
3种形式tips帮助提示框代码


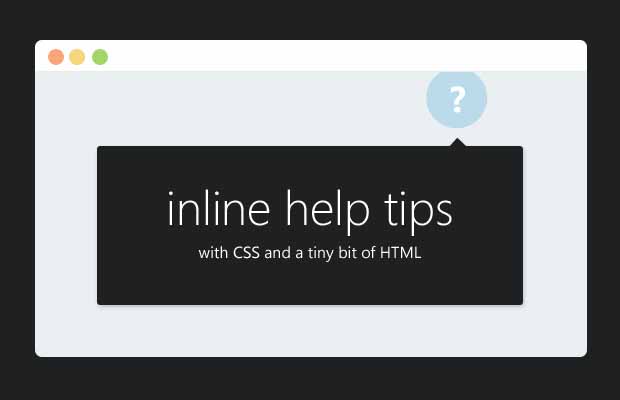
插件描述:3种形式tips帮助提示框代码,鼠标悬停在问号上,出现提示框。
3种形式tips帮助提示框代码,鼠标悬停在问号上,出现提示框。提示框有纯文字,html代码,图片三种形式。
使用方法:
1、head区域引用文件lrtk.css中class help-tip部分
2、按以下格式复制代码到你的HTML中
<div class="help-tip">
<p>把提示文字写在这里</p>
</div>


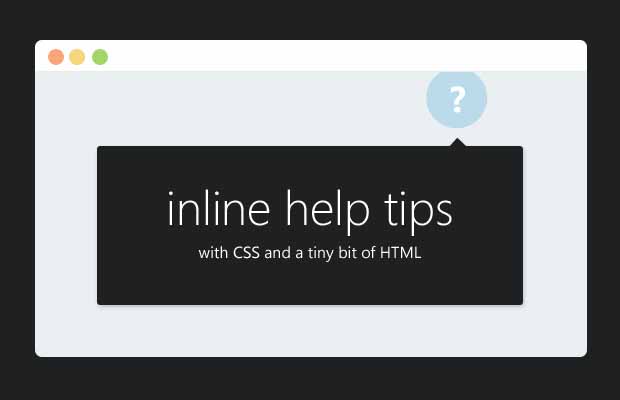
插件描述:3种形式tips帮助提示框代码,鼠标悬停在问号上,出现提示框。
3种形式tips帮助提示框代码,鼠标悬停在问号上,出现提示框。提示框有纯文字,html代码,图片三种形式。
1、head区域引用文件lrtk.css中class help-tip部分
2、按以下格式复制代码到你的HTML中
<div class="help-tip">
<p>把提示文字写在这里</p>
</div>