httpx 监视下载进度
如果需要监视大型响应的下载进度,可以使用响应流式处理并检查response.num_bytes_downloaded属性。
正确确定下载进度需要此接口,因为如果使用 HTTP 响应压缩,则返回的总字节数response.content或response.iter_content()并不总是与响应的原始内容长度相对应。
注:下文的tqdm库和rich库都要使用pip进行安装,可以使用
pip install tqdm 来安装tqdm库,使用pip install rich 来安装rich库
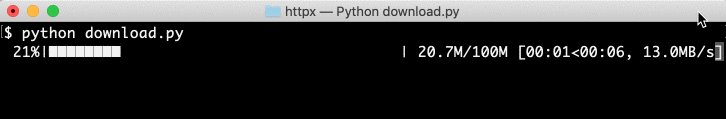
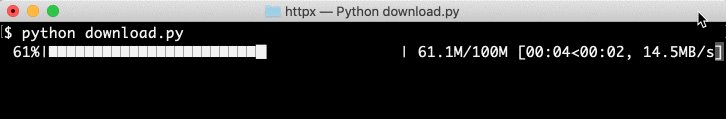
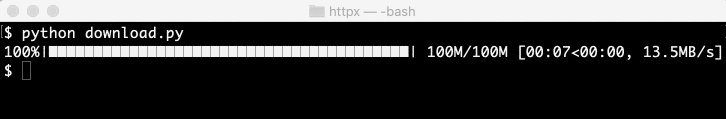
例如,在下载响应时使用tqdm库显示进度条可以像这样完成...
import tempfile
import httpx
from tqdm import tqdm
with tempfile.NamedTemporaryFile() as download_file:
url = "https://speed.hetzner.de/100MB.bin"
with httpx.stream("GET", url) as response:
total = int(response.headers["Content-Length"])
with tqdm(total=total, unit_scale=True, unit_divisor=1024, unit="B") as progress:
num_bytes_downloaded = response.num_bytes_downloaded
for chunk in response.iter_bytes():
download_file.write(chunk)
progress.update(response.num_bytes_downloaded - num_bytes_downloaded)
num_bytes_downloaded = response.num_bytes_downloaded
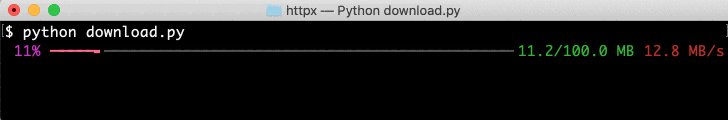
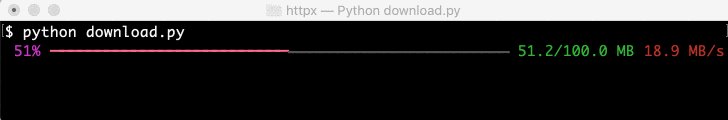
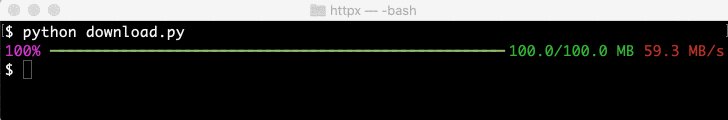
或者另一个例子,这次使用rich库...
import tempfile
import httpx
import rich.progress
with tempfile.NamedTemporaryFile() as download_file:
url = "https://speed.hetzner.de/100MB.bin"
with httpx.stream("GET", url) as response:
total = int(response.headers["Content-Length"])
with rich.progress.Progress(
"[progress.percentage]{task.percentage:>3.0f}%",
rich.progress.BarColumn(bar_width=None),
rich.progress.DownloadColumn(),
rich.progress.TransferSpeedColumn(),
) as progress:
download_task = progress.add_task("Download", total=total)
for chunk in response.iter_bytes():
download_file.write(chunk)
progress.update(download_task, completed=response.num_bytes_downloaded)