
Rust 环境搭建
Rust 支持很多的集成开发环境(IDE)或开发专用的文本编辑器。
官方网站公布支持的工具如下(https://www.rust-lang.org/zh-CN/tools):

本教程将使用 Visual Studio Code 作为我们的开发环境(Eclipse 有专用于 Rust 开发的版本,对于初学者也是不错的选择)。
注意:IntelliJ IDEA 安装插件之后难以调试,所以推荐习惯使用 IDEA 的开发者使用 CLion,但 CLion 不是免费的。
搭建 Visual Studio Code 开发环境
首先,需要安装最新版的 Rust 编译工具和 Visual Studio Code。
Rust 编译工具:https://www.rust-lang.org/zh-CN/tools/install
Visual Studio Code:https://code.visualstudio.com/Download
Rust 的编译工具依赖 C 语言的编译工具,这意味着你的电脑上至少已经存在一个 C 语言的编译环境。如果你使用的是 Linux 系统,往往已经具备了 GCC 或 clang。如果你使用的是 macOS,需要安装 Xcode。如果你是用的是 Windows 操作系统,你需要安装 Visual Studio 2013 或以上的环境(需要 C/C++ 支持)以使用 MSVC 或安装 MinGW + GCC 编译环境(Cygwin 还没有测试)。
安装 Rust 编译工具
Rust 编译工具推荐使用刚才从上方链接中下载的 Rustup 安装。下载好的 Rustup 在 Windows 上是一个可执行程序 rustup-init.exe。(在其他平台上应该是 rustup-init.sh )。
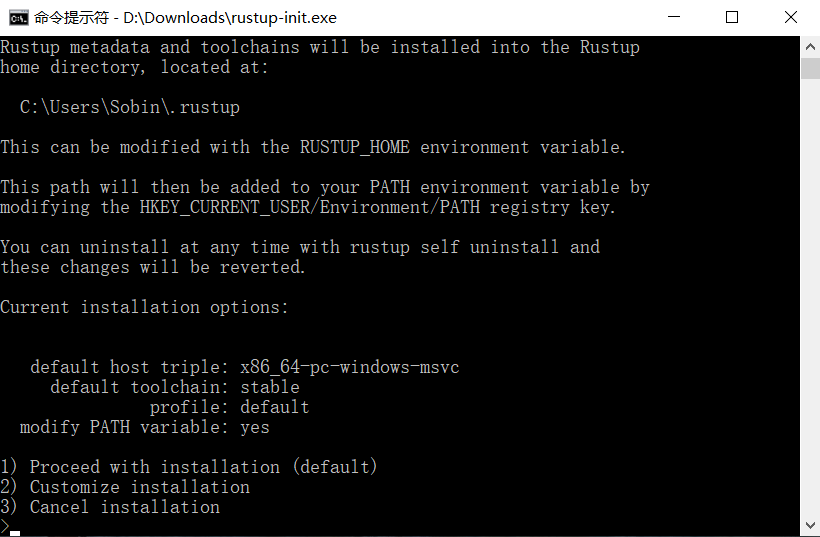
现在执行 rustup-init 文件:

