
2.图解系统
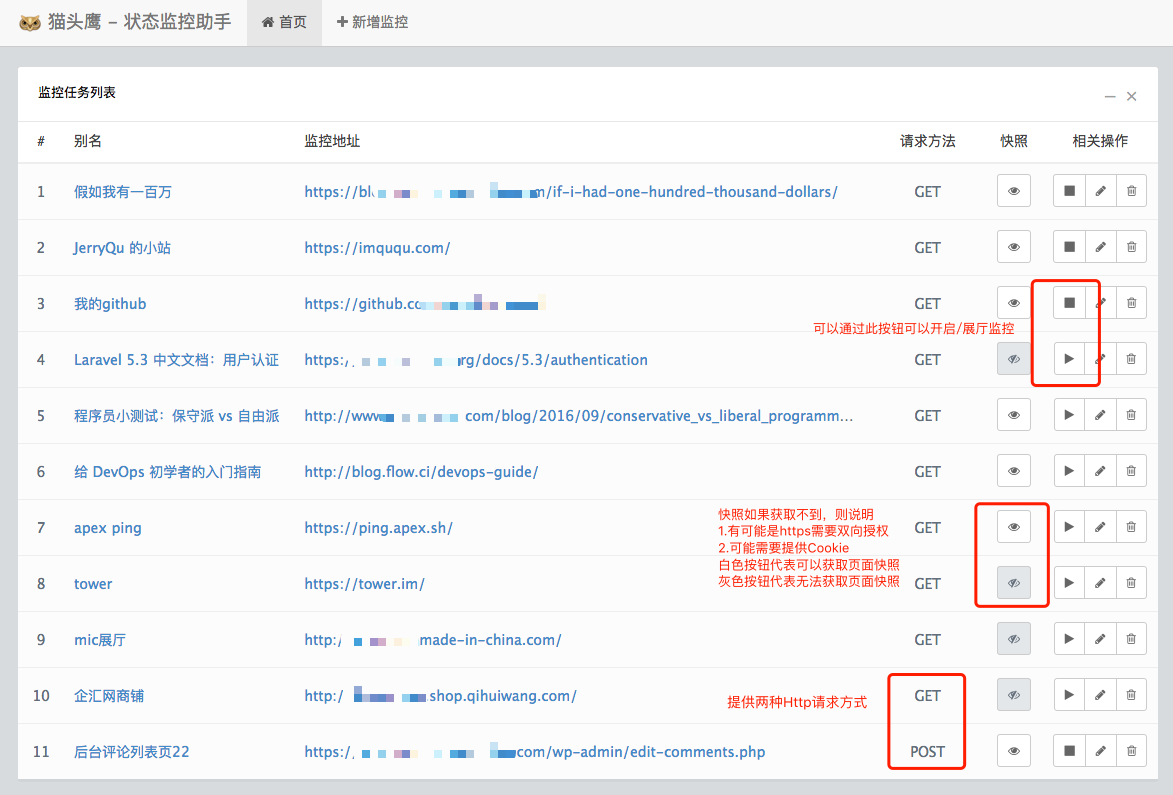
一、监控列表说明

- 提供常见的 GET 或 POST Http请求方式;
- 用户可以通过按钮自定义开启 或 暂停监控任务;
