
材料属性
材料自身有一些固定的特性和行为。
了解材料的这些特性,会有助于你用一种和 Material Design 的构想更一致的方式来使用材料。
材料的特性
- 固体的
- 在空间中占据一个独一无二的位置
- 不可穿透
- 形状可变
- 仅允许沿着当前所在平面改变大小
- 坚硬的
- 可以添加到其他材料中
- 可以独立、分割和复原
- 可以被创建和销毁
- 可以在任何轴上移动
物理属性
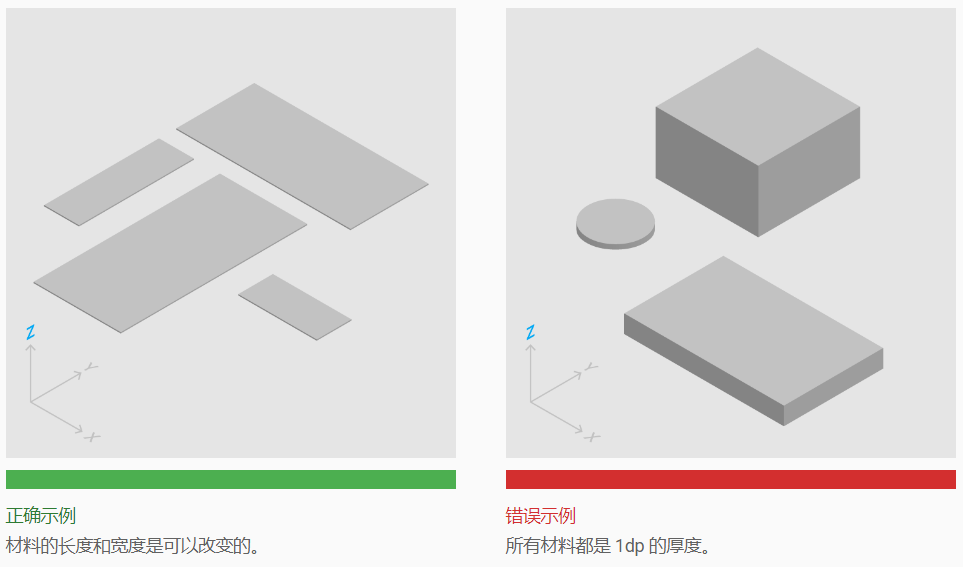
材料在 x、y 轴上有不同的尺寸(计量单位为 dp)和统一的厚度(1dp)。

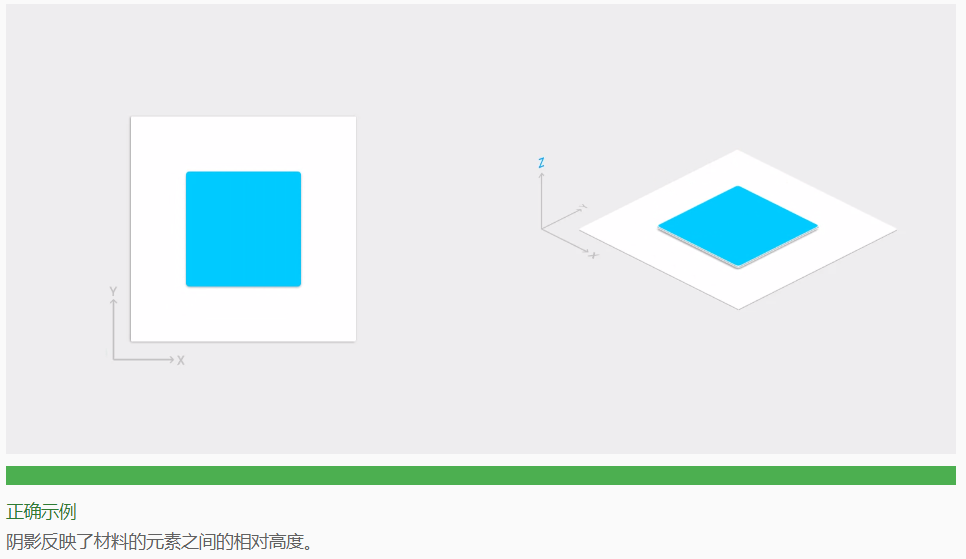
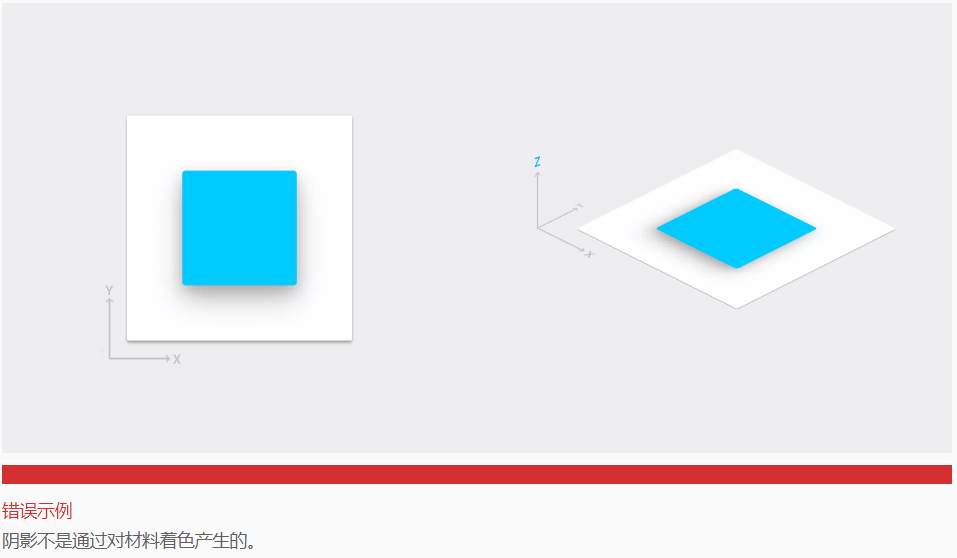
材料会投射出阴影。
阴影是由于元素之间的相对高度(Z 轴)而自然产生的。


