
Vant4 设计资源
介绍
本页面提供 Vant 的设计资源下载。
设计稿
组件设计稿(Sketch)
包含 Sketch 格式的色彩规范、字体规范、组件设计规范。
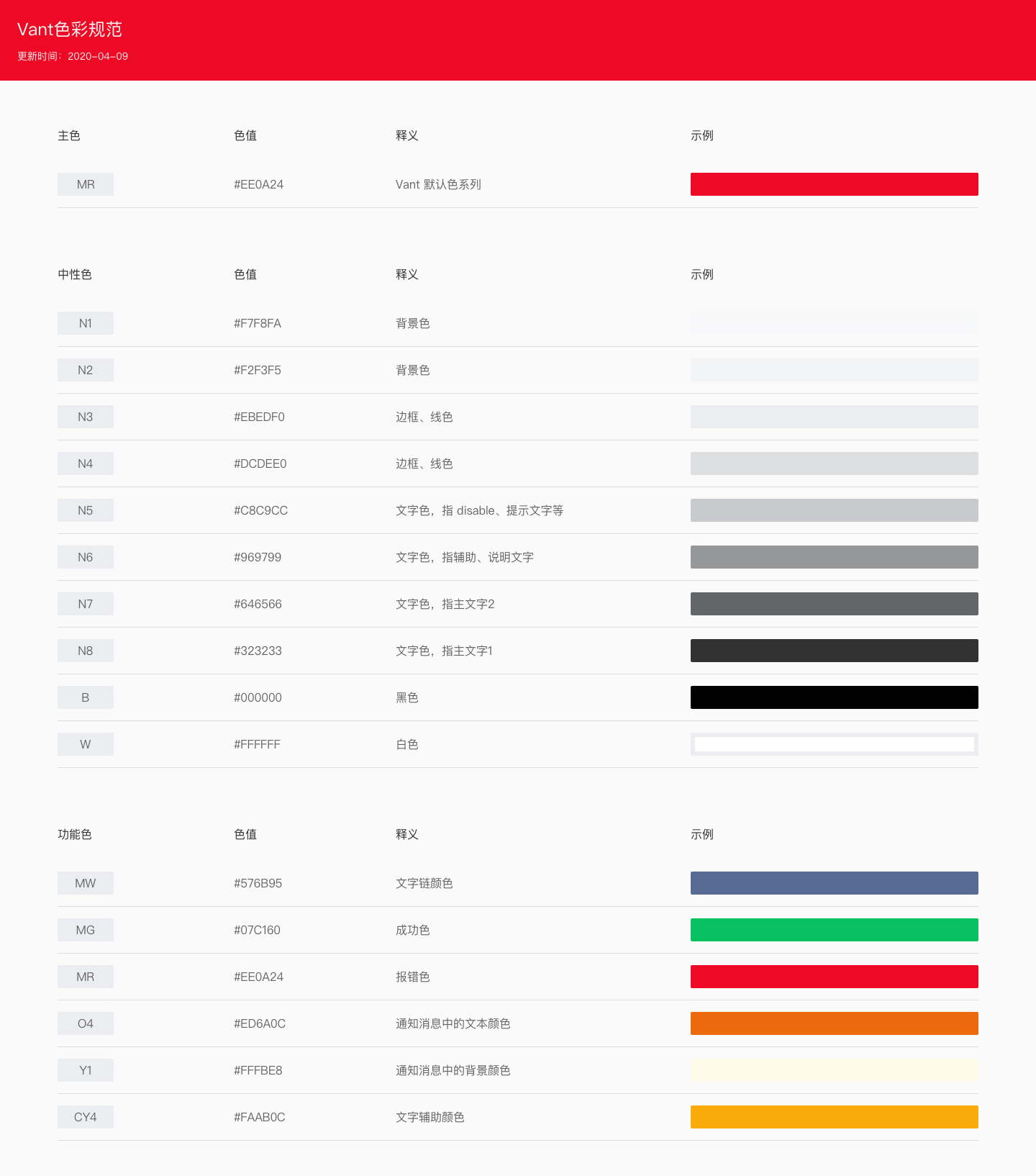
色彩规范

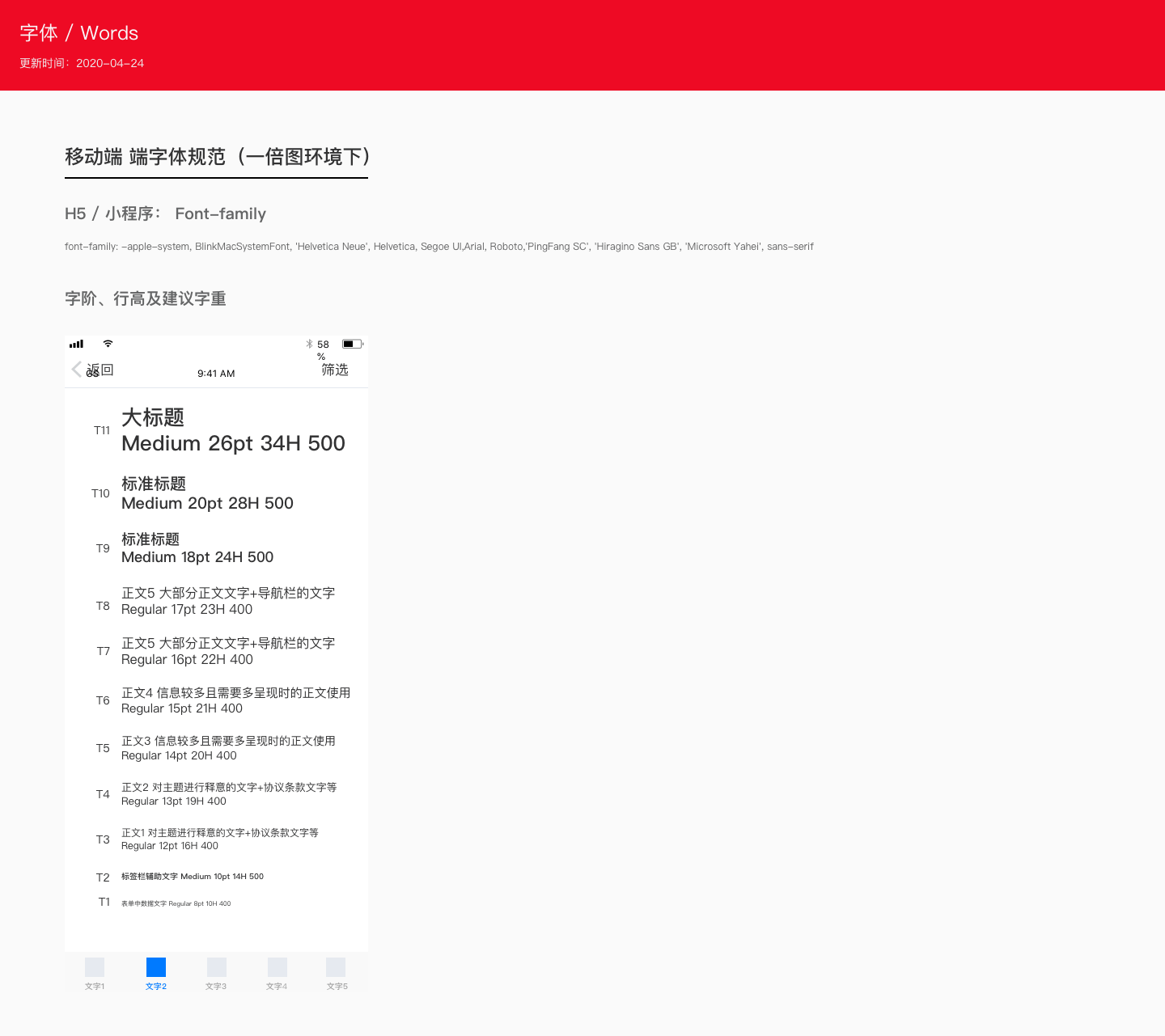
字体规范