上图显示的是一个命令行安装向导。
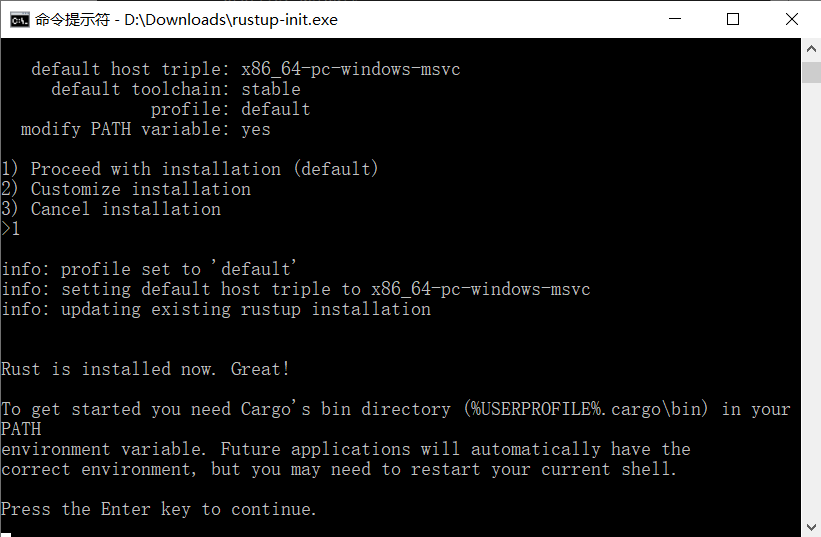
如果你已经安装 MSVC (推荐),那么安装过程会非常的简单,输入 1 并回车,直接进入第二步。
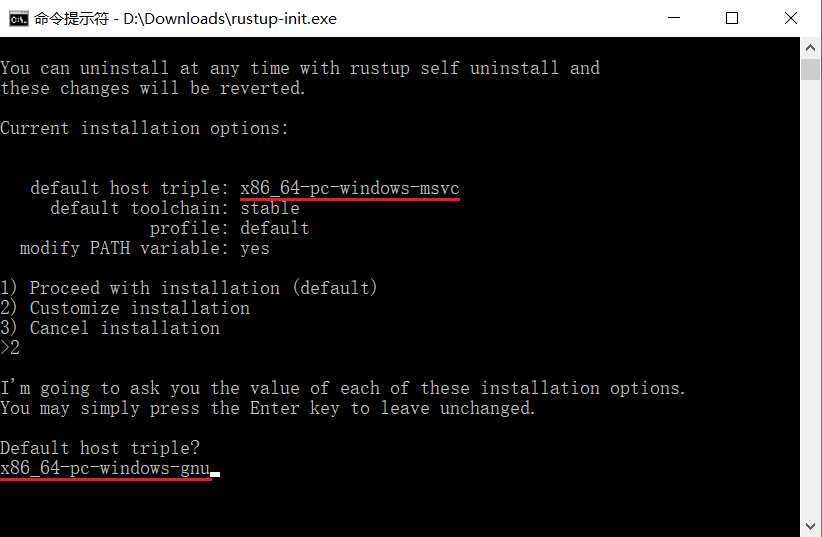
如果你安装的是 MinGW,那么你需要输入 2 (自定义安装),然后系统会询问你 Default host triple? ,请将上图中 default host triple 的 "msvc" 改为 "gnu" 再输入安装程序:

其它属性都默认。
设置完所有选项,会回到安装向导界面(第一张图),这是我们输入 1 并回车即可。

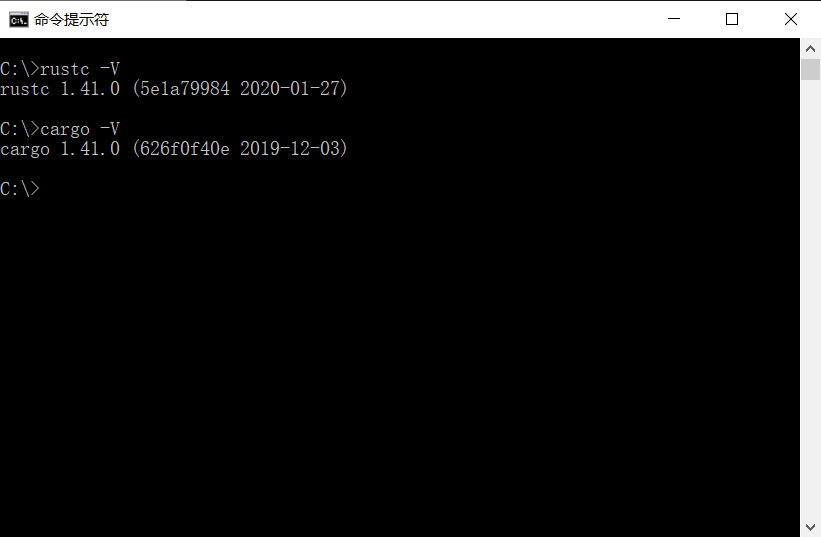
进行到这一步就完成了 Rust 的安装,可以通过以下命令测试:
rustc -V # 注意的大写的 V

