jfinal+beetl 开发的jfinal cms
jfinal cms,采用了简洁强大的JFinal作为web框架,模板引擎用的是beetl,数据库用mysql,前端bootstrap框架。 支持多站点、oauth2认证、帐号注册、密码加密、评论及回复,消息提示,网站访问量统计,文章评论数和浏览量统计,回复管理,支持权限管理。
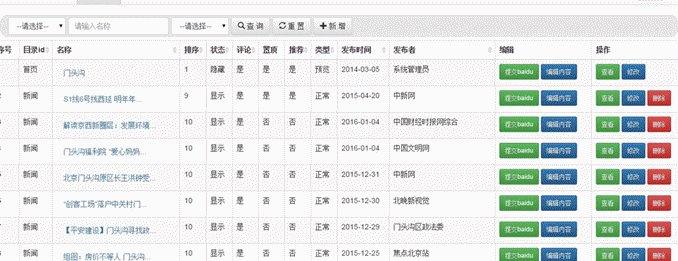
后台模块包含:栏目管理,栏目公告,栏目滚动图片,文章管理,回复管理,意见反馈,我的相册,相册管理,图片管理,专辑管理、视频管理、缓存更新,友情链接,访问统计,联系人管理,模板管理,组织机构管理,用户管理,角色管理,菜单管理,数据字典管理,站点管理。
jfinal cms交流群:568909653
osc@git源码地址:http://git.oschina.net/flyfox/jfinal_cms
github源码地址:https://github.com/jflyfox/jfinal_cms
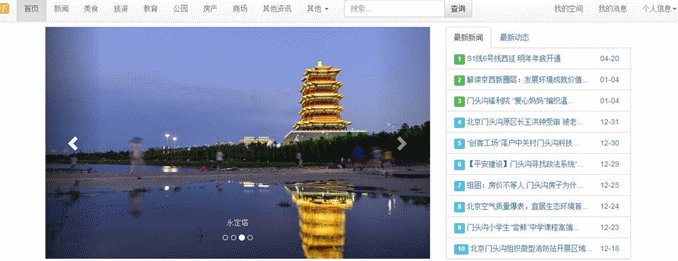
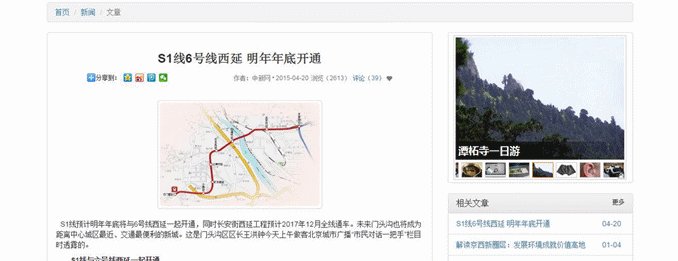
默认CMS模板运行效果:http://mtg.jflyfox.com/
博客模板运行效果:http://blog.jflyfox.com/
官网模板运行效果:http://website.jflyfox.com/
项目展示模板运行效果:http://project.jflyfox.com/
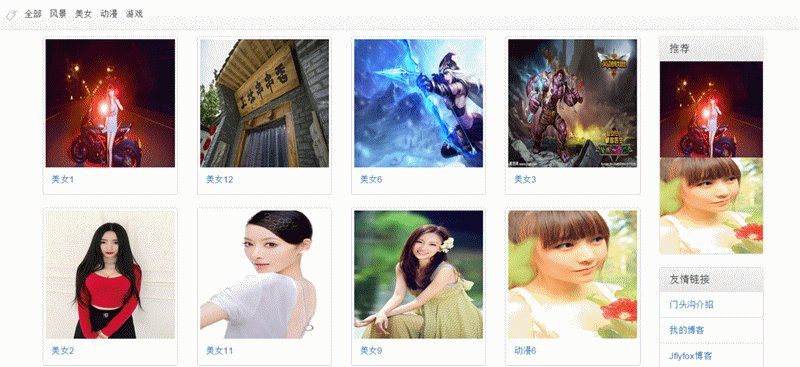
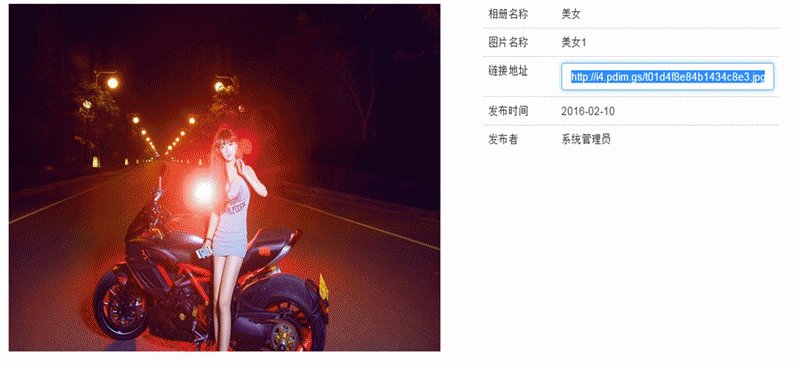
相册模板运行效果:http://photo.jflyfox.com/
视频模板运行效果:http://video.jflyfox.com/
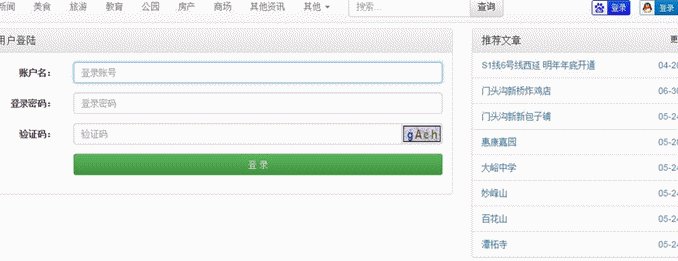
登陆页面:管理员登陆账号密码:admin/admin123
模板功能:通过配置config.properties中ATTR.PATH_PC进行修改,demo中的数据库数据需要对应上。
代码生成:通过本人AutoCreate项目可实现代码自动生成功能;新增模板,创建好表以及注释,增删改查排序等功能一键搞定。模板可根据自己项目定制完善。
前台默认模板:
博客模板:

前台官网模板:
前台项目展示模板:

前台相册模板:

前台视频模板:

后端模板:
支持在线编辑模板: