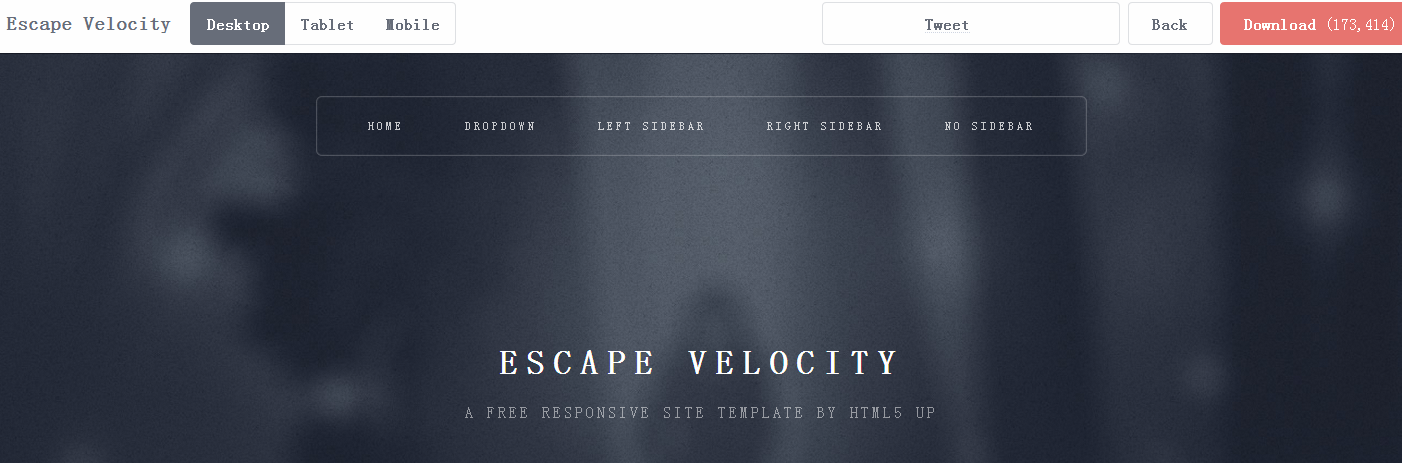
8、Escape Velocity
Escape 是免费的响应式设计HTML5网站模板,并且使用了扁平化设计。

9、Parallelism
很明显这个Parallelism自适应网页模板适合相册、作品展示使用,还有一个强大之处就是网页图片的大小会自动适应,非常不错!

10、Dopetrope
Dopetrope使用了响应适+扁平化设计,整体风格简洁。

11、Escape Velocity
设计了一种新的具有平坦的(但不要太平)简约设计,宽敞的布局,和所有基本的网页元素的造型。功能演示图像真棒逃逸速度响应式HTML5模板的。

