JavaScript length 属性
实例
返回数组的数目:
array.length
var cars = ["Saab", "Volvo", "BMW"];//定义一个数组
console.log(cars.length);//获取该数组的数目并用console打印在控制台运行结果(按F12开发者工具中的console中查看):
3
定义和用法
length 属性可设置或返回数组中元素的数目。
浏览器支持





所有主要浏览器都支持length 属性。
语法
设置数组的数目:
array.length=numbervar cars = ["Saab", "Volvo", "BMW"];
console.log(cars.length);
cars.length=4;//修改数组数目为4
console.log(cars.length);//查看数组的数目
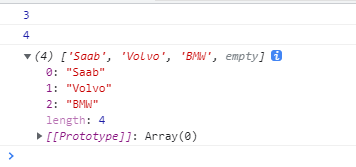
console.log(cars);//查看这个数组(第四个是empty,也就是空的意思)运行结果
技术细节
| 返回值: | 一个数字,表示数组中的对象的元素数目。 |
|---|---|
| JavaScript 版本: | 1.1 |
 JavaScript 数组对象
JavaScript 数组对象
 JavaScript 数组对象
JavaScript 数组对象