- 通过获取快照可以很容易的判断Curl请求的页面与监控的页面是否一致1
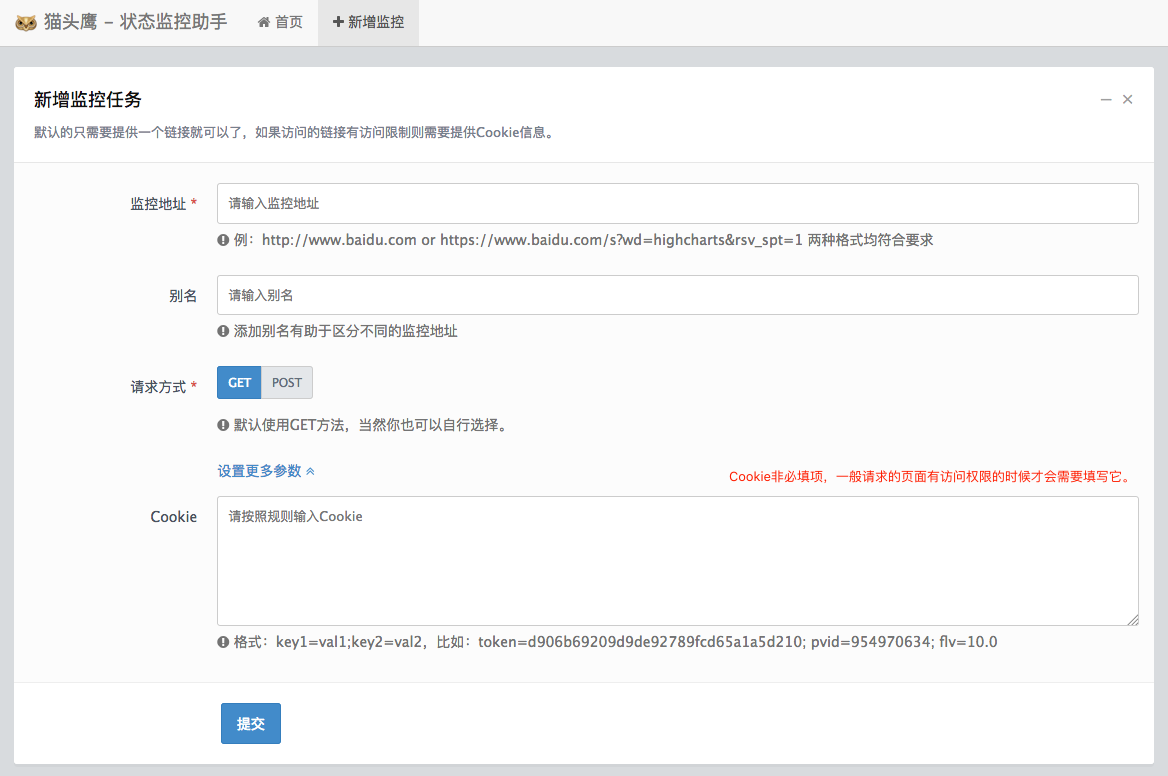
二、新增监控任务说明

