【官方】APICloud APP 关于 iPhoneX 的屏幕适配
作者:APICloud-Kenny
由于iPhone X的特殊造型,为了方便开发者对iPhone X进行适配,苹果在iOS 11中引入了Safe Area的概念,引擎也在api对象下添加了safeArea属性和safeareachanged事件,UI设计准则是页面重要的元素需要在安全区域以内,避免被遮挡。
对于大多数应用,通过以下几步基本就可以完成iPhone X的适配,其它的特殊情况如横竖屏切换等则需要结合使用场景另外处理。
注:如果没有iPhone X真机,有需求的开发者可以到这里下载iOS的模块开发工程,使用Xcode9及更高版本将项目运行在iPhone X模拟器上面调试。
一、上传iPhone X启动图
进入控制台端设置,上传iPhone X启动图,图片尺寸为1125*2436,运行效果如图:

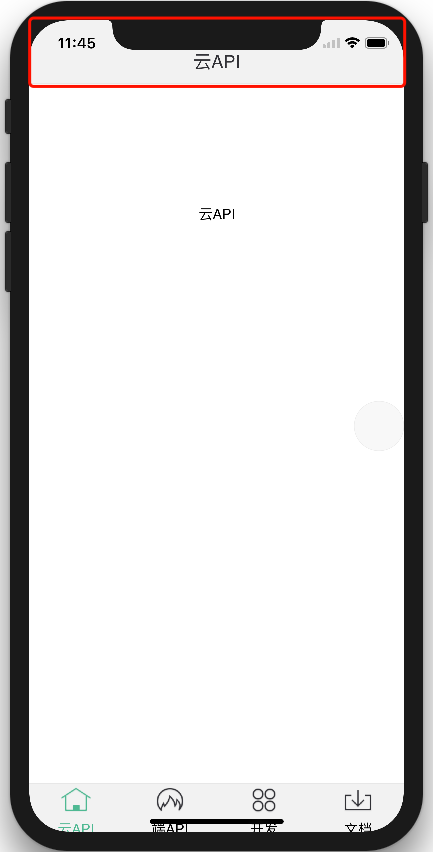
二、解决顶部header被遮挡
由于iPhone X顶部的特殊形状,状态栏高度不再是以前的20px,而是变成了44px,如果应用开启了沉浸式效果,那么页面顶部会被遮住部分,如图:

找到api.js中的fixIos7Bar、fixStatusBar方法,用以下代码替换即可。
u.fixIos7Bar = function(el){ return u.fixStatusBar(el); }; u.fixStatusBar = function(el){ if(!u.isElement(el)){ console.warn('$api.fixStatusBar Function need el param, el param must be DOM Element'); return 0; } el.style.paddingTop = api.safeArea.top + 'px'; return el.offsetHeight; };
修改过后的顶部效果如图:

三、解决底部标签栏被虚拟home键遮挡
由上面的图可以看到,页面底部的标签栏也被虚拟home键遮挡住了部分。对于虚拟home键,可以通过openWin和setWinAttr方法的hideHomeIndicator参数来控制显示隐藏,这对于沉浸式体验较高的场景很有用(比如观看视频)。而一般的页面通常的做法是避开虚拟home键,这里参考header的处理,我们在api.js中添加一个fixTabBar方法:
u.fixTabBar = function(el){ if(!u.isElement(el)){ console.warn('$api.fixTabBar Function need el param, el param must be DOM Element'); return 0; } el.style.paddingBottom = api.safeArea.bottom + 'px'; return el.offsetHeight; }
然后在需要的地方进行调用:$api.fixTabBar($api.byId('footer')),修改后的效果如图: