
运行介绍
项目正常运行后,
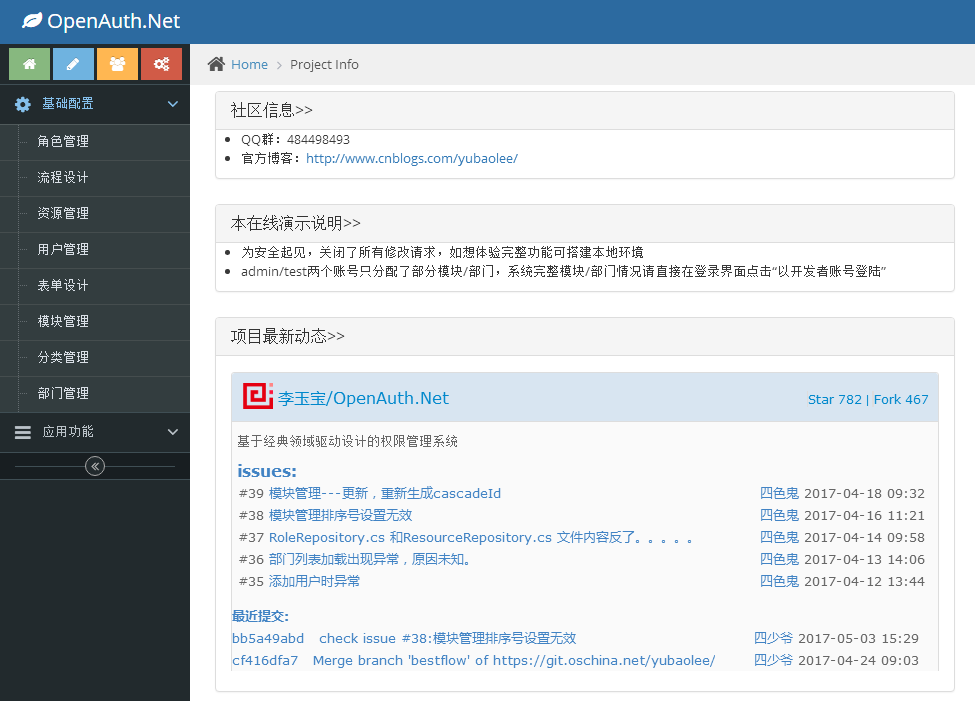
http://localhost:56813 为项目的主界面,对应OpenAuth.Mvc项目。如下图所示:

http://localhost:52789/Swagger/ui/index 为项目WebApi接口部分,对应OpenAuth.WebApi项目,主要为其他项目提供数据接口及为OpenAuth.Mvc提供单点登录SSO功能。这是一个纯WebAPI项目,本身是没有界面的(所以3.0以前的版本会报找不到页面的错误),为了美观,增加了swagger的支持!如下图:

http://localhost:53050/Login/Index 为简单的测试站点,模拟一个新建的站点如何使用OpenAuth功能,对应OpenAuth.WebTest项目。登录后如下图所示:
