2、创建新手册
一、登陆账号后进入“个人中心”
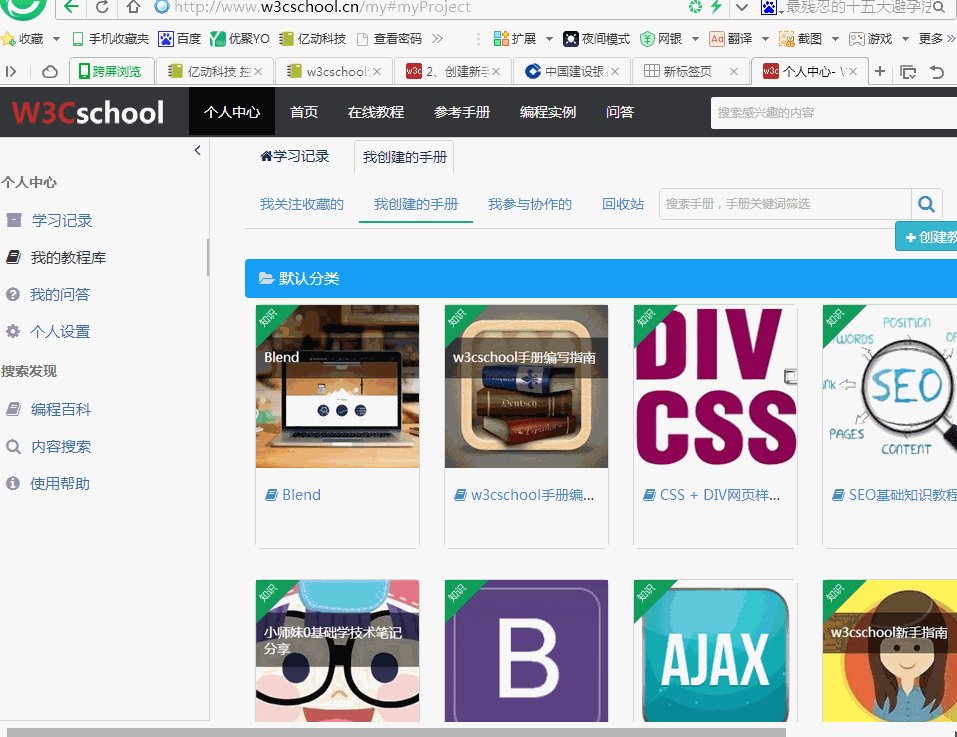
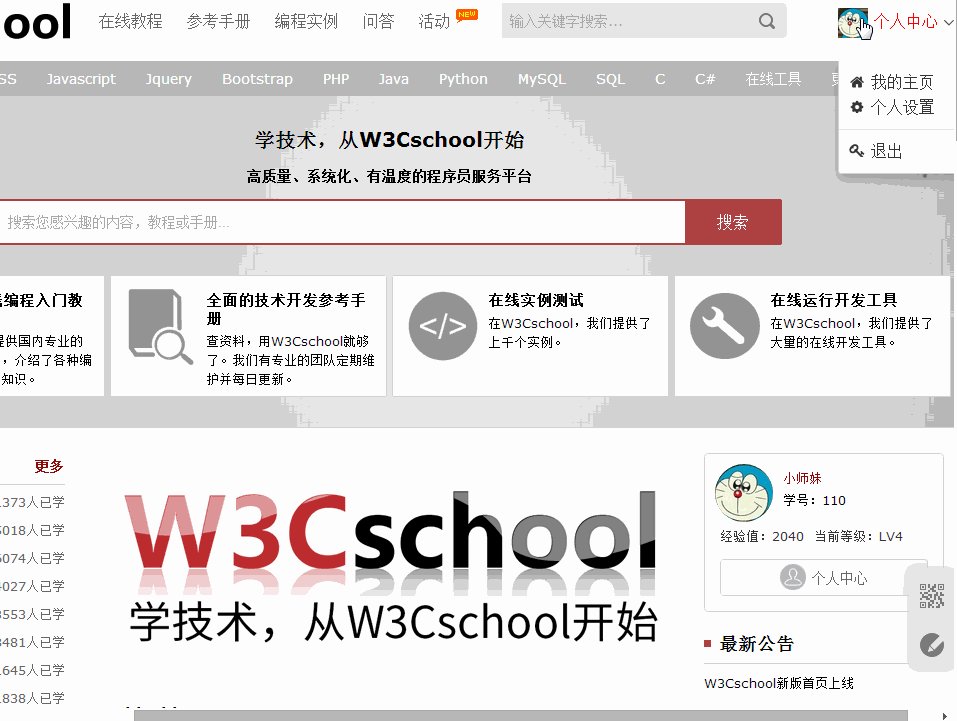
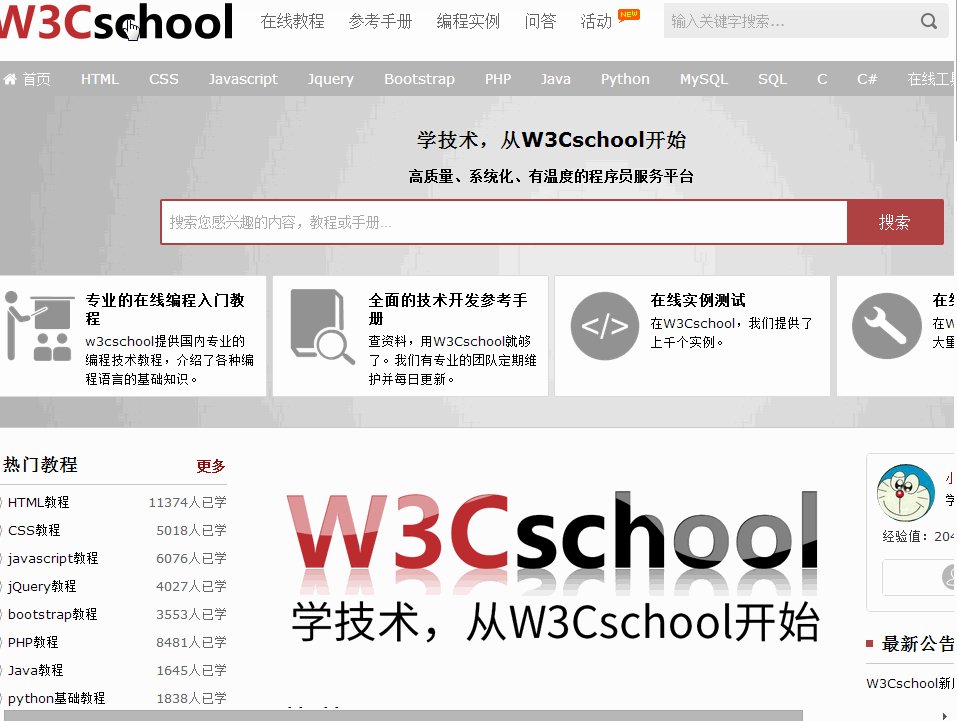
