
margin系列之bug巡演(二)
margin系列之bug巡演(二)
原作者:doyoe
原文链接:http://blog.doyoe.com/2013/12/17/css/margin%E7%B3%BB%E5%88%97%E4%B9%8Bbug%E5%B7%A1%E6%BC%94%EF%BC%88%E4%BA%8C%EF%BC%89/
IE6/7 clear引发的margin-top bug
我知道,这是一个被谈及较少的bug,但我几乎可以肯定你在遇见过的同时并没有把它当成是一个bug。
w3c关于 clear 特性的描述
设置了 clear 为非 none 值的元素,其顶部 border 边界在垂直方向不允许出现在之前的浮动元素底部 margin 之上。
什么意思呢?用段代码来阐述:
HTML
<div class="a">float:left</div>
<div class="b">clear:left</div>CSS
.a{
float:left;
height:30px;
margin:20px;
}
.b{
clear:left;
height:30px;
margin-top:-30px;
}如上代码,你认为 .b 是否会相对自身向上偏移 30px 呢?然后盖住 .a 底部 10px?如果你真这么猜想,那就错了。
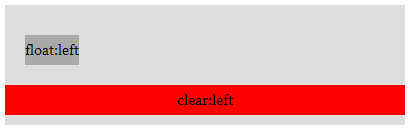
来看上述代码,我们会得到什么样的结果,如 图一:
 (图一)
(图一)
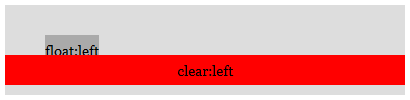
恩,你觉得这可能会是落后浏览器才这样,比如IE6/7。很高兴的告诉你,其实高级浏览器才这样,IE6/7的表现会是之前你猜想的那样,如下 图二:
 (图二)
(图二)
不论你相信与否,看个例子你就明白了 DEMO1:clear margin 猜想,你会发现就算将 margin-top 去掉,.b 的位置也丝毫不会改变。
为什么会这样?
我们已经说过设置了 clear 为非 none 值的元素其顶部 border 边界不允许出现在之前浮动元素的底部margin边界之上。也就是说必须在垂直方向上递次堆叠却不能重合。
所以说高级浏览器是遵循w3c规范的,而IE6/7的实现明显有悖该规则。` 虽然拥有clear特性的元素其border`
顶部边界不允许超越之前浮动元素的底部margin边界之上,但是其margin可以和之前浮动元素的任何区域重合。我们稍微改下之前代码:
HTML
<div class="a">float:left</div>
<div class="b">clear:left</div>CSS
.a{
float:left;
height:30px;
margin:20px;
}
.b{
clear:left;
height:30px;
margin-top:50px;
}我们将 .b 的 margin-top 修改为一个正值,能得到如下 图三: