HTML DOM 教程
HTML DOM 教程
HTML DOM是HTML Document Object Model(文档对象模型)的缩写,定义了访问和操作 HTML 文档的标准方法。
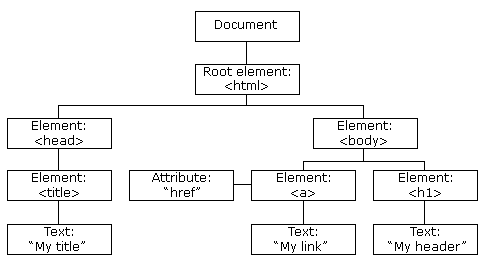
DOM 以树结构表达 HTML 文档。
HTML DOM 树形结构:

HTML DOM 实例
学习 100 个实例!使用w3cschool的编辑器,你可以编辑 HTML 文档,然后单击 "尝试一下" 按钮来查看结果,点击灯泡可进行开关。
100个在线实例!
HTML DOM 参考手册
在 W3CSchool 中, 我们提供了完整的HTML DOM 参考手册并且附带了在线实例。