
GitHub Pages 绑定域名
第一步 创建一个仓库
命名方式为 账号 + .github.io ,例如我的仓库名为:mengxianliang.github.io

第二步 在仓库里添加CNAME文件
有两总方式:
第一种:在仓库里添加一个文件,命名为 CNAME,文件名大写且没有后缀;文件里填写要绑定的域名且不要包含Http://和www

第二种:进入设置,找到 Custom domain添加域名后保存即可

第三步 域名解析
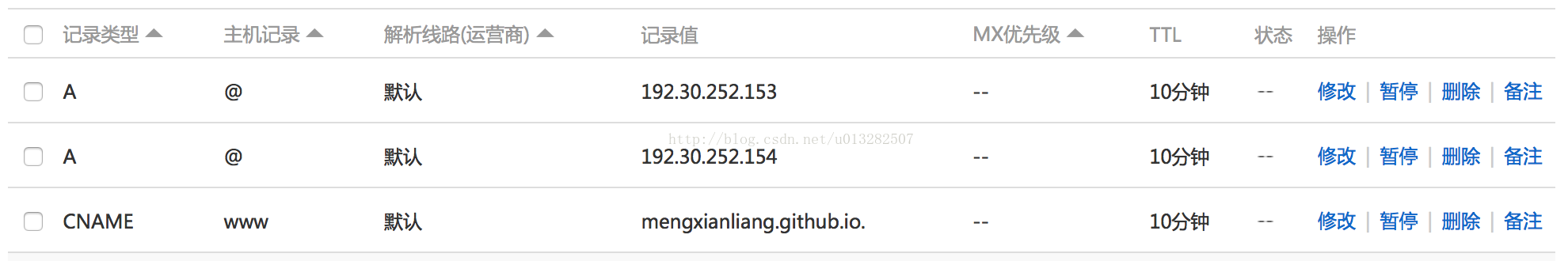
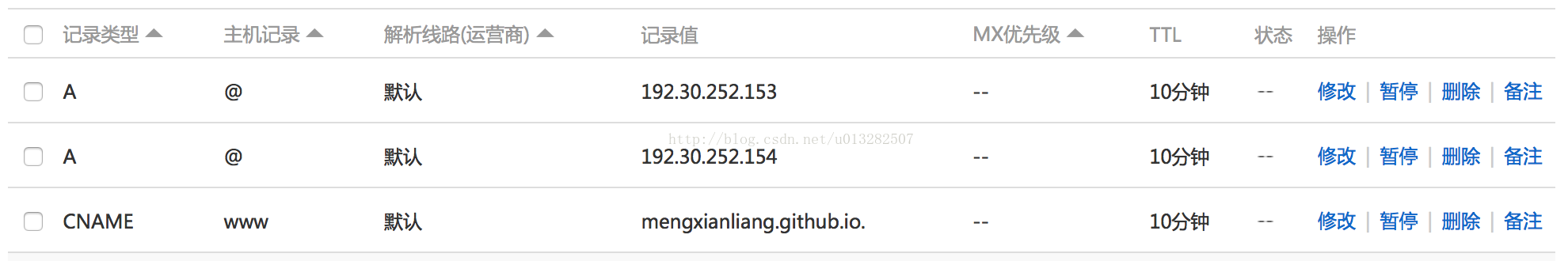
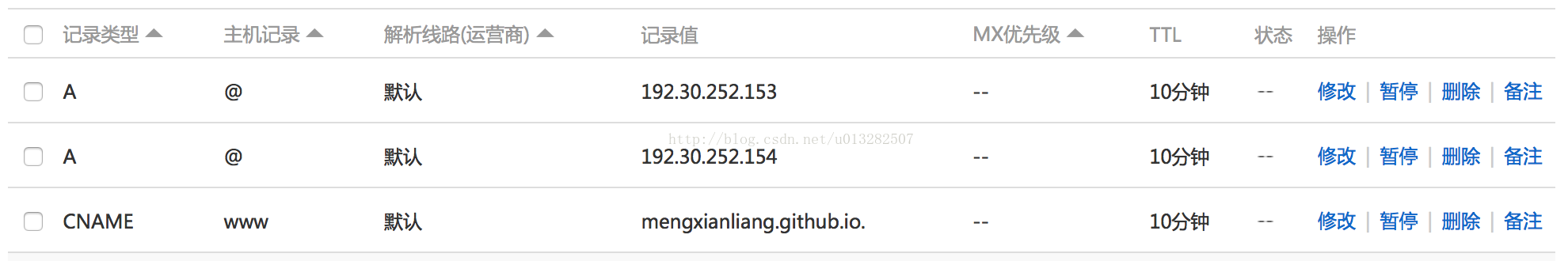
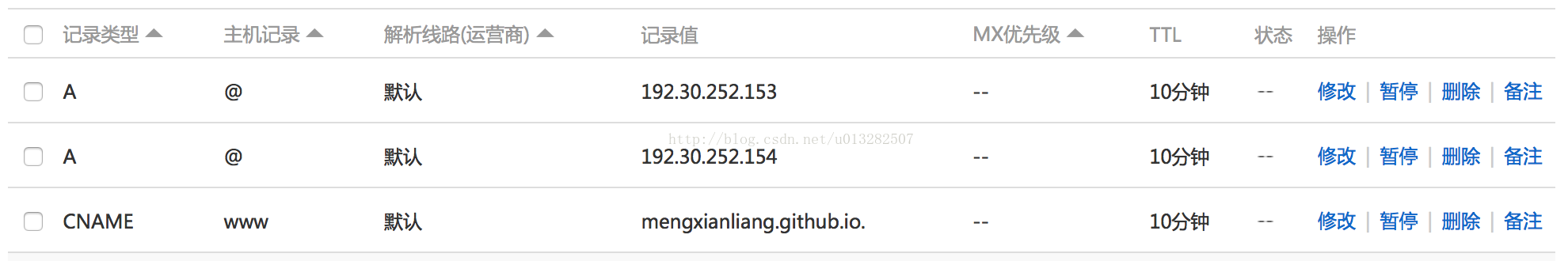
我是在阿里云购买的域名,这里以阿里云的操作为例,登陆阿里云,依次进入 控制台-万网-域名 找到已购买的域名点击解析按钮,添加三项解析

前两项是Github Pages绑定域名教程里提示添加的;后一项是为了绑定www,注意添加的时候不要忘了最后面的那个"点" 即 mengxianliang.github.io.
经过以上三个步骤就算是大功告成了!