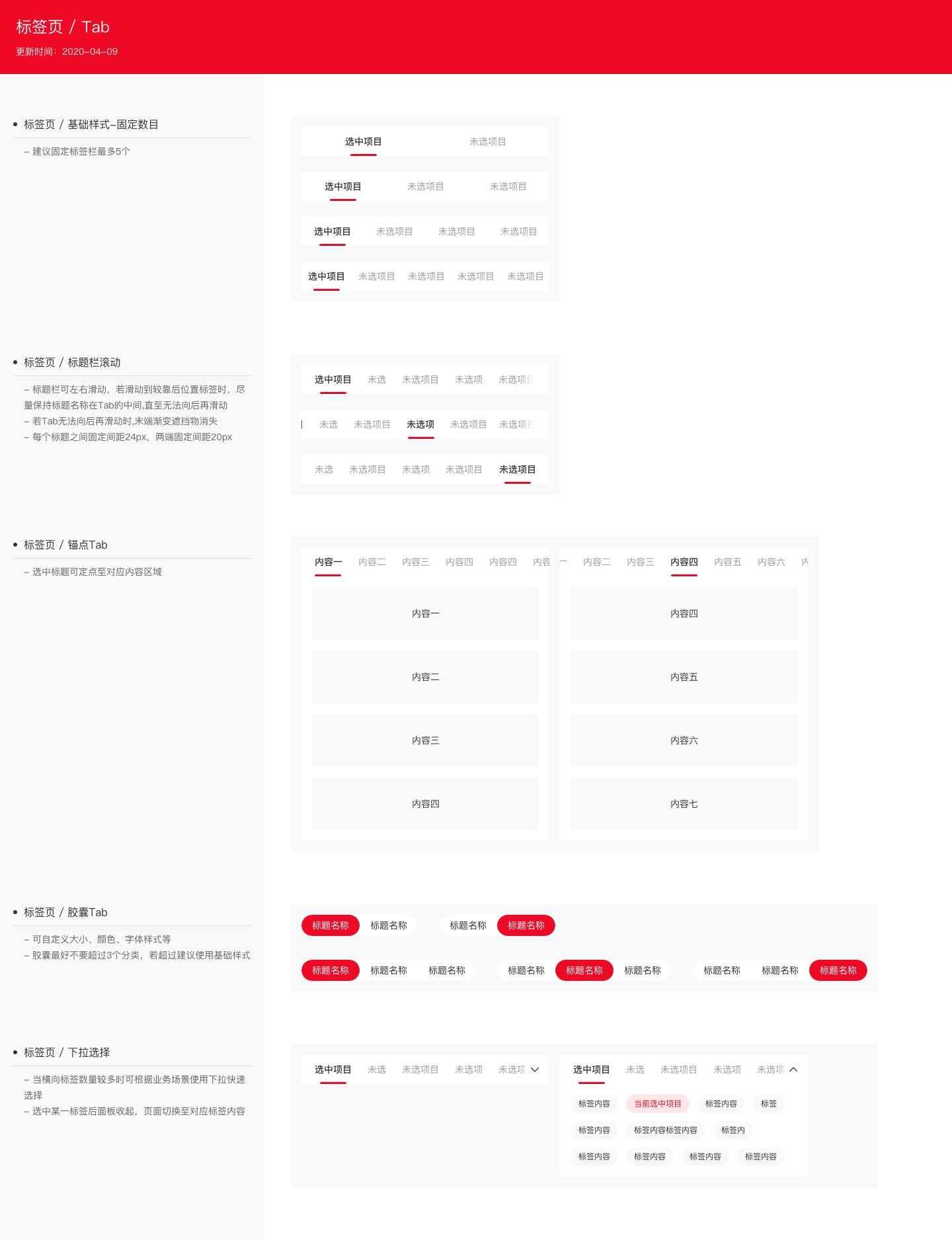
组件规范

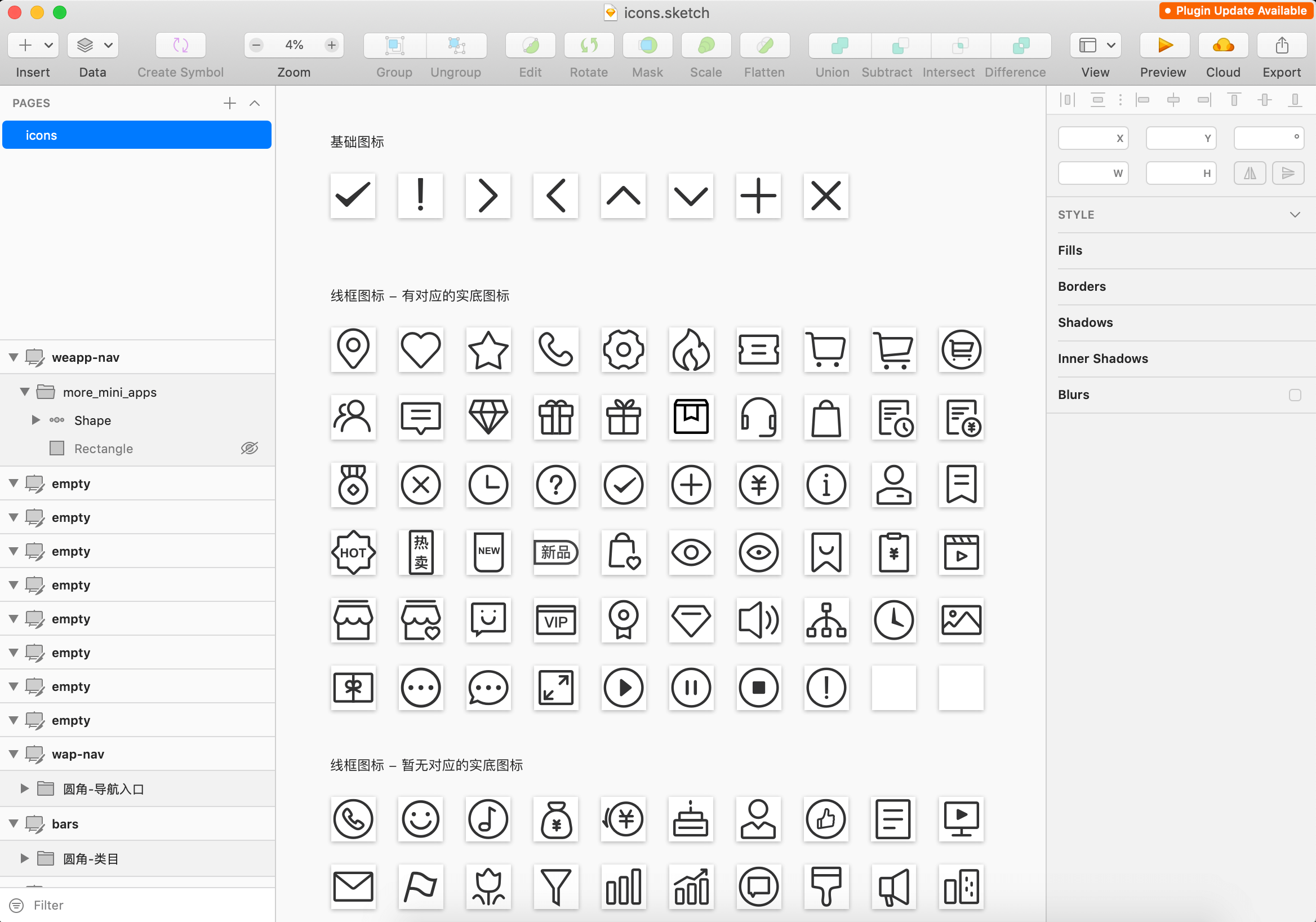
图标设计稿(Sketch)
包含 Sketch 格式的图标库资源。

在线资源
Vant 的所有图标都托管在 iconfont.cn 上,点此查看:Vant 图标库。
Axure 元件库
Axure 元件库,由社区的 @axure-tczy 同学贡献。
