
JQuery的Ajax请求跨域问题
$.ajax({ type:"get", url:"jsonp.php", dataType:"jsonp", jsonp:"callback", jsonpCallback:"success_callback", success:function(data){ $("#word").html(data.name); }, error:function(err){ console.log(err); } });
ajax请求采用了jsonp格式,假如我们后台代码还是用原来ajax请求
<?php $name=array('name'=>'张三'); echo json_encode($name);

从上面的返回值看,浏览器会进入error。
这是什么原因导致的呢?
我们上面增加了jsonp:"callback", jsonpCallback:"success_jsonpCallback",传递这两个参数是有原因的,jsonp的返回数据格式应该是: “客户端传递的回调方法名称(json数据)”,那么后台代码也需要作出相应的改变:
<?php $arr = array ('name'=>'张三'); echo $_GET['callback']."(".json_encode($arr).")"; ?>

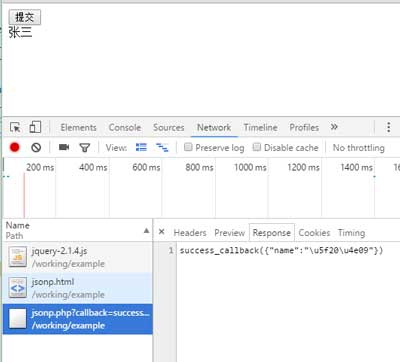
可以看到,php文件返回的结果是 success_callback({"name","\u5f20\u4e09"}) ,这才是正确的jsonp返回格式,而success_callback这是传递过去的参数。
第二种
一个专门用来解决跨域问题的jQuery插件-jquery-jsonp。
使用方法也很简单。
首先肯定是引入这个js插件
$.jsonp({ url: url, callback:"success_callback", success: function(data) { $("#word").html(data.name); },
error: function(d,msg) { console.log(err); } });
后台
<?php $arr = array ('name'=>'张三'); echo $_GET['callback']."(".json_encode($arr).")"; ?>