
Mock
Mock
Mock 是模拟真实 API 请求的一种方式,广泛应用于对接和测试。
使用 Mock 的场景
- 文档定义好后,不依赖后端环境进行开发
- 单元测试时不耦合其余服务执行测试
使用 Mock 进行对接
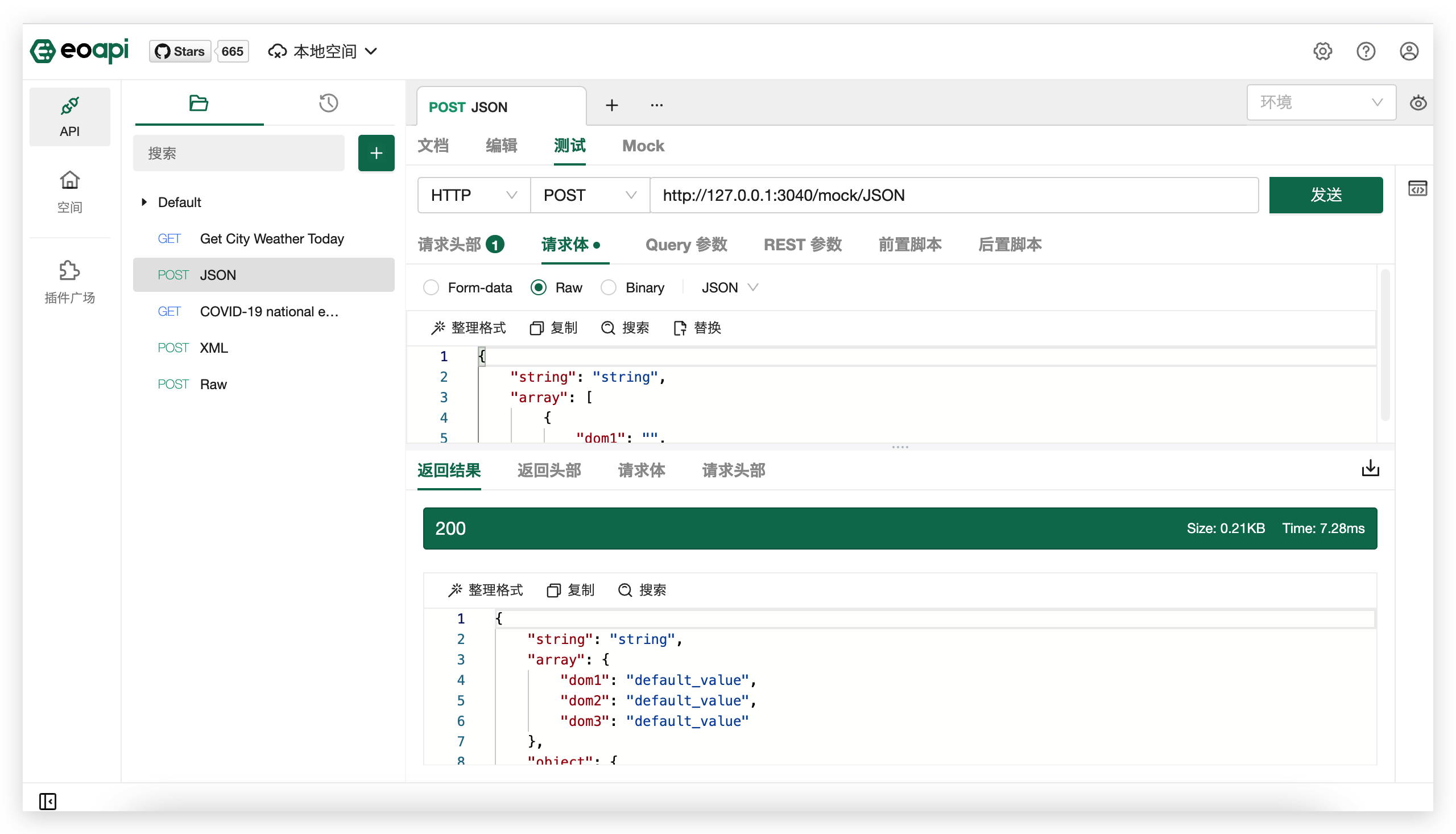
在列表拿到 Mock 地址
将代码中代理地址/实际请求地址改为 Mock 地址,就可以通过 Mock 返回的数据愉快的对接啦!

在使用中有任何问题,可以提 issue 或者进用户群反映,我们都会认真对待及时处理的。
如果你觉得项目还不错,不妨给个 Star 支持一下,这也是我们继续优化迭代的动力~
项目地址:
Github:https://github.com/Postcatlab/postcat
Gitee:https://gitee.com/eolink_admin/postcat