
网站改版
1)首先您要将改版前的旧链接全部通过301跳转到改版后的新链接,并且这种跳转必须是一一对应的关系,不能出现多条旧链接跳转到一条新链接,或者一条旧链接在不同时间内跳转到不同新链接的情况。
2)如果改版后产生新的站点,无论是www主站点还是二级域名,都需要将新站点在百度站长平台进行验证,以保证明您拥有该站点的管理权限。
当一个站点的域名或者目录发生变化时,例如a.com变为b.com,或者a.com/b变成a.com/c,如果想让百度快速收录变化之后的新链接、用以替换之前的旧链接,那么您就需要使用百度站长平台的网站改版工具来提交您的改版关系,加速百度对已收录链接的新旧替换。目前网站改工具支持以下方式的改版:
1)换域名:仅域名发生了变换,如www.a.com变为www.b.com,而目录结构没有任何变化。可以在网站改版工具的“添加改版规则”——“站点改版”处,添加改版前后的两个域名,提交即可。注意此处提交的前后域名必须是不同的。
2)目录结构改版:不管域名是否改变,目录结构发生了变化,如www.a.com/a变为www.a.com/b,或又如www.a.com/c变为c.a.com。可以在网站改版工具的“添加改版规则”——“规则改版”处,提交新旧目录正则式,正则式的书写方式详见“正则格式说明”。
3)部分URL改版:当您的网站点仅有部分URL发生了改版,正则式不能满足改版形式的表达,或前两种方式提交的规则校验失败,您还可以通过提交url对文件,将已经改版的旧链接和对应的新链接提交给百度:文件格式为每行前后两个url,分别是改版前旧链接和跳转后新链接,中间用空格分隔,一个文件最多可以提交5万对url,您可以提交多个文件。另外您还可以在输入框中直接输入url对,格式与文件相同,但这处一次性仅限提交2000对url。
在您提交改版规则后, 网站改版工具会提供状态说明:
1)规则校验中:百度站长平台会对管理员提交的改版规则进行校验,当认为实际情况与您提交的规则相符时,才会对规则进行生效处理,这个校验时间最长为2小时。
2)校验失败:当百度站长平台发现站点存在如下问题时,会判为校验失败,不会进行后续的生效处理:
a、提交重复规则:如果您当前提交的规则包含了正在生效的规则(状态为改版中或改版完成),则认定新提交的规则无效,您需要删除旧规则后再提交新规则,或者直接修改新规则。
b、未设置301跳转:对于存在改版关系的url对,我们要求通过301进行跳转。
c、旧链抓取失败:改版规则中旧链接无法正常访问。
d、新链抓取失败:改版规则中新链接、即跳转过去的链接无法正常访问。
e、跳转关系与规则不符:您提交的三种规则必须是真实的url对跳转关系,否则不予通过。
f、url与所提交站点不匹配:三种规则都会要求您填写新旧链接对应的站点信息,如果提交的url对与站点信息不匹配会报此错误信息。
g、正则格式不正确:请按照规定的格式进行填写,详见:“正则格式说明”。
h、url对文件格式不正确:要求的url对文件格式为:每行有两个url,用空格分隔,最多5万行。
i、多跳一:链接跳转关系中出现了多条链接跳转到一条链接的情况。
这些错误信息会抽样展示在错误详情页面中。
3)无需改版:网站改版工具只适用于改版前的旧链接已被百度收录,对于未收录的旧链接,我们无法进行处理。
4)改版进行中:您提交的改版规则通过校验后,百度站长平台会进行生效处理,这个过程最长为48小时。
5)改版完成:百度已经根据您提交的改版规则对新旧链接进行了替换。
请注意,改版完成后,百度会持续一段时间例行检查改版规则在您网站的生效状态,一旦连续发现改版规则出现校验失败原因中的问题,该规则的状态会由“改版完成”调整为“校验失败”状态,此时需要您修正站内异常并重新提交改版规则。所以请尽可能长时间(至少三个月)保持新旧链接的跳转关系。
2)建议您尽量使用站点改版和规则改版,会有比较短的处理周期,也缩短后续您反馈问题的追查用时。
3)百度站长平台对改版规则的校验时间范围为0.5——2小时,改版生效时间范围为12——48小时,整体来看,您从提交改版规则到线上生效,最短12.5小时,最长50小时。
4)改版完成后不要立即清除跳转关系,保持跳转关系至少三个月,网站避免出现校验失败原因中的问题。
正则格式说明
以站点news.a.com改版到站点a.com/news为例:
改版前url地址为http://news.a.com/09/1001/07/5KH8DE1F000120GR.html,
其对应的改版后url地址为http://a.com/news/09/1001/07/5KH8DE1F000120GR.html
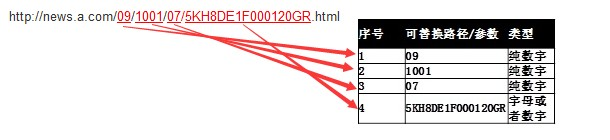
步骤一:确定改版前链接中的可替换参数或者路径,得到其位置序号和类型。
改版前页url:
根据网站自身url的层次结构,其中09,1001,07和5KH8DE1F000120GR为动态可替换的路径。除5KH8DE1F000120GR为字母和数字混合外,其余均为纯数字。
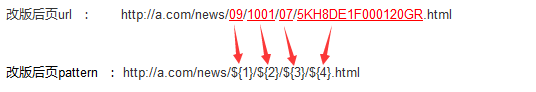
步骤二:根据可替换参数或路径的类型,得到改版后链接的表达形式。
使用正则匹配符号(\d+)或者(\w+)表示该路径或参数。(\d+)表示纯数字字符串,(\w+)表示字母数字下划线组成的字符串。
步骤三:根据改版后url,以及可替换参数在步骤一中的位置序号,依次用${1},${2},……表示替换掉改版前url中的可替换参数或路径,得到改版后链接pattern形式。
至此,便得到了改版前后的规则:
http://news.a.com /(\d+)/(\d+)/(\d+)/(\w+).html
http://a.com/news/${1}/${2}/${3}/${4}.html