
MS Access组合框
当您以任何形式输入数据时,从列表中选择一个值比记住要输入的值更快更容易。选择列表还有助于确保在字段中输入的值适当。列表控件可以连接到现有数据,也可以显示在创建控件时输入的固定值。在本章中,我们将介绍如何在Access中创建一个组合框。
组合框
组合框是包含用户可以从中选择的值的下拉列表的对象或控件。
- 组合框控件提供了一种更紧凑的方式来呈现选择列表。
- 该列表将被隐藏,直到您单击下拉箭头。
- 组合框还使您能够输入不在列表中的值。
- 以这种方式,组合框控件组合了文本框和列表框的功能。
例子
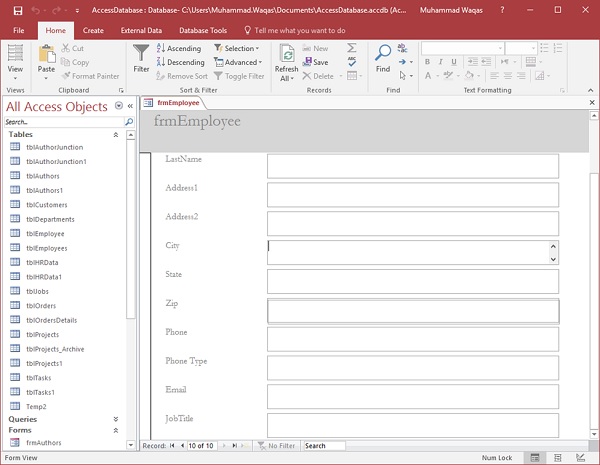
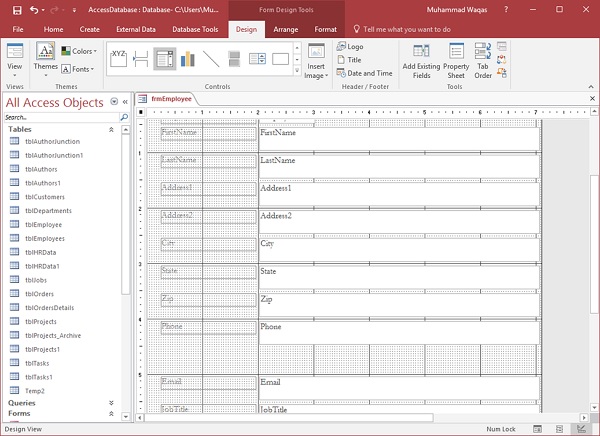
让我们以一个简单的例子来创建一个组合框。我们为员工创建了一个表单,如下面的截图所示。

我们现在要为电话类型创建一个组合框,因为我们知道电话类型应为“家”,“单元格”或“工作”。此信息应在下拉列表中可用,用户无需键入此信息。
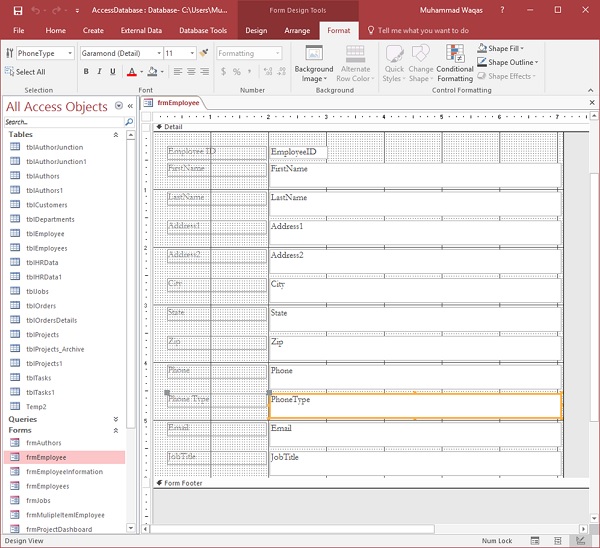
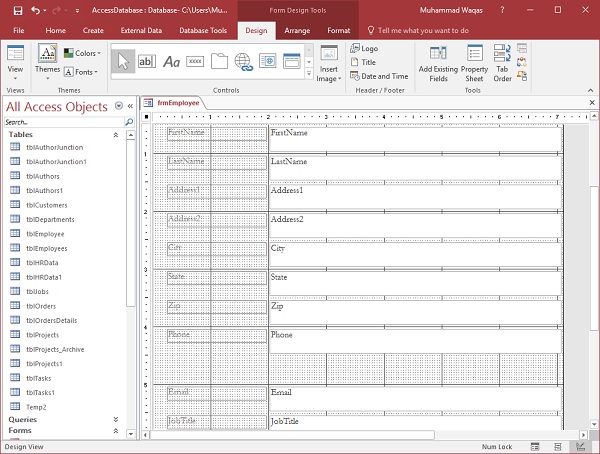
现在让我们转到此表单的设计视图。选择电话类型字段,然后按删除。


