
JavaScript 浏览器中执行
本章节为大家介绍如何在浏览器上进行 JavaScript 代码的运行与调试。
目前的主流浏览器有谷歌的Chrome(使用blink内核),微软的edge(使用chromium内核,这是一款谷歌提供的开源浏览器内核)和IE(使用trident内核),网景的火狐浏览器(使用gecko内核),以及macOS的Safari(使用webkit内核),这些浏览器的开发者工具都大同小异,本文以谷歌的Chrome浏览器为例进行介绍。
Chrome 是由 Google 开发的免费网页浏览器,对于前端开发来说(尤其是调试代码)非常方便。
Chrome 官网地址:https://www.google.com/intl/zh-CN/chrome/。
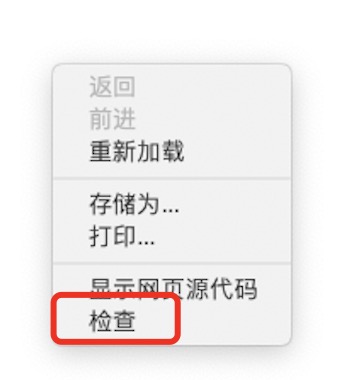
我们在 Chrome 浏览器中可以通过按下 F12 按钮或者右击页面,选择"检查"来开启开发者工具。

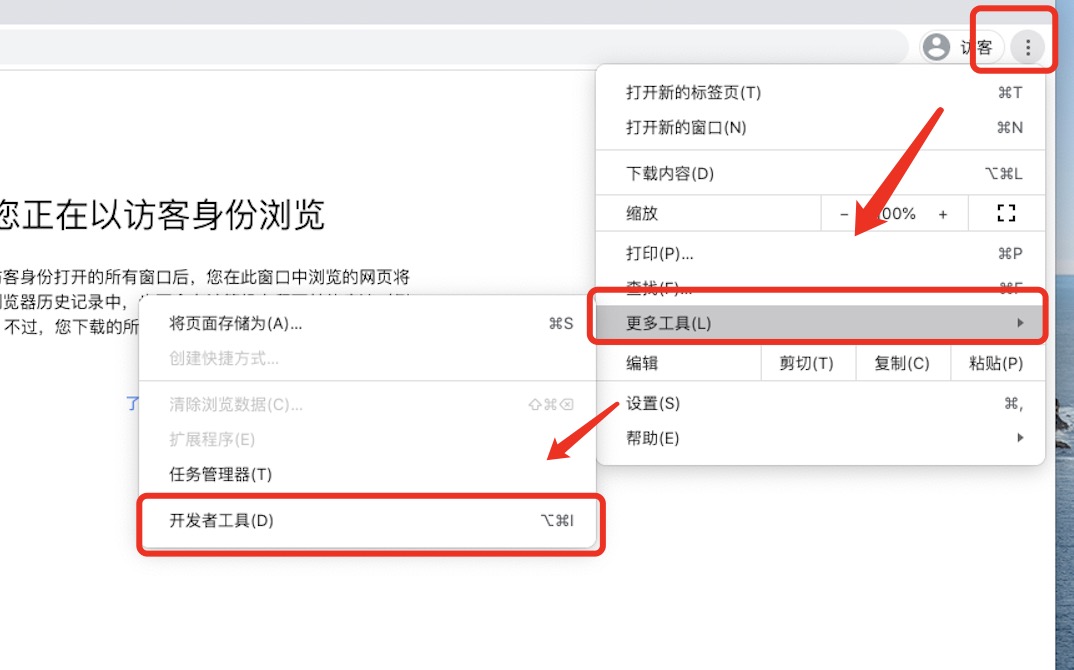
也可以在右上角菜单栏选择 "更多工具"=》"开发者工具" 来开启:

1、Console 窗口调试 JavaScript 代码
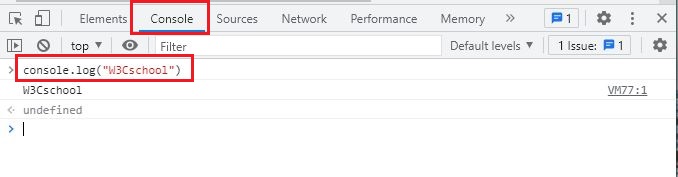
打开开发者工具后,我们可以在 Console 窗口调试 JavaScript代码,如下图:

上图中我们在 > 符号后输入我们要执行的代码 console.log("W3Cschool"),按回车后执行。
我们也可以在其他地方复制一段代码过来执行,比如复制以下代码到 Console 窗口,按回车执行:
console.log("W3Cschool")
console.log("编程狮")
清空 Console 窗口到内容可以按以下按钮:

2、Chrome snippets 小脚本
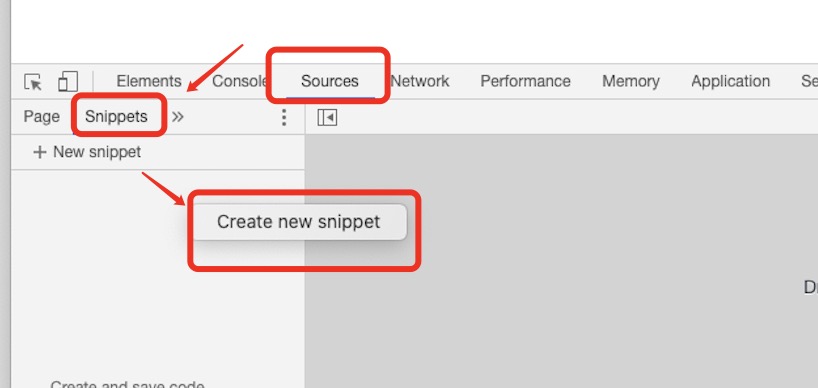
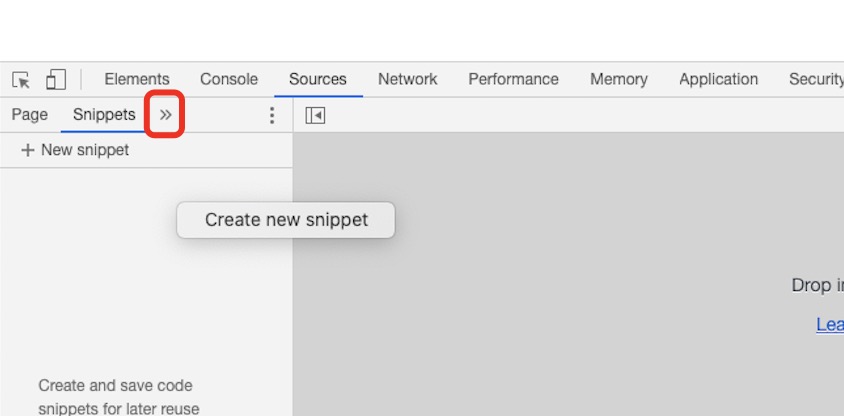
我们也可以在 Chrome 浏览器中创建一个脚本来执行,在开发者工具中点击 Sources 面板,选择 Snippets 选项卡,在导航器中右击鼠标,然后选择 Create new snippet 来新建一个脚本文件:

如果你没看到 Snippets ,可以点下面板上到 >> 就能看到了。

点击 Create new snippet 后,会自动创建一个文件,你只需在右侧窗口输入以下代码,然后按 Command+S(Mac)或 Ctrl+S(Windows 和 Linux)保存更改即可。
console.log("W3Cschool")
console.log("编程狮")保存后,右击文件名,选择 "Run" 执行代码:
