
2.2 npm 配置淘宝镜像
1. 淘宝镜像
Npm 提供一个公共的平台,当你写出一个自认为不错的包时,可以发布到这个平台,如果别人有类似的功能需求就可以从这个平台直接下载包。
这个平台是在国外的服务器上,我们在国内使用 nvm 下载 node 或者 npm 下载包都需要到国外网站上去下载,有时下载速度是很慢很慢的。
淘宝镜像是阿里的淘宝团队整出来的一个平台,相当于将国外 Npm 上的包全部 copy 一份到淘宝镜像这个国内服务器上(你无须担心 Npm 上的包与淘宝镜像上的包是否会有差异,答案是完全一模一样)。
现在我们只需简单的配置一下 nvm 和 npm,让它们在下载的时候优先从国内的淘宝镜像上下载资源,这在项目中会为我们节约很多时间。
2. 配置 nvm 淘宝镜像
找到 nvm 安装目录,默认目录是:C://Users/Administrator/AppData/Roming/nvm。
找到里面的 settings.txt 文件,选择记事本打开。
用下面代码替换内容:
root: C:\Users\Administrator\AppData\Roaming\nvm
path: C:\Program Files\nodejs
arch: 64
proxy: none
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
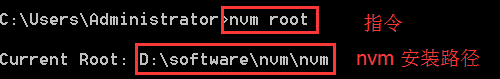
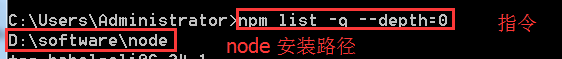
注意:root 为 nvm 安装路径,path 为 node 安装路径,如果这两个路径不是默认安装,使用下面指令查找并替换即可。
查看 nvm 安装路径:

查看 node 安装路径:

3. 配置 npm 淘宝镜像
使用 npm config 指令进行配置(下面代码可直接复制)。
$ npm config set registry https://registry.npm.taobao.org
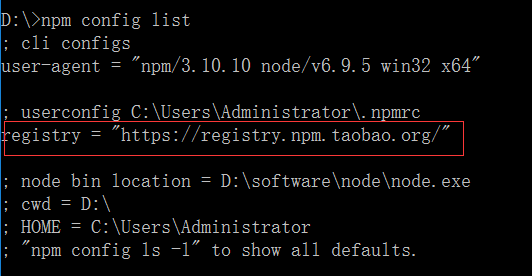
使用 npm config list 指令检查 npm 淘宝镜像是否配置成功。

补充,这里其实也可以和 nvm 配置淘宝镜像一样找到对应的文件,然后填写。(不建议这样做)
上图中 HOME 地址为:C:\Users\Administrator,找到这个目录,会看到 .npmrc 文件,就是 npm 的配置信息文件。以记事本方式打开就可以看到庐山真面目啦。