1.1 JFinal创建项目
JFinal 推荐使用 Eclipse IDE for Java EE Developers 做 为 开 发 环 境 。 点此下载
IDEA 用户快速上手参见这里:http://my.oschina.net/chixn/blog/471755
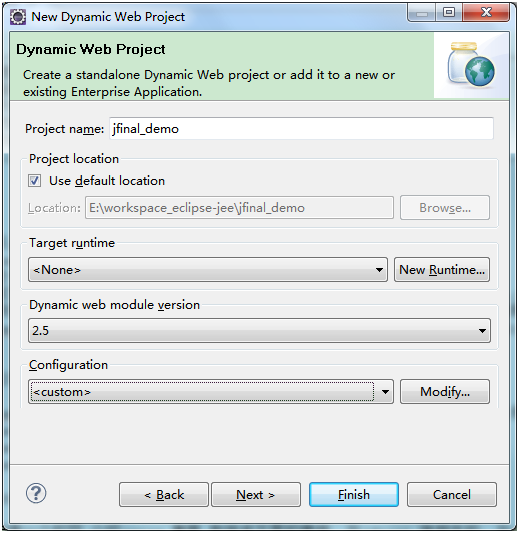
1)创建 Dynamic Web Project


注意:Target runtime 一定要选择<None>
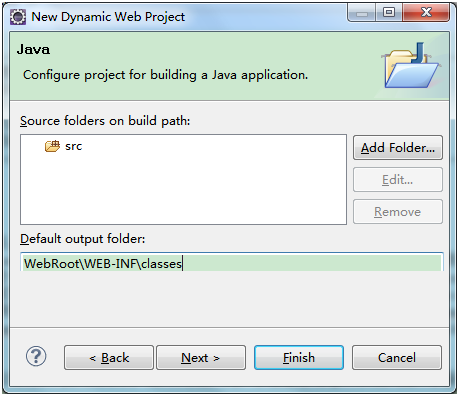
3)修改 Default Output Folder,推荐输入 WebRoot\WEB-INF\classes

特别注意:此处的 Default out folder 必须要与 WebRoot\WEB-INF\classes 目录完全一致才可 以使用 JFinal 集成的 Jetty 来启动项目。
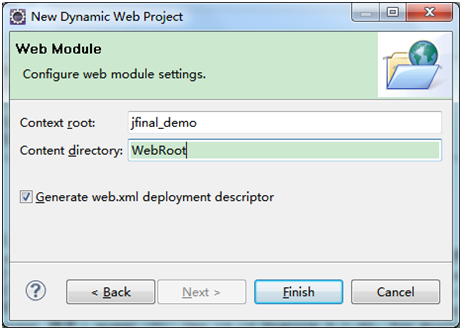
4)修改 Content directory,推荐输入 WebRoot