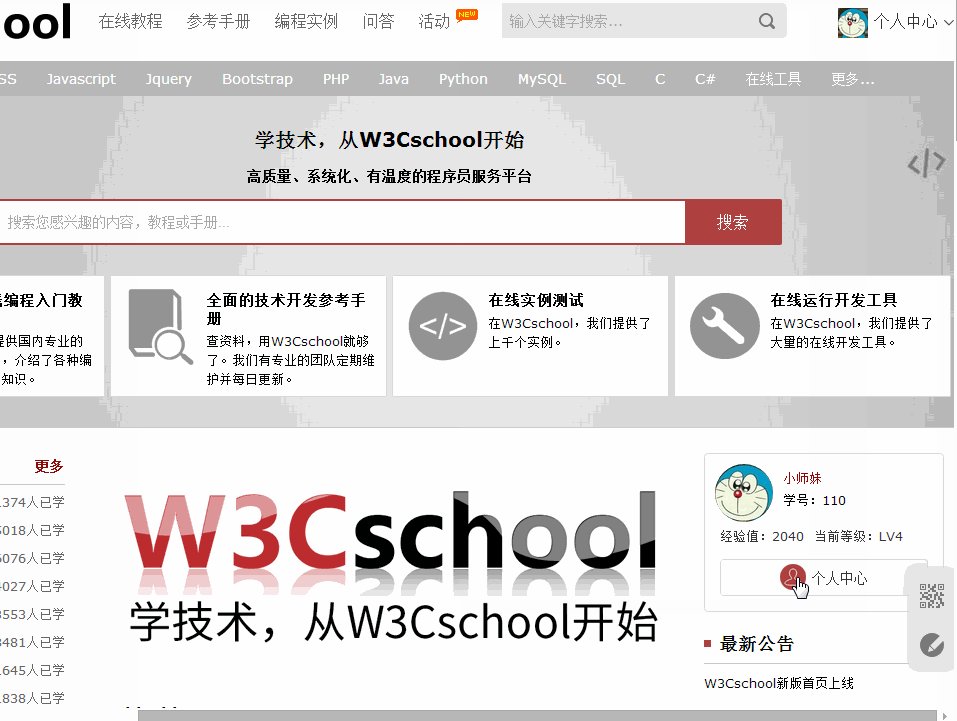
如下图所示,在w3cschool首页共有2个入口可以进入个人中心,如下图所示:

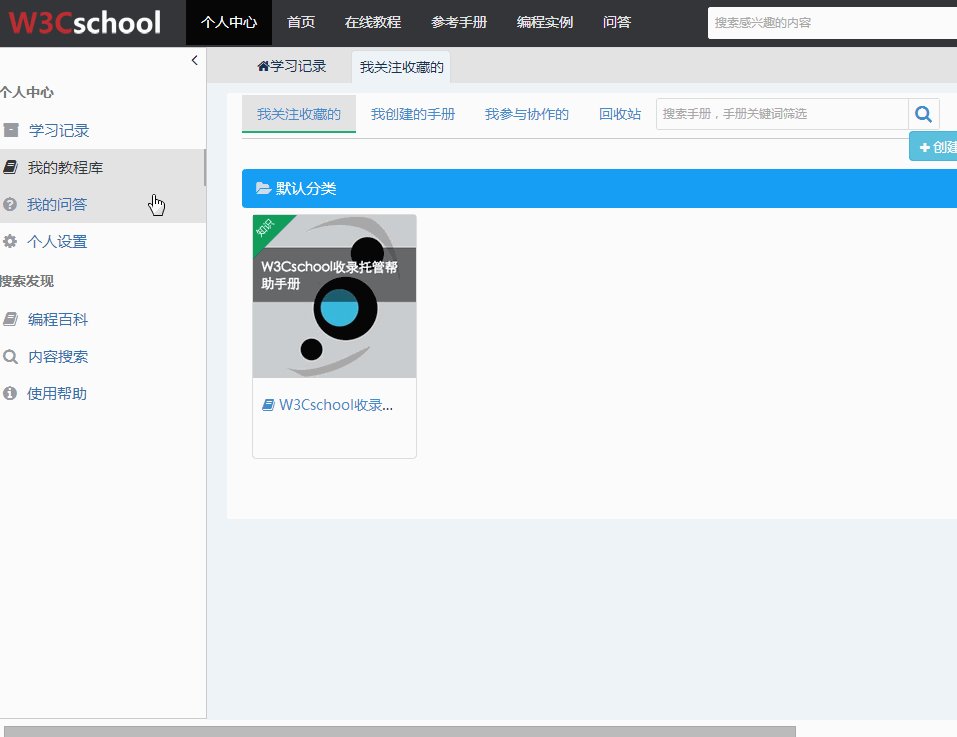