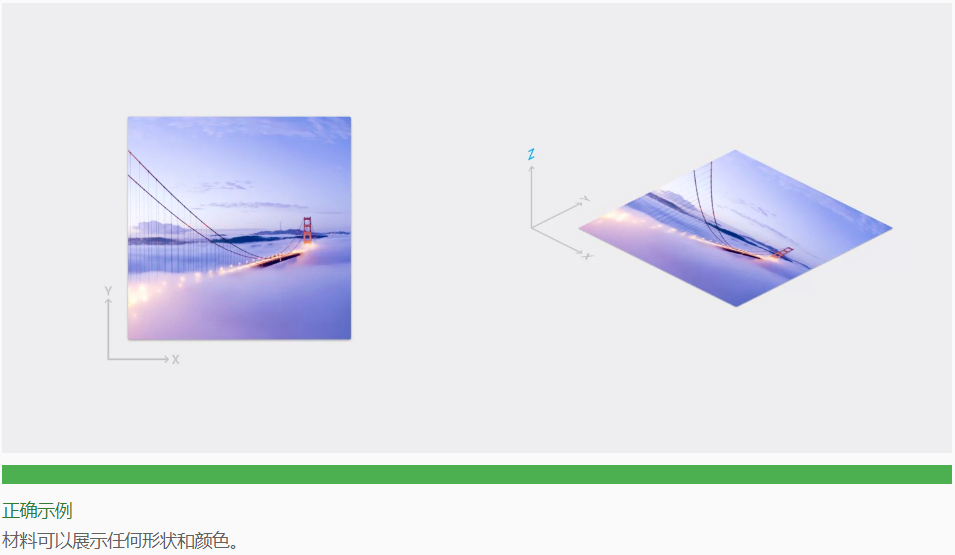
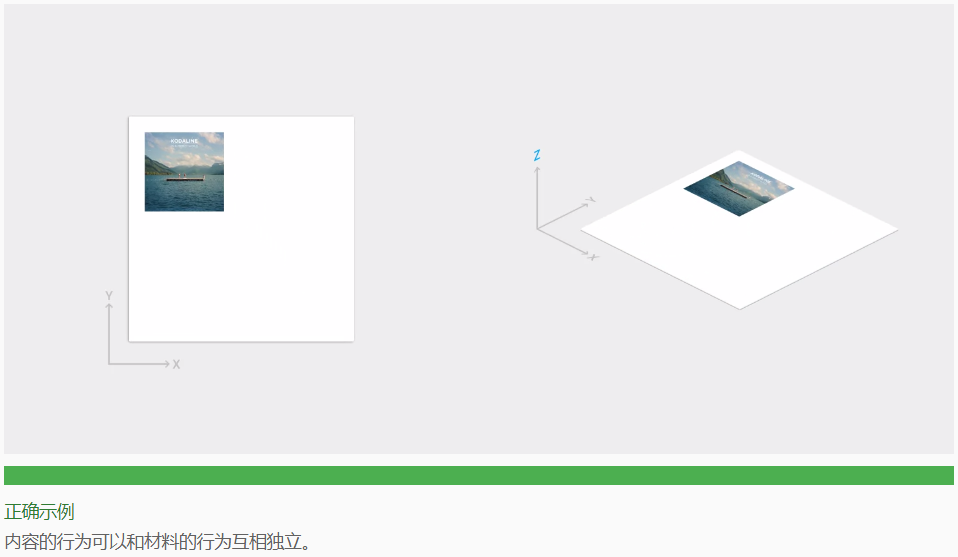
内容可以以任何形状和颜色显示在材料上。内容不会增加材料的厚度。