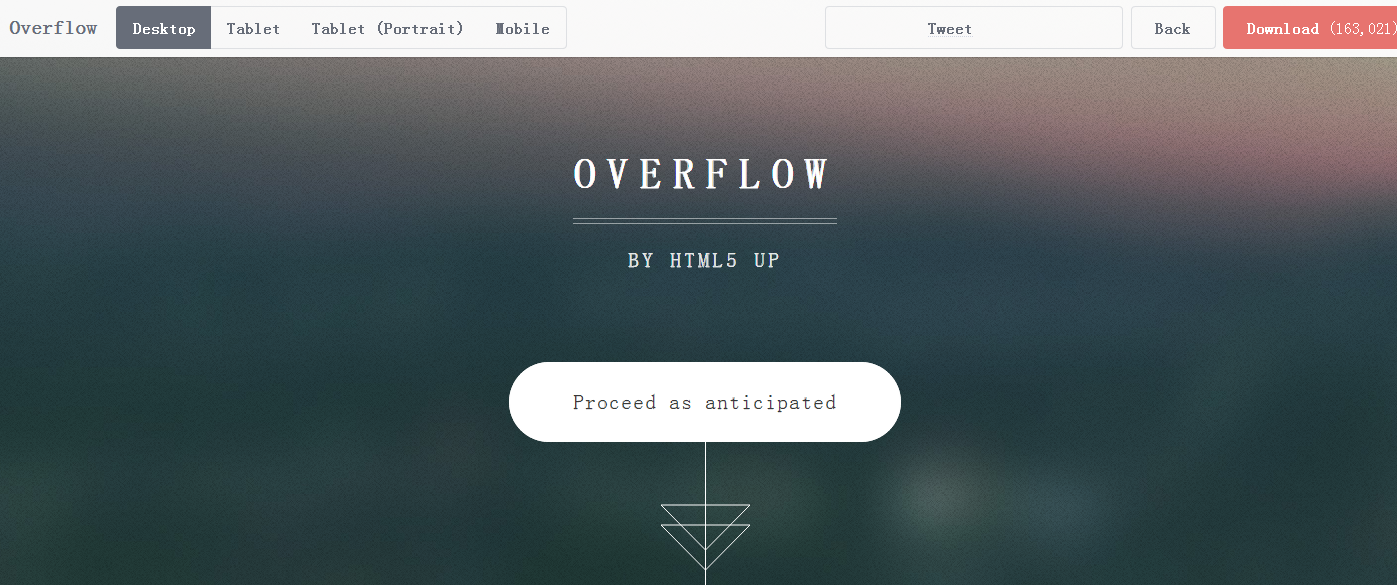
12、Overflow
上面这是Overflow的主页截图,单页网站模板的回应,AJ,对HTML5了。你可以看出这是一位不寻常的(它的灵感来自于一个流程图)。

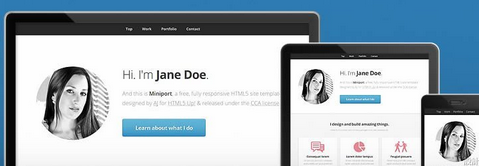
13、Miniport Template
Miniport是一个全屏的自适应的单页面网站模板,内容不多的用户可以选择这个模板。

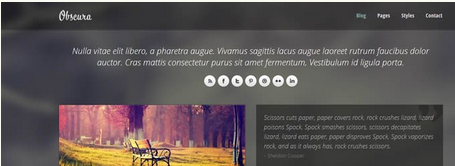
14、Obscura
这个适合用于个人博客主题,风格很不错。

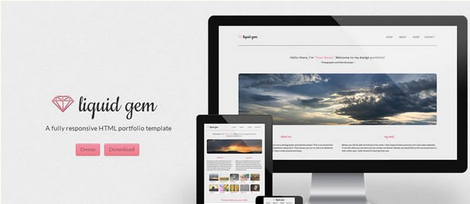
15、Liquid Gem
Liquid Gem是一个简约的响应性设计模板,另外还包含了works展示页和php联系我们页面。

16、Serendipity
Serendipity是一个简约的单页面模板,当然也是使用响应式设计了。适合于个人博客。

17、Varna Template
Varna 是一个免费的APP应用网站模板,这个风格用于搭建任何APP网站了。而且修改简单方便。

18、Striped
全屏式的响应式设计网站HTML模板:Striped,包含很多样式 (如:blockquotes, tables, lists, 等.)代码由 HTML5/CSS3 构建,容易算定义。

19、Mnml Lightweight Template
MNML是一个HMLT5/SCSS响应式网站模板。

20、Agency
Agency是一个简洁的HTML5响应式商业网站模板,并使用了 Twitter Bootstrap框架搭建。

21、Fashion Template
这个响应式设计的模板适用于时尚类、杂志类需求的用户或站长。

22、Century
Century一个响应式网站模板,带有音频播放插件。

23、Responsive Wedding
响应式设计的婚礼专用HTML5模板,喜庆模板。

24、Mori
Mori为灰色风格的迷你HTML5模板,响应式设计,适合个人博客使用。
