
jQuery EasyUI 扩展 – 可编辑的树
jQuery EasyUI 扩展 - 可编辑的树(Editable Tree)
 jQuery EasyUI 扩展
jQuery EasyUI 扩展 
用法
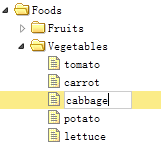
创建树(Tree)
<ul id="tt"></ul>
$('#tt').etree({
url: 'tree_data.json',
createUrl: ...,
updateUrl: ...,
destroyUrl: ...,
dndUrl: ...
});
设置 url、createUrl、updateUrl、destroyUrl 和 dndUrl 属性,用来自动同步客户端与服务器端的数据。
- url:返回树的数据。
- createUrl:当创建一个新节点时,树将向服务器传递一个名为 'parentId' 的参数,该参数指示父节点的 id。
服务器应返回添加的节点数据。下面的代码演示了添加节点数据实例:{"id":1,"text":"new node"} - updateUrl:当更新一个节点时,树将向服务器传递 'id' 和 'text' 参数。
服务器执行更新操作,并返回更新的节点数据。 - destroyUrl:当销毁一个节点时,树将向服务器传递 'id' 参数。
服务器返回 {"success":true} 数据。 - dndUrl:当拖放一个节点时,树将向服务器传递下列参数:
id - 被拖拽的节点 id。
targetId - 被放置的节点。
point - 指示放置操作,可能的值:'append'、'top' 或 'bottom'。
服务器执行一些动作,并返回 {"success":true} 数据。
方法
该方法扩展自树(tree),下面是为可编辑的树(etree)添加的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| create | none | 创建一个新的节点。 |
| edit | none | 编辑当前选中的节点。 |
| destroy | none | 销毁当前选中的节点。 |
下载 jQuery EasyUI 实例
 jQuery EasyUI 扩展
jQuery EasyUI 扩展