删除电话类型字段后,转到设计选项卡。

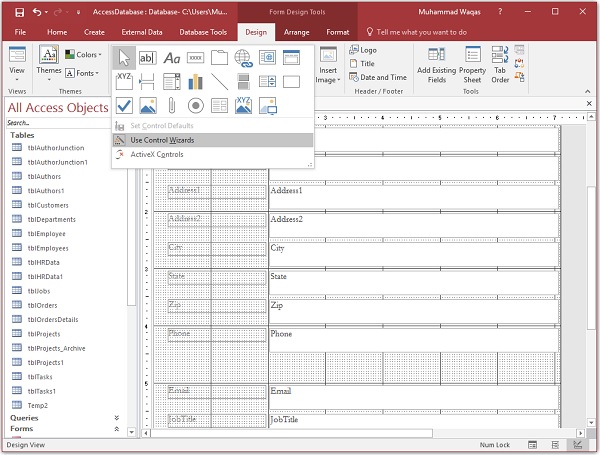
现在让我们从控件菜单中选择使用控件向导选项,然后从菜单中选择组合框控件,如下面的屏幕截图所示。

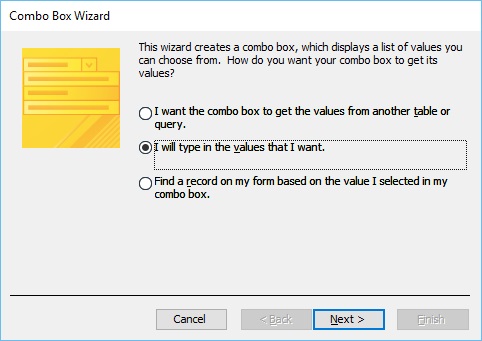
现在,绘制组合框,你想要的,当你释放你的鼠标,然后你会看到组合框向导对话框。

在这里,你有不同的数据选项;让我们选择第二个选项,其中,我们将添加值,然后单击下一步。

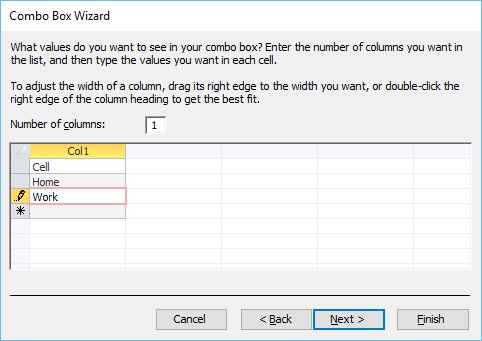
输入要显示在下拉列表中的值,然后单击下一步。

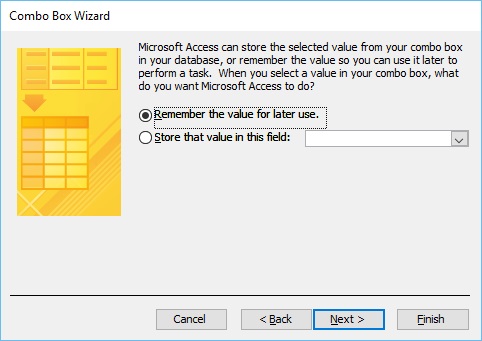
再次单击下一步 。

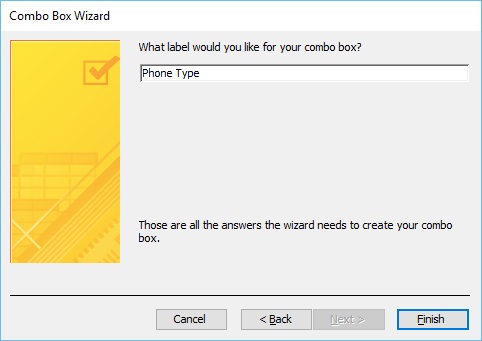
输入组合框的标签,然后单击完成。

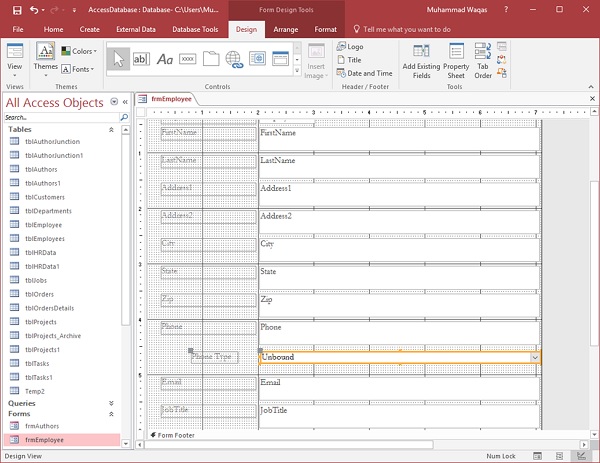
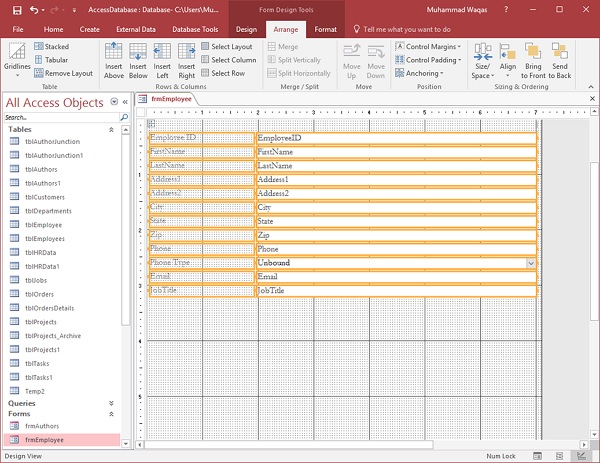
您可以看到组合框已创建,但未与其他字段对齐。让我们首先通过选择所有字段,然后转到排列选项卡。