二、进入“我的教程库”
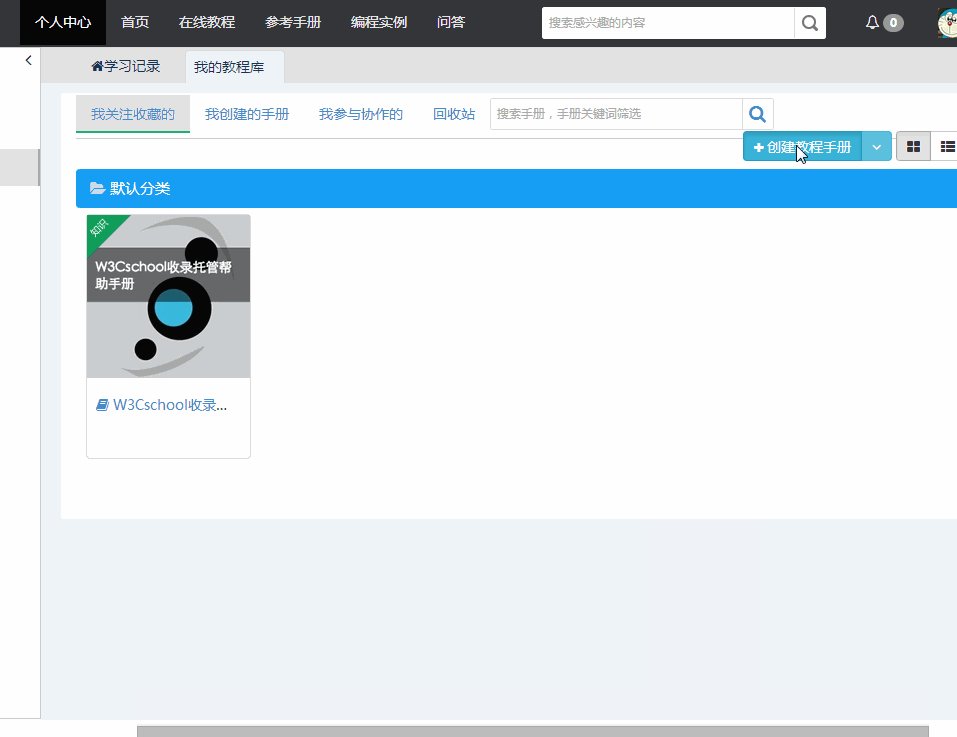
点击个人中心左侧导航栏中的“我的教程库”,默认界面为“我关注收藏的”,在这个界面您可以点击“创建教程手册”直接创建手册
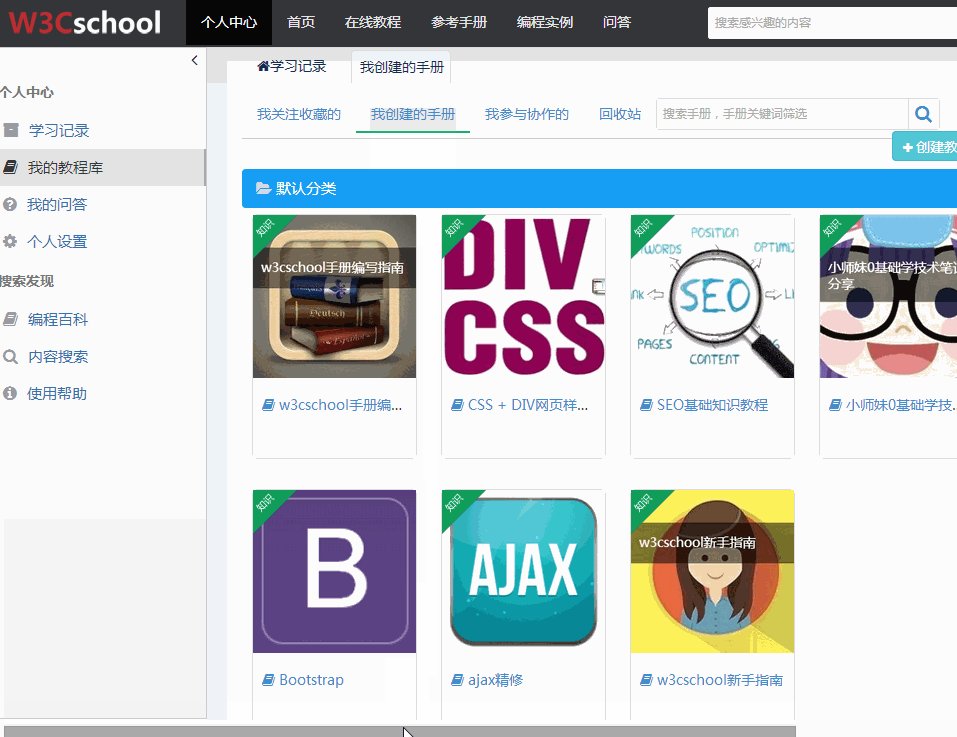
