
CSS3滤镜
filter: function(param);
CSS滤镜支持的方法(function)有
grayscale 灰度
sepia 褐色
saturate 饱和度
hue-rotate 色相旋转
invert 反色
opacity 透明度
brightness 亮度
contrast 对比度
blur 模糊
drop-shadow 阴影
为了实现兼容性,当然少不了前缀-webkit-
-webkit-filter : function (param);
我们用一个清纯美女作为原图:

一、blur 模糊
-webkit-filter : blur(2px);
filter : blur(2px)

二、grayscale 灰度
-webkit-filter : grayscale(100%);
filter : grayscale(100%);

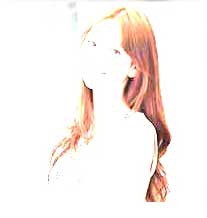
三、sepia 褐色
-webkit-filter : sepia(100%);
filter : sepia(100%);

四、saturate 饱和度
-webkit-filter : saturate(5);
filter : saturate(5)

五、hue-rotate 色相旋转
-webkit-filter : hue-rotate(180deg);
filter : hue-rotate(180deg)

六、invert 反色
-webkit-filter : invert(1);
filter : invert(1);

七、opacity 透明度
-webkit-filter :opacity(.5)
filter : opacity(.5)

八、brightness 亮度
-webkit-filter : brightness(3)
filter : brightness(3)

九、contrast 对比度
-webkit-filter : contrast(.5)
filter : contrast(.5)

十、drop-shadow 阴影
-webkit-filter : drop-shadow(10px 10px 5px #000);
filter : drop-shadow(10px 10px 5px #000);