如果以上两个命令能够输出你安装的版本号,就是安装成功了。
搭建 Visual Studio Code 开发环境
下载完 Visual Studio Code 安装包之后启动安装向导安装(此步骤不在此赘述)。
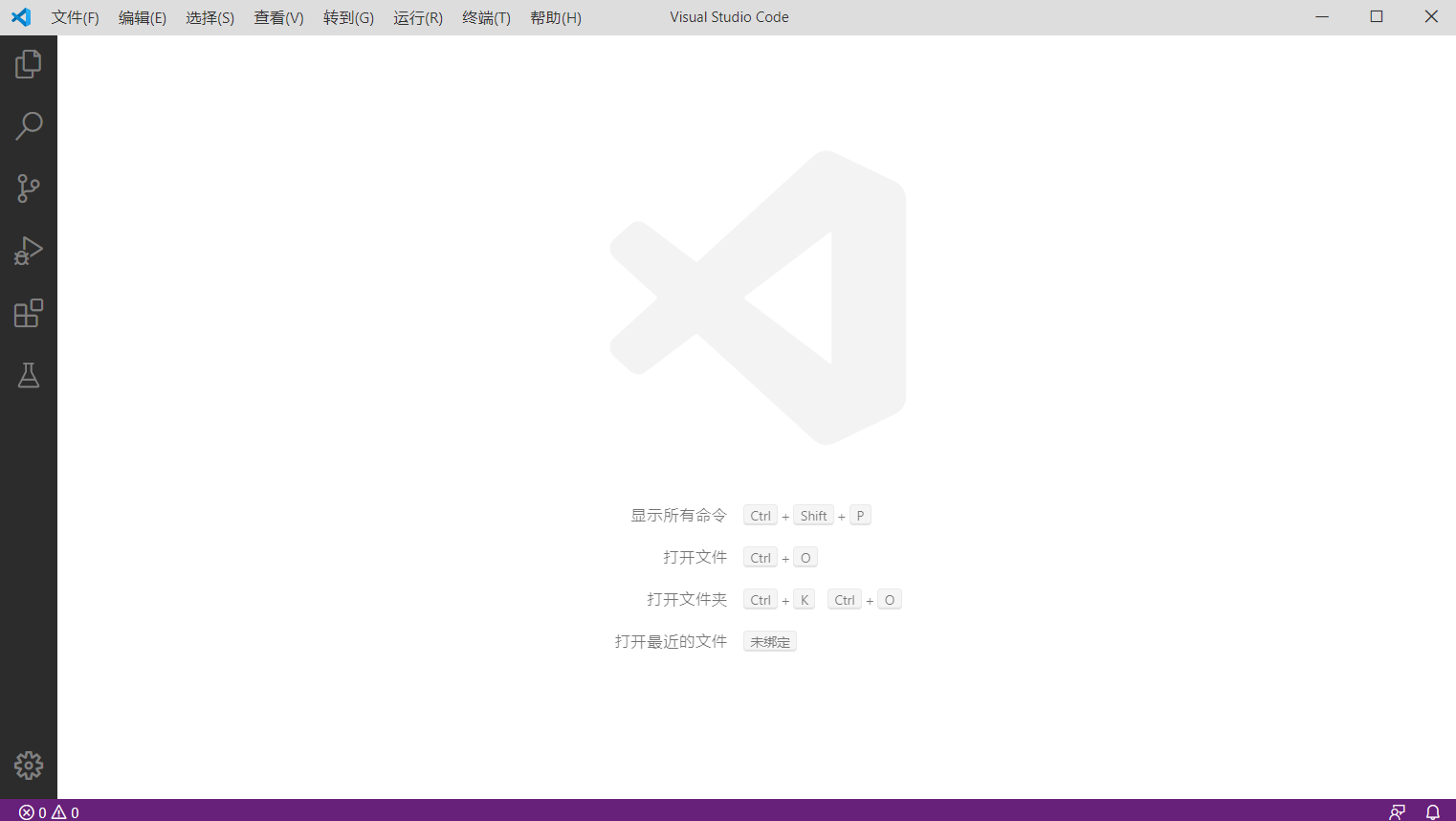
安装完 Visual Studio Code (下文简称 VSCode)之后运行 VSCode。