内容看起来可以独立于材料,但是会被限制在材料的边界内。

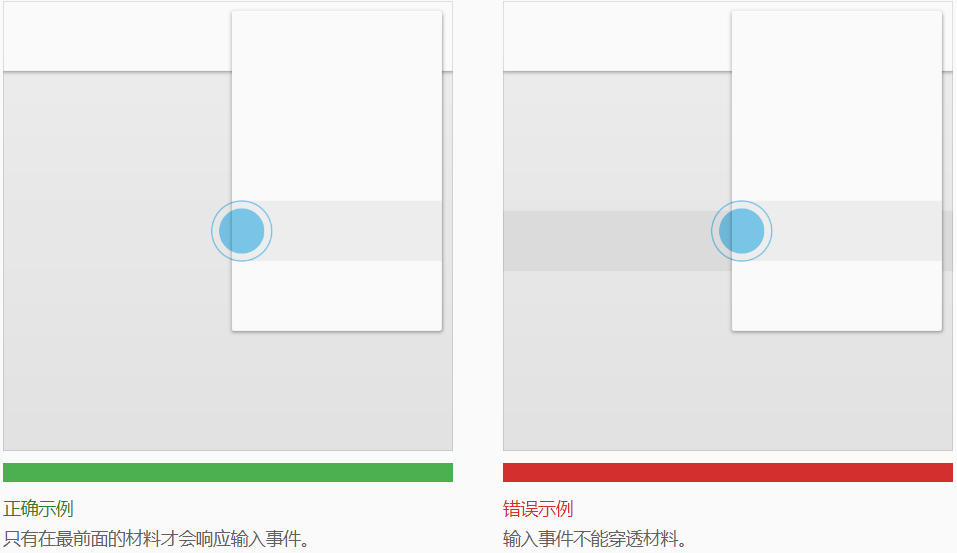
材料是固态的。
输入事件不能穿透材料。

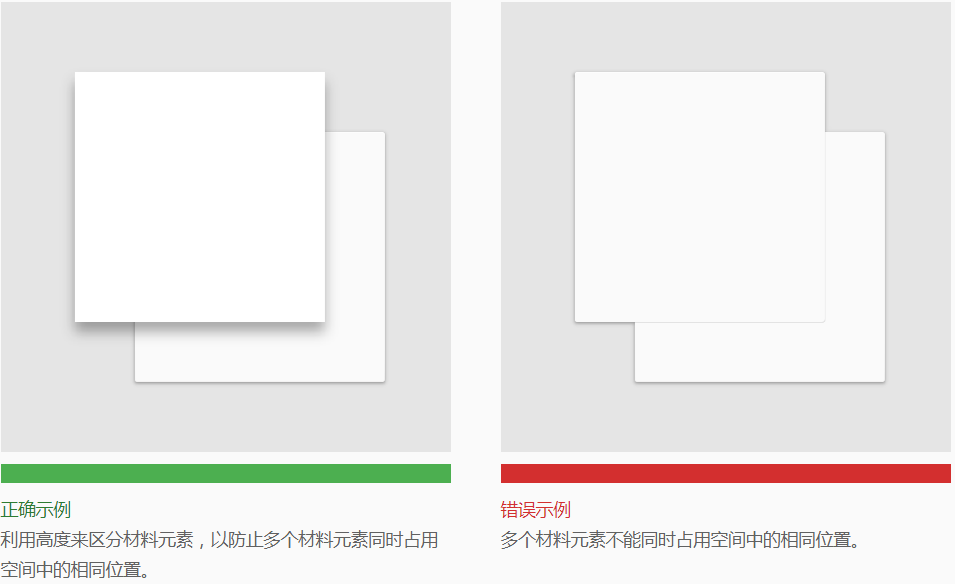
多个材料元素不能同时出现在同一空间中的相同位置。

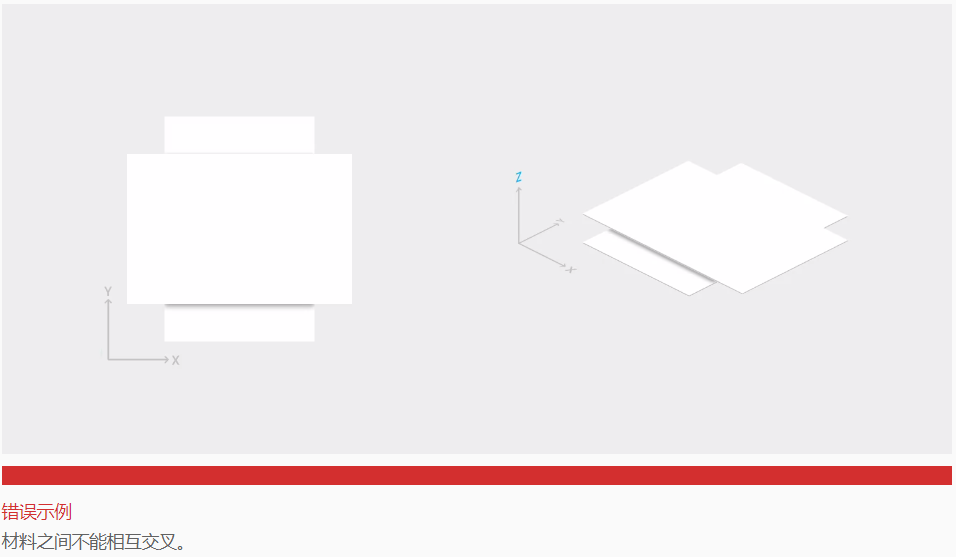
材料之间不能相互交叉。
例如,当改变材料高度时,这片材料不能从另一片材料中穿过。

材料的转换
材料可以改变形状。