
声明顺序
难以想象竟有这么多关于划分 CSS 声明顺序的讨论。具体而言,有如下两派:
- 坚持以字母顺序排列;
- 以类型(
position,display,colors,font, miscellaneous…)顺序排列;
这两种方式各有利弊。一方面,字母排序方式通俗易懂(至少对于语言中使用拉丁字母的人来说),所以排序的过程完全没有争议。但是,这种排序的结果却十分奇怪,如 bottom 和 top 竟然彼此不相邻。为什么 animations 属性出现在display 属性之前?字母排序方式有太多诸如此类的怪相了。
.foo {
background: black;
bottom: 0;
color: white;
font-weight: bold;
font-size: 1.5em;
height: 100px;
overflow: hidden;
position: absolute;
right: 0;
width: 100px;
}另一方面,按照类型排序则让属性显得更具有意义。每个和字体相关的属性被声明在一起,top 和 bottom 也结合在一起,最终审阅CSS规则集感觉就像是在读故事。除非你坚持诸如 Idiomatic CSS的规定,不然类型声明顺序可以有更丰富充实的表现。white-space 应该放在哪里:font还是dispaly? overflow 应该归属何处?如何进行组内排序(如果是字母排序,这岂不成了个笑话)?
.foo {
height: 100px;
width: 100px;
overflow: hidden;
position: absolute;
bottom: 0;
right: 0;
background: black;
color: white;
font-weight: bold;
font-size: 1.5em;
}此外也有其他类型排序的分支,比如Concentric CSS,他看起来相当流行。Concentric CSS 的基础是依赖盒模型定义顺序:由外而内。
.foo {
width: 100px;
height: 100px;
position: absolute;
right: 0;
bottom: 0;
background: black;
overflow: hidden;
color: white;
font-weight: bold;
font-size: 1.5em;
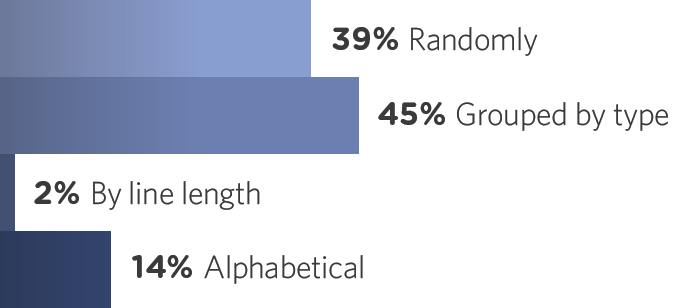
}我必须说我不能对此下任何判定。一份 CSS-Tricks 做的统计报告确认,超过 45% 的开发者使用类型顺序声明,而只有 14% 使用字母顺序。此外还有 39% 的开发者随意而为,这其中就包括我。

图表展示了开发者排列 CSS 声明顺序的方式
因此,我不会在此强加规范选择怎样的声明顺序。只要你长久的在自己的样式表中保持一致的风格,那么选择喜欢的声明顺序就可以了(也就说不要太随便)。
最新研究 表明,使用CSS Comb (按照类型排序) 对 CSS 进行排序,按类型顺序声明,Gzip 压缩文件大小平均达到 2.7%,而按字母顺序排序压缩的文件大小平均达到 1.3%。