
(六)Nginx + Node.js + Java 的软件栈部署实践
起
关于前后端分享的思考,我们已经有五篇文章阐述思路与设计。本文介绍淘宝网收藏夹将 Node.js 引入传统技术栈的具体实践。
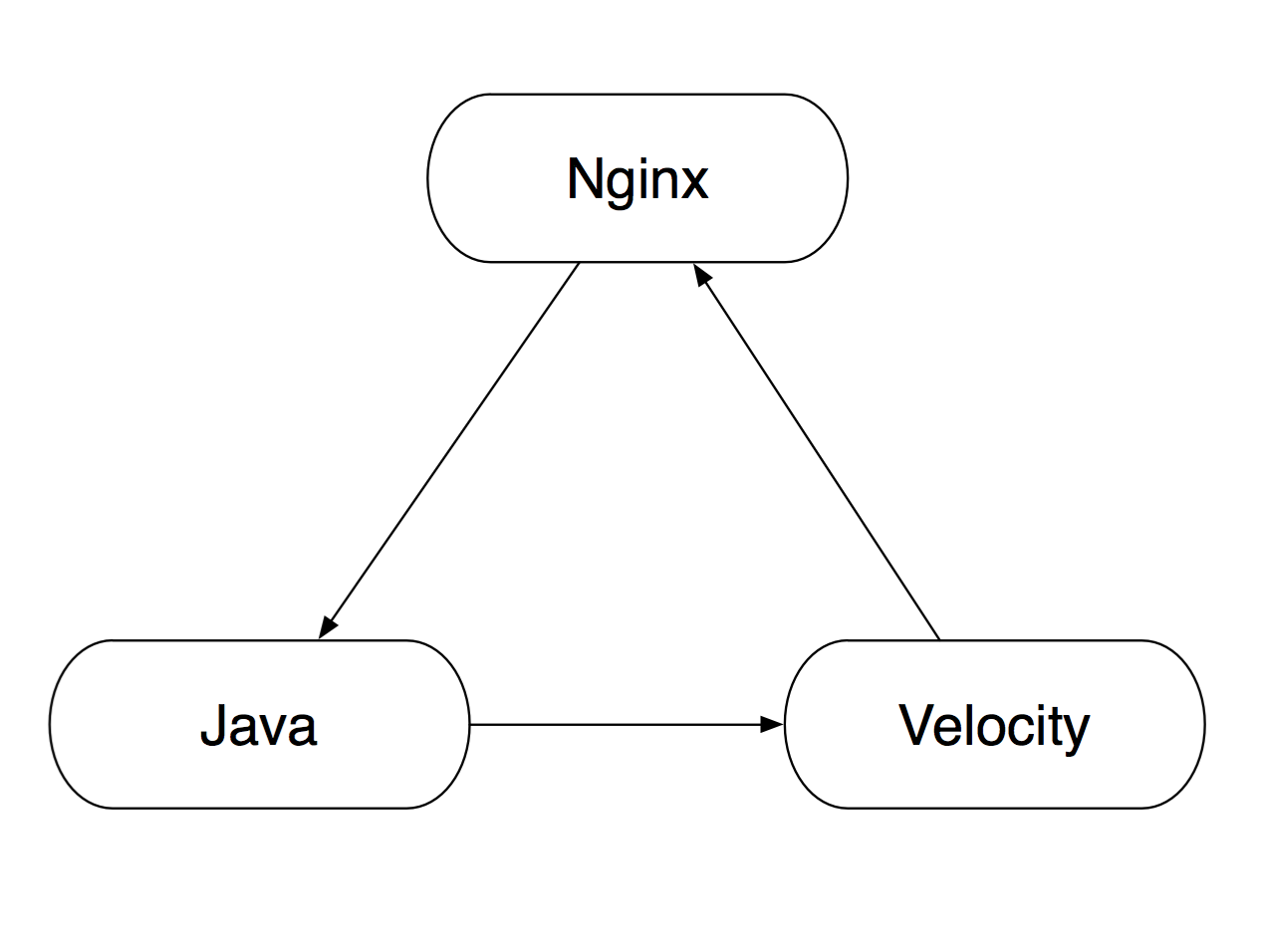
淘宝网线上应用的传统软件栈结构为 Nginx + Velocity + Java,即:
在这个体系中,Nginx 将请求转发给 Java 应用,后者处理完事务,再将数据用 Velocity 模板渲染成最终的页面。
引入 Node.js 之后,我们势必要面临以下几个问题:
- 技术栈的拓扑结构该如何设计,部署方式该如何选择,才算是科学合理?
- 项目完成后,该如何切分流量,对运维来说才算是方便快捷?
- 遇到线上的问题,如何最快地解除险情,避免更大的损失?
- 如何确保应用的健康情况,在负载均衡调度的层面加以管理?
承
系统拓扑
按照我们在前后端分离的思考与实践(二)- 基于前后端分离的模版探索一文中的思路,Velocity 需要被 Node.js 取代,从而让这个结构变成:
温馨提示
下载编程狮App,免费阅读超1000+编程语言教程
取消
确定