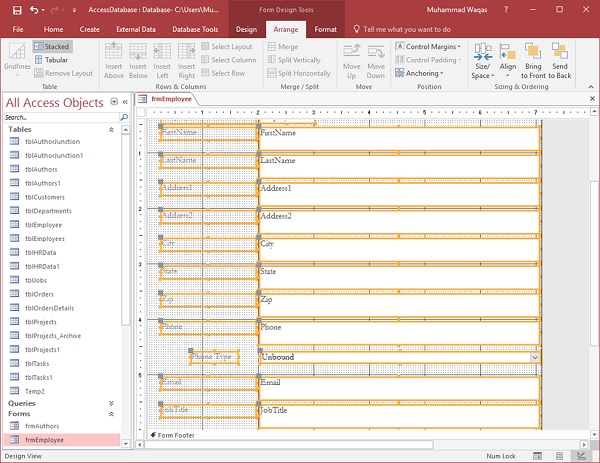
在左边,你会看到Stacked选项。单击此按钮。

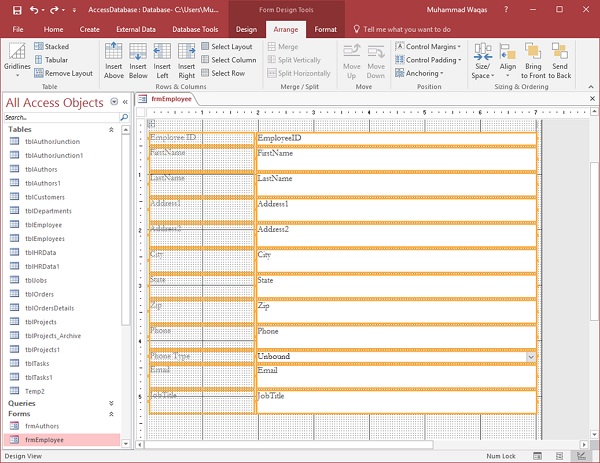
您现在可以看到字段对齐。
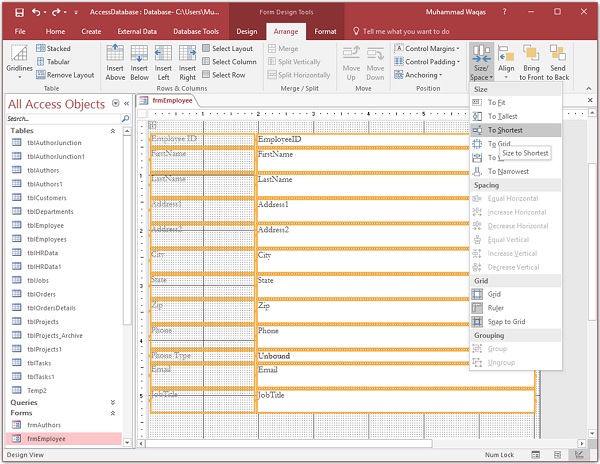
为了使每个字段的大小相同,我们有不同的选项,让我们点击大小/空格按钮。

从下拉列表中,单击到最短。

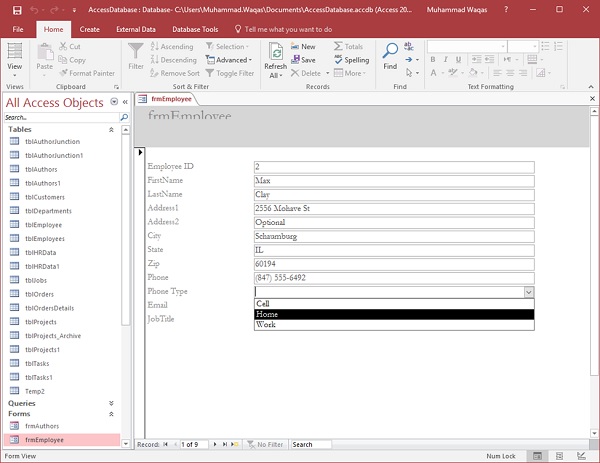
现在转到表单视图。

用户现在可以轻松地为电话类型选择任何选项。