2. JS 应该是静态的
2. JS 应该是静态的
我看到过很多程序员喜欢动态的使用JavaScript。他们喜欢像使用服务器端语言如C#, Ruby, Java那样来动态的使用JavaScript。千万不要这么做。你失去了代码着色、语法高亮显示和智能感知的支持。记住,JavaScript 应该属于一个 .js 文件(见规则 #1)。
然而,使用JSON引入动态行为。我把这称为JavaScript配置对象模式。具体方法如下:把JSON注入到你应用程序的头部,并根据业务逻辑的需要利用这些数据。你可能会想:“嘿,这违背了规则 #1”。我把 JSON 看作是数据,而不是代码,所以我破例,为了支持静态的、单独的JavaScript文件。
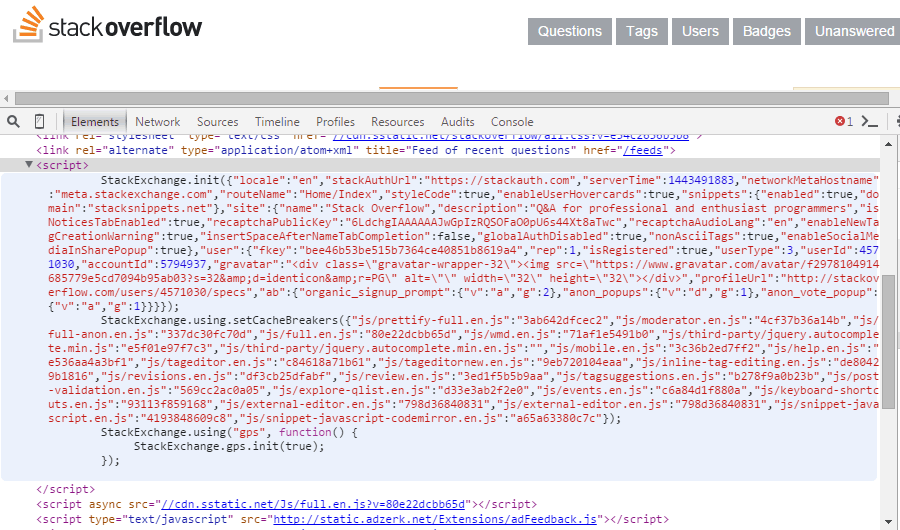
StackOverflow 使用的这种模式,Google 也是。你可以看下他们的代码:
正如你看到的,StackOverflow 注入了一些个人的设置,如 isNoticesTabEnabled。这个简单的JSON代码片段为你使用静态JavaScript文件自定义行为提供了必要的数据支持。为了实现这一点,需要序列号服务器端类为JSON,然后放置在 <head> 中。然后你可以在静态的JavaScript文件中根据需要参考这个数据结构,能够使用它,是因为它被注入到 <head> 中。