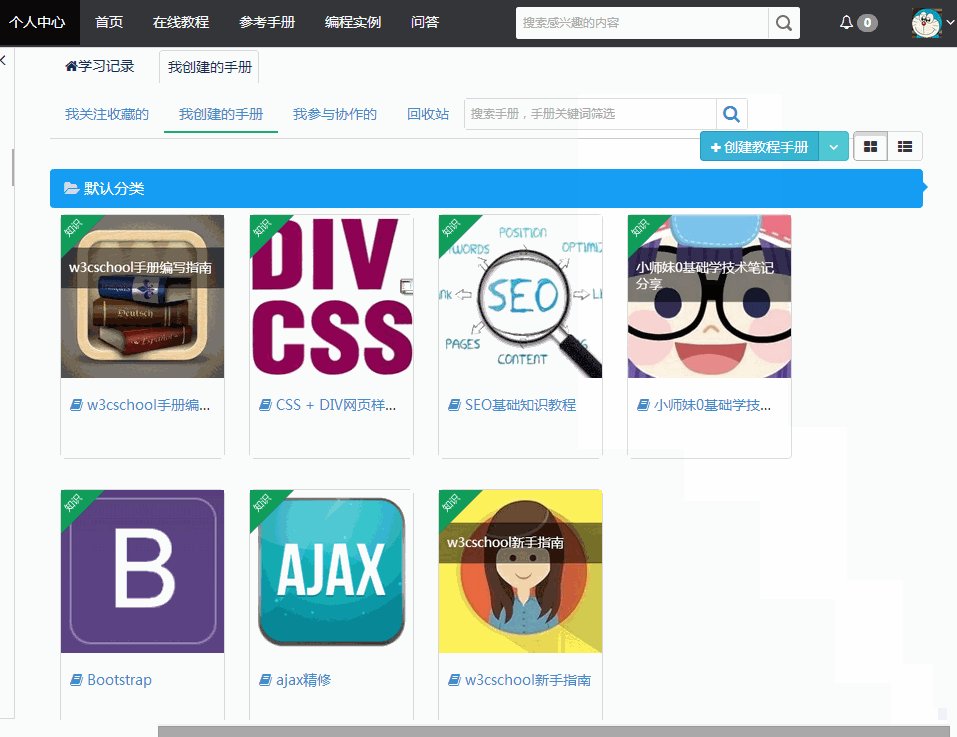
您也可以点击“我创建的手册”界面再点击“创建教程手册”,如下图所示:

三、编写手册的基本信息
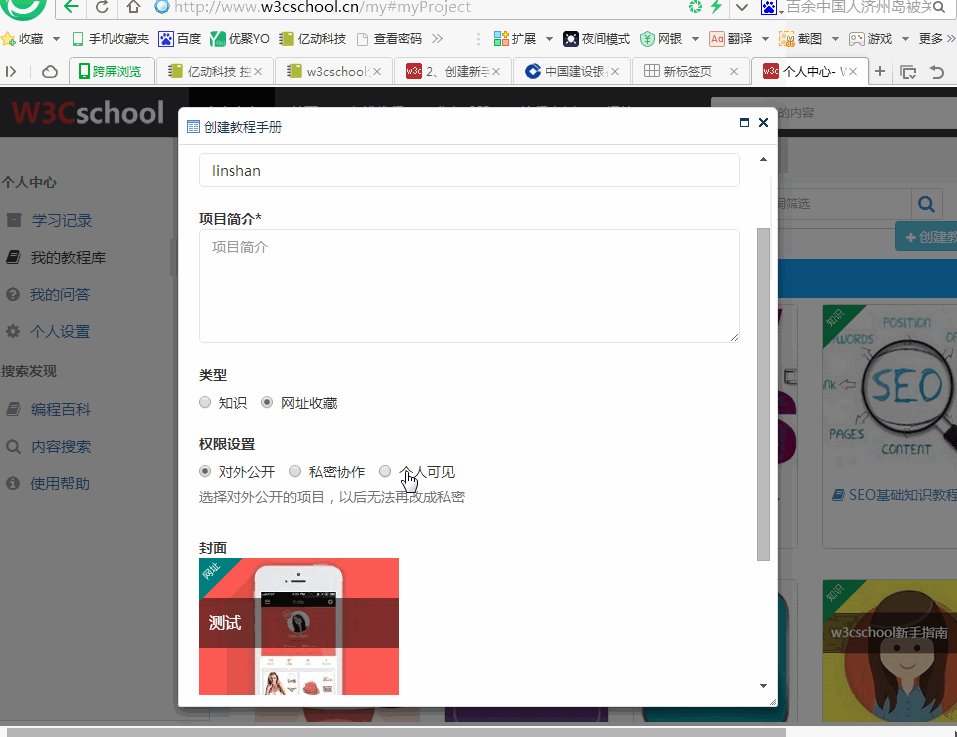
