
jQuery Treeview
jQuery Treeview
jQuery Treeview 插件用于把一个无序列表改为一个可扩展的可折叠的树,有利于导航。该插件支持位置和基于 cookie 的持久性。
该插件目前版本是 1.4.1,以后将会整合成为 jQuery UI 的一部分。
访问 jQuery Treeview 官网,下载 jQuery Treeview 插件。
另外,还有很多可替代 Treeview 的 jQuery 树插件,比如 jsTree。
学完本教程,建议您进行jQuery实战练习来巩固您刚学到的新知识
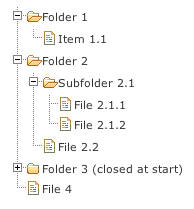
文件树示例
在使用jQuery Treeview之前,HTML文档中需要包含jquery.js、jquery.treeview.js、jquery.treeview.css几个文件,你可以从官网下载。
<ul id="browser" class="filetree treeview-famfamfam">
<li><span class="folder">Folder 1</span>
<ul>
<li><span class="folder">Item 1.1</span>
<ul>
<li><span class="file">Item 1.1.1</span></li>
</ul>
</li>
<li><span class="folder">Folder 2</span>
<ul>
<li><span class="folder">Subfolder 2.1</span>
<ul id="folder21">
<li><span class="file">File 2.1.1</span></li>
<li><span class="file">File 2.1.2</span></li>
</ul>
</li>
<li><span class="folder">Subfolder 2.2</span>
<ul>
<li><span class="file">File 2.2.1</span></li>
<li><span class="file">File 2.2.2</span></li>
</ul>
</li>
</ul>
</li>
<li class="closed"><span class="folder">Folder 3 (closed at start)</span>
<ul>
<li><span class="file">File 3.1</span></li>
</ul>
</li>
<li><span class="file">File 4</span></li>
</ul>
</li>
</ul>

实例演示
- jQuery Treeview 插件 - 基本
- jQuery Treeview 插件 - 大型树
- jQuery Treeview 插件 - 预渲染的大型树
- jQuery Treeview 插件 - 异步树
- jQuery Treeview 插件 - 可编辑的树
- jQuery Treeview 插件 - 简单的树,famfamfam 主题(无线条)