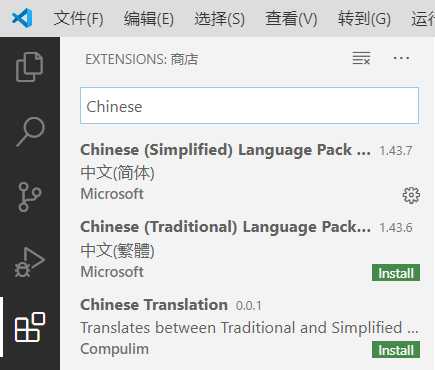
在左边栏里找到 "Extensions",并查找 "Chinese",安装简体中文扩展,使界面变成中文。(如果你愿意用英文界面或计算机不支持中文字符,此步骤可以跳过)。

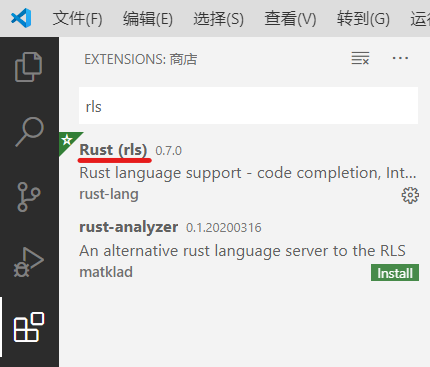
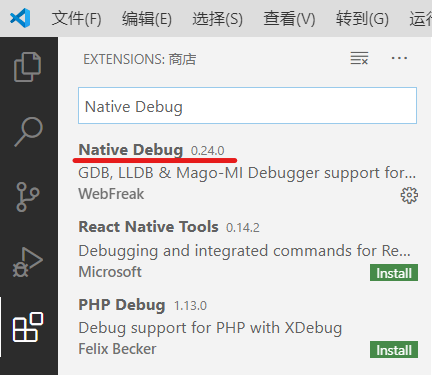
用同样的方法再安装 rls 和 Native Debug 两个扩展。


重新启动 VSCode,Rust 的开发环境就搭建好了。
现在新建一个文件夹,如w3cschool-greeting。

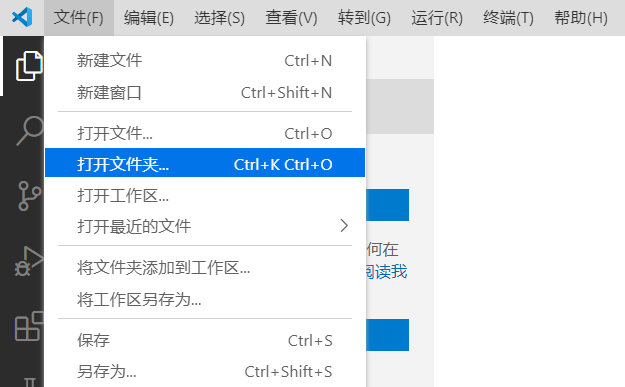
在 VSCode 中打开新建的文件夹:

打开文件夹之后选择菜单栏中的"终端"-"新建终端",会打开一个新的终端:
在终端中输入命令:
cargo new greeting
当前文件下下会构建一个名叫 greeting 的 Rust 工程目录。
现在在终端里输入以下三个命令:
cd ./greeting cargo build cargo run
系统在创建工程时会生成一个 Hello, world 源程序 main.rs,这时会被编译并运行:
会输出Hello,world.
至此,你成功的构建了一个 Rust 命令行程序!