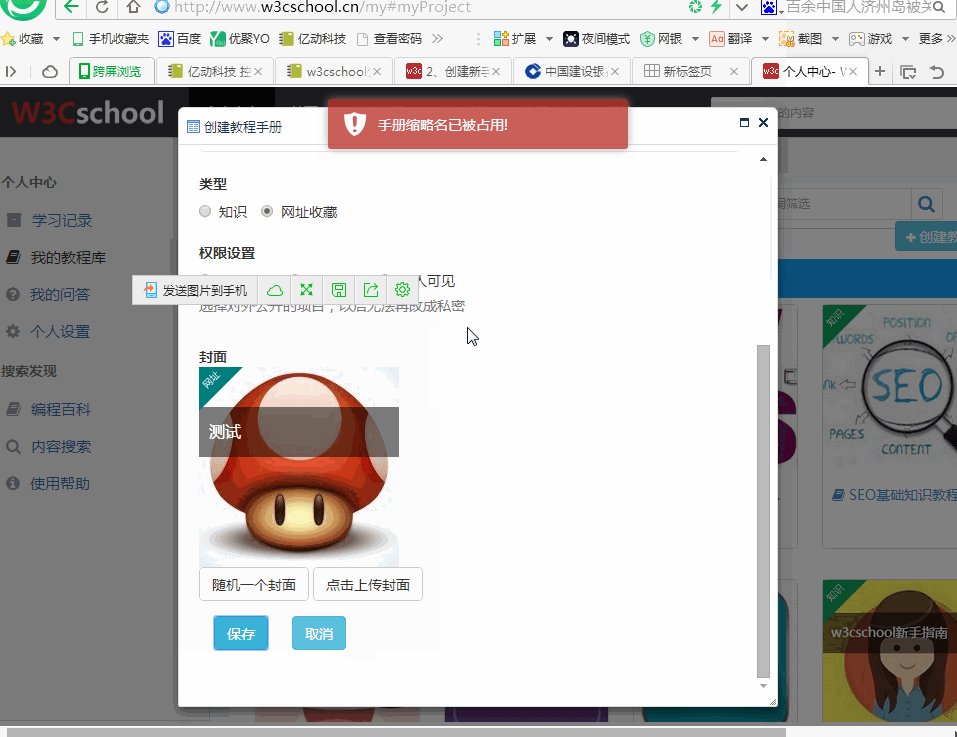
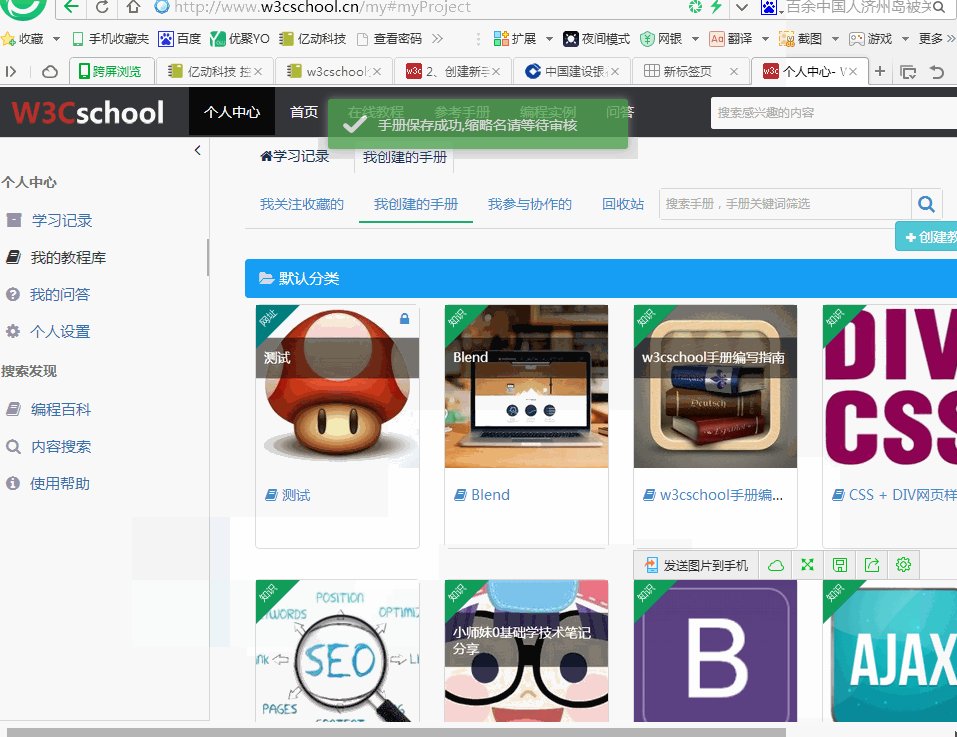
点击完“创建教程手册”后会弹出一个对话框,您需要在对话框中填写完整的手册信息,填写完毕后点击“保存即可”。
您可以设置个性域名,但需要管理员审核
您可以随机选择一张系统提供的封面图作为手册封面,也可以自己上传一张本地图片进行裁剪后设为手册封面。
您可以选择手册的类型是“知识”(文章)或是“网址收藏”
您可以选择手册是“私密”(个人可见)或者“对外公开”