通过表单可以很容易了解,监控一个页面所需要提供的信息。如果监控有访问权限限制的页面时是需要提供Cookie参数的,并需要将请求方法设置为POST。由于提供Cookie涉及安全性泄露问题,最好提供的Cookie权限小一些或是一些测试帐号的Cookie信息。猫头鹰不会向第三方透漏Cookie数据,并尽力做好数据的安全保存工作。
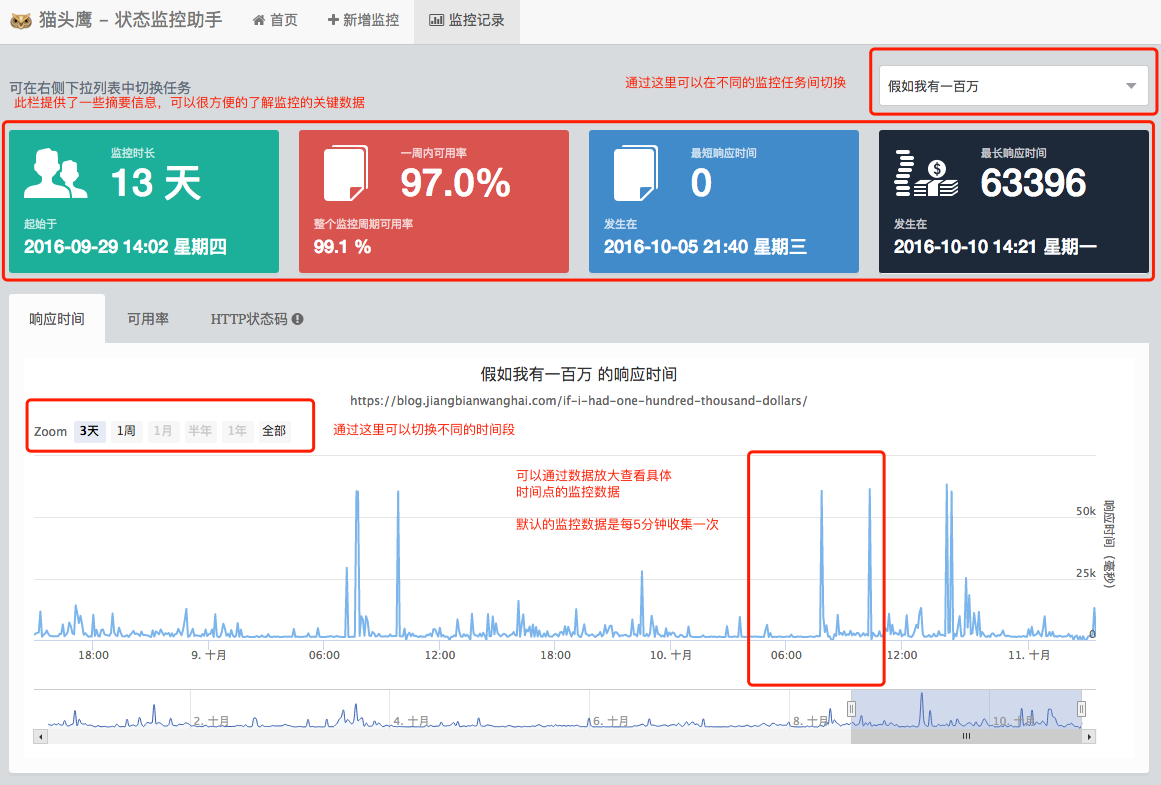
三、监控图表说明

- 通过右上角的下拉列表可以在不同监控任务间切换,浏览不同的监控结果;
- 通过上方的4个面板可以了解一些监控概要;
- 通过左侧的(Zoom)可以很方便的在不同的时间段内浏览监控数据;
- 可以通过鼠标选择一个区间放大区间内的曲线;
四、可用率的说明

可用率的判定是有具体依据的,鼠标滑倒可用率三个字旁边的叹号上查看
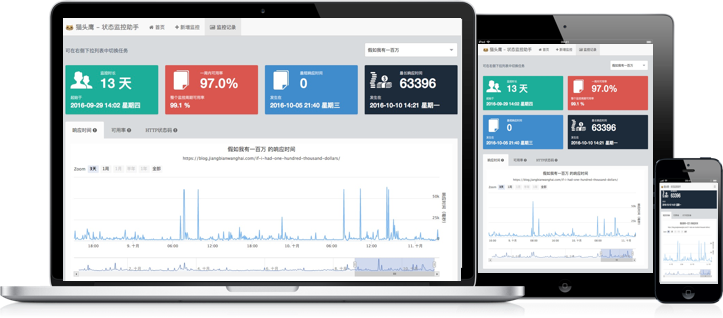
五、不同终端的显示效果

采用了Bootstrap响应式的前端布局方式,兼容PC、Pad、手机访问本系统,Enjoy it~
六、打通企业微信提醒功能

首先,你需要有企业微信的后台管理帐号。然后,在后台将猫头鹰添加为应用。拿到corpid和appid就可以将猫头鹰的提醒接入到企业微信中了。
1. 比如:第一种情况,https需要双向授权,则通过curl很难正确的请求到页面;第二种情况,访问的页面需要登录后才能访问,需要提供Cookie;第三种情况,请求的服务器做了某些限制。 ↩